ブラウザや地図、ストリートビューの基、Intentとは?:Androidで動く携帯Javaアプリ作成入門(3)(1/3 ページ)
本連載で、SDKとEclipseを使ってAndroidの携帯端末で動くJavaアプリを作成し、Android Market配布を目指しましょう
Androidのオープンソース性でネットブックにも?
Androidの面白いところは「オープンソース」という仕組みを採用しているところです。オープンソースであるため、誰もが改良したり派生を作ったりできます。それらもまたオープンソースであるため、さらに改良や派生が広がっていき、どんどん高機能・高性能で魅力的なソフトウェアになる可能性があるのです。
現に、Androidをケータイ(本連載では、携帯電話/PHS/スマートフォンなどの端末をまとめて「ケータイ」と表記します)以外のハードウェア上で動作させる試みがさまざまなところで行われています。とりわけネットブックは、ハッカーたちの格好のターゲットで、さまざまな個人や企業が動作報告をしていて、手順やソースコードを公開したり、OHAに成果を寄贈しようとしたりしています。
自動販売機もAndroid、券売機もAndroid、POSもAndroidなんて時代が来るかもしれませんよ。そのときに備えて、今回はActivityとIntentを学んでいきましょう。Activityについて分からない方は、前回の「Androidアプリ作成の基本“Activity”とは何か?」を参照しておいてください。
また今回は、以下3つのAndroidアプリ作成用Eclipseプラグイン「ADT(Android Development Tools)」の便利機能を紹介します(下記リストはインデックスになっています)。
Androidアプリの画面の切り替え方は独特
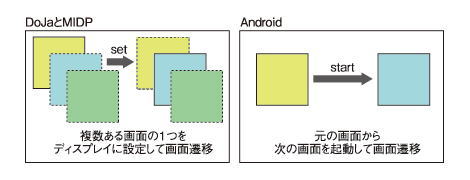
大多数のアプリは、画面を複数持っているものです。一覧画面と詳細画面、タイトル画面とメイン画面などです。それぞれの画面の作り方は単一画面アプリと変わりません。ただし、画面遷移の仕方がいままでのケータイ(DoJaやMIDP)とは異なります。
| フレームワーク | 画面遷移の方法(概要) |
|---|---|
| DoJaとMIDP | 画面を作成して、画面をディスプレイにセット |
| Android | 遷移先画面を指定して、その画面をスタート |
| 表1 画面遷移方法の比較 | |
Androidでは、画面にライフサイクルがあるため、DoJaやMIDPのように画面のインスタンスを直接作成しません。「画面遷移」というよりは、どちらかというと「新しい画面を起動する」というイメージが近いです。
百聞は一見にしかず、アプリを動かしながら実際のコードを見ていきましょう。
複数画面を持つAndroidアプリを作るには?
前回同様、以下のアプリをダウンロードしてEclipseにインポートしてください。
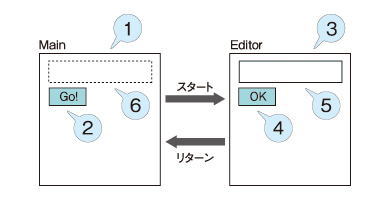
このアプリは、2つの画面を持ち、以下のような動作をします。
- 起動すると、MainというActivityが表示される。このActivityはTextViewとButtonを持つ
- ボタンを押すと、ボタンのイベントリスナ内でIntent(「意図」「意志」「目的」の意、後述)の付加情報にTextViewの内容を設定し、画面遷移の処理を行う
- EditorというActivityが表示される。このActivityはEditTextとButtonを持つ
- EditTextには、Mainから渡された付加情報が表示されるほか、編集も可能
- 編集後にボタンを押すと、ボタンのイベントリスナ内で呼び出し元にIntentで付加情報を返し、Activityを終了する
- 呼び出し元のActivityであるMainが表示される。付加情報をTextViewに表示する
付加情報を受け渡ししながら行ったり来たりするだけのアプリですが、このアプリの仕組みを理解することで、目的の画面への遷移の方法、その画面への情報の受け渡し方法、その画面からの情報の受け取り方法がマスターできます。
以降、ポイントを1つずつ押さえていきます。
Main Activityのレイアウトを「Android Layout Editor」で編集
Androidアプリの画面は、レイアウト定義をXML形式のファイルで行います。慣れるまで手こずるかもしれませんが、Androidアプリ開発では避けて通れない道です。
プロジェクト作成直後は「res/layout」フォルダに「main.xml」というレイアウト定義ファイルがあります。これを最初に表示されるActivityのレイアウト定義ファイルとして編集しましょう。
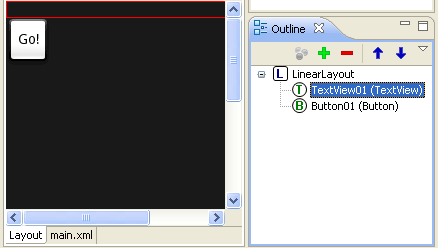
上図は、EclipseプラグインADTに備わる「Android Layout Editor」の画面の一部です。左側が見た目、右側がレイアウトのアウトラインです。今回はLinerLayoutというシンプルなレイアウトをデフォルト設定で使用しています。このレイアウトは縦または横一列に子要素をそろえます。今回は縦です。横にしたい場合はプロパティ「Orientation」を「horizontal」に設定します。
LinearLayoutにTextViewとButtonが並んでいます。これらにはそれぞれ「TextView01」「Button01」というIdを割り当てています(デフォルトで割り当てられます)。
次ページでは、Activityのコードを実装して、Intentとは何かを理解することにしましょう。
Copyright © ITmedia, Inc. All Rights Reserved.