制作現場で役立つCSSハック:いまさら聞けないCSS/スタイルシート入門(最終回)(1/3 ページ)
CSSの継承と詳細度の概念、表示ズレを解消するJavascriptハックなど、現場で役立つ技を実践的に分かりやすく説明(編集部)
CSS入門の最終回は、CSSの勉強でつまづきやすい“継承”と“詳細度”の概念、表示ズレを解消するCSS/Javascriptハックなど、制作現場で役立つ技を説明します。
初心者の方は少し難しい部分もあるかもしれませんが、第1回「ちょっとサイトをステキにするCSSの基本」、第2回「良いデザインを行うためのCSSの下地を作ろう」、第3回「ブラウザの設定を初期化させるCSSとチェックツール」の連載を読んでいただければ幸いです。
継承 (親要素から子要素への引き継ぎ)
CSSの重要な概念の一つに「継承」というものがあります。これは、親要素で指定したプロパティが子要素においても引き継がれることを指します。
実際のコードを基に見ていきましょう。
【CSSコード】
body {
color: red;
}
【(X)HTMLコード】
・・・ </head> <body> <p>bodyにフォントカラーを設定しているのに、p要素の中のテキストも赤になっている。 </p> </body> </html>
上の例では、body要素に対してタイプセレクタでフォントカラーを赤に設定するというスタイルである「color: red;」を設定しています。
その子要素であるp要素にはフォントカラーを特に設定していないにもかかわらず、テキストカラーが赤になります。
これはbody要素のスタイルが、子要素であるp要素に対して「継承」されているので、ご覧のようになっているのです。
このように親要素のプロパティが子要素に引き継がれる様子をご理解いただけたかと思います。
ここで注意しないといけないのは、「すべてのCSSプロパティが継承するわけではない」というポイントです。
CSSプロパティの種類によって継承するものと、継承しないものが存在します。効果によっては継承性がない方が好ましいスタイルは、継承性がないように設計されています。
すべてのプロパティの分類はスペース上できませんが、よく使われるプロパティを中心に「継承するプロパティ」と「継承しないプロパティ」を紹介したいと思います。
●継承するプロパティ
- line-height
- letter-spacing
- font
- color
- text-align
- visibility
- word-spacing
●継承しないプロパティ
- padding
- margin
- height
- width
- border
- background
- z-index
- box
また、CSSの各プロパティの値には「inherit」という特殊な値があります。これは継承という意味を示す値で、親プロパティの値を継承したものを引き継ぎます。
この値は通常上で紹介した「継承しないプロパティ」を子要素に対して継承させたい場合に設定します。
それでは実際にCSSのコードを見ていきましょう。
【(X)HTMLコード】
</head>
<body>
<div>
<p>div要素のボーダープロパティが継承される。
</p>
<p>div要素のボーダープロパティが継承される。
</p>
</div>
</body>
</html>
【CSSコード】
div {
border: 2px solid #000;
}
p {
border: inherit;
}
上のコードではdiv要素に対して2pxの黒色のボーダーを設定しています。
borderプロパティは通常継承しないプロパティですが、「inherit」という値を使えば、子要素であるp要素にも2pxの黒色のボーダーといったスタイルが継承されていきいます(実際のhtml)。
このように実際のプロパティ値を抽象化させれば、コードのメンテナンス性を向上させられます。
「inherit」を使用する際に注意しなければならないのは、すべてのCSSプロパティには「inherit」と記述しなくても値を子に継承できるプロパティと、明示的に「inherit」と記述しないと値を継承してくれないプロパティの2つのタイプがあるというポイントです。
これら分類は別途リファレンスに関する書籍や、W3Cのサイトに詳細が書いてありますのでそちらの方をチェックしてみてください。
スタイルを指定するセレクタの重み(詳細度)
小規模なサイトを構築する上で、セレクタの重み(詳細度=selector's specificity)を意識する必要性はあまりないのですが、上で紹介した「継承」と併せて、この概念を知っておけばCSSの理解が一層深まりますのでできるだけ覚えておきましょう。
大規模サイトのスタイルシートを書いていると、セレクタの重みの重要性に気付かされます。「この要素はどのセレクタのどのプロパティを継承しているのだ!?」「違うプロパティを設定したのにその反映されない!」といった問題に直面した場合に、この問題が絡んでいるケースが多いです。
ここで簡単に、セレクタの重みを一言で説明すれば「セレクタ方法による、スタイルの優先順位を示す指標」です。
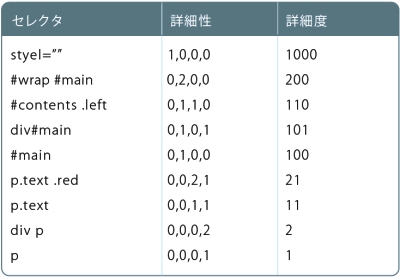
それではセレクタ方法の違いによって変化する、セレクタの重みをまとめた下の表をご覧ください。W3Cが定めた計算方法は、以下で確認できます。
▼6.4.3 Calculating a selector's specificity
表を見てもらえれば分かるかと思いますが、「style=""」というふうに要素に直接インライン記述するやり方の詳細度が1000になっていますね。style属性を使ったインラインスタイルによるスタイルの優先度が最も高いという意味です。
#mainといったIDセレクタによる詳細度は100になり、子孫セレクタを使った#wrap #mainというセレクタの詳細度は200になり、同じ要素に対してスタイルを指定する場合でも詳細度の大きいものの方が優先されます。
表を見た結果、一番詳細度が低いセレクタ方法がタイプセレクタの1だというのが分かると思います。
勘の良い方はもうお気付きかもしれませんが、できるだけタイプセレクタを中心としたスタイル設計をしていくと、後々サイトが大規模になっていったとしても、拡張性の高い設計が可能になります。
表に記載していない属性値セレクタや子セレクタといった詳細度についても知りたくてうずうずしてきたあなたはW3Cのサイトなどでチェックしてみましょう。
▼Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification
Copyright © ITmedia, Inc. All Rights Reserved.