一撃必笑! 名物『漫画名刺』の作り方!:一撃デザインの種明かし(1)(3/4 ページ)
Webサービスのアイデアをデザインとして形にするためのハウツー。まずは、一度会ったら忘れられない名物「漫画名刺」の作り方からスタート!
イラストレーターで筆を入れる
さて画像が用意できたら、今度は画像の上から筆を入れていきます。ペンタブレットを使い、効率的に描いていきましょう!
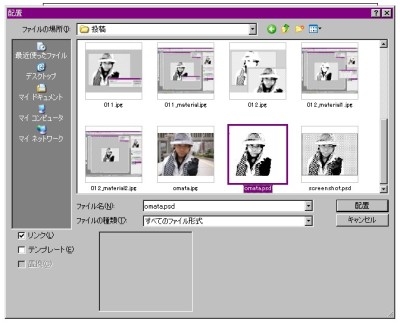
(1) 先ほど加工した画像を、Illustratorに取り込みます。ファイル→配置で、リンクにチェックを入れましょう。
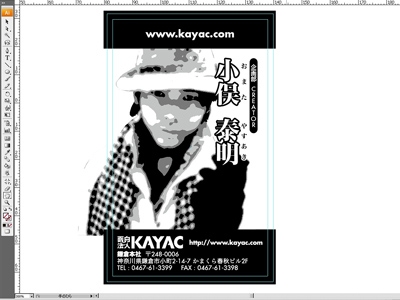
(2) 画像の配置を決めます。
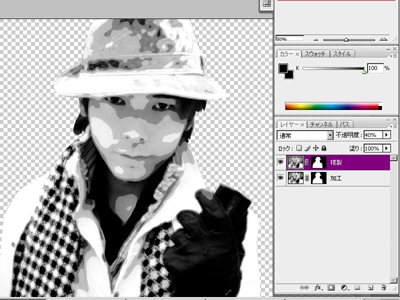
(3) Photoshopに戻り、先ほど複製したレイヤを透明度40くらいにして、細かい「しわ」のなどの輪郭が少し見える程度に表示させ保存します。
(4) Illustratorに戻ります。このとき、「リンクパネル内のファイルが削除または修正されました。リンクファイルを更新しますか?」というアラートが出ますが、はいを押してください。
(5) 輪郭やしわに沿って、筆を入れていきます。
このとき、あまり細かなラインにこだわると漫画っぽさがなくなるので、軽く入れる感じで線を引いていくのがいいと思います。また筆圧をうまく使って線の太さを調整しながら描いていきましょう。
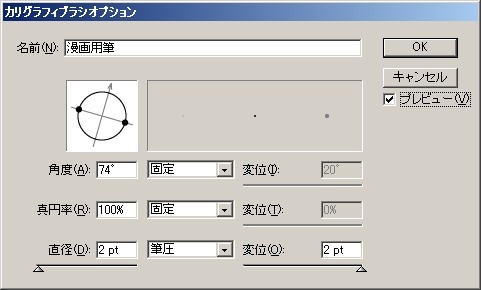
1.オリジナルのカリグラフィを作りましょう
直径については筆圧、変位については直径と同じサイズにしてください。ペンに抑揚が出て、味が出ます。
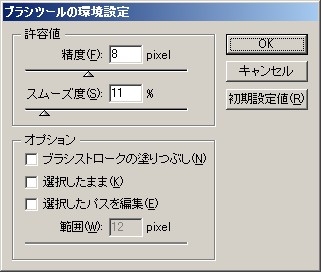
2.書き味を試しながら、ペンの設定を調整しましょう
精度、スムーズ度については、自分の書きやすい、きれいな線の出やすい数値を探ってください。
またオプションについては、連続で線を描いていくので、すべてのチェックを外してください。
(6) 左手はいつもCtrl+Zに! 良い曲線が出るまで何度も書き直しましょう。
(7) 影の部分に斜線を入れると、漫画っぽくなります。また、顔の一部などを漫画のキャラクターパーツに変更するのも、味を出すテクニックです。
(8) 輪郭線を入れ終わったら、表示させたレイヤを削除して調整しましょう。ハイライトや影の調整も入れていくと、より精度が上がります。
風景写真から背景を作る
人物が出来上がったら、背景を入れましょう。背景も写真を使って表現できます。背景については、漫画用の背景素材集があるのでそれを使うこともできます。
□DELETER Digital Scenery デジタル背景素材集 Vol.1 学校編
□DELETER Digital Scenery デジタル背景素材集 Vol.2 飲食店編
□DELETER Digital Scenery デジタル背景素材集 Vol.3 時代編
背景も写真を使う場合は、ポスタリゼーション(イメージ→色調補正→ポスタリゼーション)で3段階にするだけでも、漫画の背景のように加工できます。人物と同じような処理をすればさらに漫画っぽくなります。
Copyright © ITmedia, Inc. All Rights Reserved.