Google App Engineで作るライフログ:これ、俺ならこう使う(4)(1/2 ページ)
日々生み出されるネットサービスやテクノロジーに詳しい著者による、こんなふうにサービスに取り込んだら面白いのではないか、という提案。技術的な応用面にフォーカスしていく(編集部)
Google App Engineで次世代版「音ログ」を作ってみた
ちょっと涼しい日が続いているなと思っていたら、いつの間にか季節は秋。近所の柿の木にオレンジ色の実がぶらさがっているのを見て、あらためて日々の流れの早さを実感しています。
最近は、トイカメラのような写真を撮れるiPhoneアプリ「ToyDigi」にはまっていて、早速カシャカシャと写真を撮りました。ToyDigiはiPhoneで撮った写真にフィルタ処理を施して、トイカメラ風に画像を加工するアプリケーションです。Mac OS Xなどでも同様のツールはあるのですが、こちらはカメラと一体化していてその場ですぐ結果が見られることでより実用的になっています。
カメラや加速度センサにGPS、そしてマイクといった、現実世界とデジタルの世界を仲介する機能が小さなデバイスに入って持ち運べる。そしてデバイス自体は常にネットワークとつながっている。いずれもすでに日本の携帯で実現されている機能ではありますが、そこにAppleデバイスならではのちょっとおしゃれなアプリケーション文化が加わることによって、より魅力が増しているのではないかと思います。
iPhoneアプリ開発については、別の機会にこの連載でも取り上げる予定です。今回は、(またもや前フリとは全く無関係に)Google App Engineを使ったWebアプリ開発がテーマです。
Google App Engineとは
Google App Engine(以下:GAE)は、グーグルが提供するWebアプリケーションのホスティングサービスです。デベロッパーは、SDKを基に開発したWebアプリケーションを、簡単なアップロード処理だけでGAE上で公開することができます。
最大の売りは、データベースやコードの実行エンジンにグーグルが実際に使っているのと同じクラウドテクノロジーが使われていること。これにより、アクセスが増加してもスケールアップを意識する必要がなく、サービスそのものの開発に注力することができるとされています。
関連リンク
- Google App Engineについて……GAEのホームページです。サービスの概要やSDKダウンロード、APIドキュメントなど開発に必要なものが一通りそろっています。
- Application Gallery……実際にGAEを使って開発されたWebアプリケーションのギャラリー。
- Downloads……Mac OS X/Windows/Linux用のSDK、開発用ドキュメントなどをダウンロードできます。
GAEについては、先日のGoogle Developer Dayの際に、GAEプロダクトマネージャーのPete Koomen氏にインタビューをしています(参照記事:Google App Engine −すべては20%プロジェクトからスタートした)。こちらの記事もぜひご覧ください。
制限事項について
Google App Engineは、現在プレビューリリースとして公開されており、アカウント登録は先着10000人に限られています。利用プランについても、最大500MBのストレージと月間500万PVまでのサービスが使える無料プランのみが利用可能です。
開発の基本
デベロッパーアカウントの登録
開発を始める前に、まずはデベロッパーとしての登録が必要です。
- Google App EngineのホームページにGoogleアカウントでログインし、デベロッパーカウントを登録
- SMS経由で確認用のコードが送信されるので、コード受診後に上記の登録ページにコードを入力してアカウントのベリファイを行う(ezweb.ne.jp/docomo.ne.jp/vodafone.ne.jp/softbank.ne.jpのいずれかのドメインの携帯メールを受信できる必要がある)
- アプリケーションのサブドメイン(XXX.appspot.comのXXXの部分)とアプリケーションタイトルを入力して、最初のアプリケーションを登録。最大10個のアプリケーションを登録できる
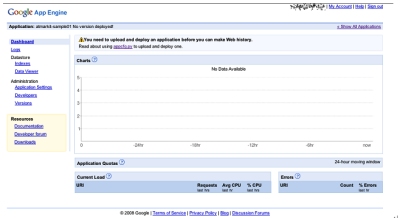
登録が完了すると、最初に登録したアプリケーションの管理画面(Dashboard)に移動し、以降アプリケーションの管理はこの画面を使って行われます。
SDKのインストール
GAEでの開発を行うためには、まずGoogle提供のSDKをダウンロードしてインストールする必要があります。GAEホームページのDownloadsからMac OS X/Windows/Linuxいずれかのプラットフォームを選んでSDKをダウンロードし、お手元の環境にインストールしてください。
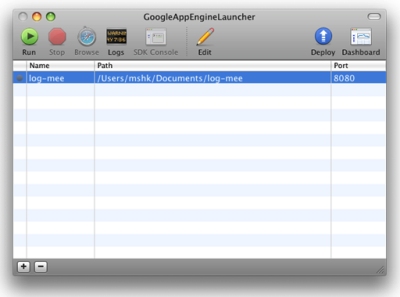
この記事では、Mac OS X用のGoogle App Engine Launcherを基に解説を行っていきます。
開発の流れ
GAEでの開発は、下記のような流れで進められます。
- SDKを使用してアプリケーションの開発を行う
- ローカル環境のWebサーバ(SDKに含まれる)でアプリケーションの動作チェックを行う
- 出来上がったコードをGAEのサーバにアップロード(デプロイ)し、サービスを公開する
- 修正があれば1に戻る
言語はPythonのみをサポート
この原稿を書いている10月5日現在、GAEがサポートする言語はPythonのみになっています。日本ではあまりなじみのない言語ですが、海外では人気があるようでグーグル社内でも標準言語の1つに選ばれています。ちなみに、Pythonの開発者のGuido Van Rossum氏もGAE開発チームのメンバーです。
「Pythonドキュメント翻訳プロジェクト」のサイトから、翻訳済みドキュメントを読むことができます。
WSGI準拠のフレームワークを利用可能
GAEは、Pythonを使ったWebアプリケーションとWebサーバの仲介を行う「WSGI」に準拠しており、WSGI互換のフレームワークなどを利用することができます。
グーグルは「webapp」 というシンプルなフレームワークをGAE用に提供しています。今回は、webappを使って開発を行います。
GAEのAPIを使おう
GAEは、Webアプリケーション開発を容易にするためのさまざまなAPIを提供しています。
- Datastore
データベースへのアクセスをオブジェクトとして抽象化する、いわゆるO/Rマッパー - Images
画像のリサイズなどの処理を行う - Mail
メール送信処理を行う - Memcache
その名のとおり、Memcacheへのアクセスを提供 - URL Fetch
HTTPを使って外部サイトからデータを取得 - Users
Googleアカウントを使ってログインしたユーザーの、セッション情報を扱える
関連リンク
ここに記載した情報の詳細は、デベロッパーガイド(日本語版)をご覧ください。
Copyright © ITmedia, Inc. All Rights Reserved.