一撃必笑! 名物『漫画名刺』の作り方!:一撃デザインの種明かし(1)(4/4 ページ)
Webサービスのアイデアをデザインとして形にするためのハウツー。まずは、一度会ったら忘れられない名物「漫画名刺」の作り方からスタート!
漫画の効果を作り、背景に入れて調整
背景写真を人物の後ろに配置してみましょう。今回は夜景の背景なので、暗くなり過ぎないように、さらに縦に白の走行線を入れました。
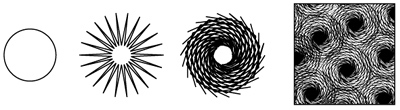
Illustratorの機能を使い、集中線や漫画の効果を作れます。
□楕円形ツールで円を描きます。フィルタ→パスの変形→ラフ、フィルタ→パスの変形→パンク・拡張
※Macの場合は、効果→パスの変形→ラフ、効果→パスの変形→パンク・膨張
□楕円形ツールで円を描きます。フィルタ→パスの変形→ジグザグ、フィルタ→パスの変形→旋回(720度)
※Macの場合は、効果→パスの変形→ジグザグ、効果→パスの変形→旋回(720度)
□パスを書く→回転
今回は、背景が派手なのでシンプルなものに。
最後に、オノマトペを入れる
トリの演出は、オノマトペ。「オノマトペ」とは、フランス語で「擬音語」を意味し、漫画表現によく使わる“ざわざわ”“ゴォォォ”などの背景に描かれるデザインされた文字です。インスピレーションをわかせて入れていきましょう。
柔らかいラインを出したい場合は、ペンタブレットで書いた線をそのまま利用しましょう。
鋭いラインを出したい場合は、ペンタブレットで書いた後、オブジェクト→パス→単純化で線を直線に。
オノマトペの参考になる漫画
これらの漫画を読むと、オノマトペのバリエーションや表現が勉強できます。
- 「ジョジョの奇妙な冒険」
いわずもがな、あの独特のオノマトペ。見ているだけでインスピレーションが沸きます。
- 「本気!」
男っぽい印象ですが、意外と少女漫画っぽいトーンを使っているので、この漫画があれば、激しいのもかわいらしいのも見られます。
- 「ディエンビエンフー」
筆使いがダイナミックなのに、かわいらしい雰囲気。トーンをあまり使わず、白と黒の2色使いなのが特徴。また書き込みの線が少ないのも印象的です。
- 「ドラえもん」
水玉模様のオノマトペだったり、かわいらしくもあり、SF(少し不思議)な感じでもあります。
微調整して仕上げる
全体の調整をしましょう。オノマトペ、人物、背景のバランスを見て最後の調整をしましょう。
バランスが整ったら、出来上がりです!
今回は、渡した相手に大きなインパクトを与える漫画名刺の作り方を紹介しました。特殊な技術がなくても、以上のようなステップで手軽に作成できるのを見ていただけたのではないかと思います。皆さんの次の制作物にお役に立てれば幸いです。
次回も著者の愛と勇気で立ち向かったデザイン・ハウツーをご紹介します。お楽しみに。
プロフィール
■林真由美(Barimi) 面白法人カヤック 意匠部 デザイナー ラボ「BM11」所属
『泥にまみれてクソまみれ この世の不浄を身にまとい
渡り歩いたこのWeb十数年
たどり着いた鎌倉は 極楽浄土か蟹工船
日々精進のち必死昇天
御上の無理強い それはエクスタシー
無理難題こそわが命題
Web街道爆走する唯一無二 ウェブフ○○○○ガール』by King
■面白法人カヤック 意匠部
絵の測り売りECサイトや湘南エリアのコミュニティサイトなど、200以上のWebサービスを運営しています。そんな数多くのサービスを、「いかに面白く個性的に見せるか」。カヤックのデザイナは日夜そんなことを考えて、新しいことに挑戦し続けています。今回ご紹介した漫画名刺も受け付けております。また、漫画のアシスタント経験がある、ものづくりの好きなWebデザイナを募集しています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
@IT関連記事
ペパボ・家入氏が語る、バカとまじめの振り子の関係
D89クリップ(4) ユニークなデザインやサービスで注目されるペパボ。創業者の家入氏に、クリエータ兼経営者としてペパボが生み出す独創的なサービスへのこだわりを聞いた
デザインハック < リッチクライアント 2009/2/17
絵心がなくても簡単に絵が描けるProcessing
アートやデザインのためのプログラミングを実現するオープンソース環境Processing。とにかく簡単にグラフィックを作れるので、ビジュアル表現に興味があるけど二の足を踏んでいた方にお勧めです
デザインハック < リッチクライアント
デザインツールで始めるSilverlightアニメ/グラフィック
Silverlight 2で.NET技術をカッコよく使おう(3) 「Silverlightってプログラマのものでしょ」と思っていませんか? アニメやグラフィックを制作できるツールもあるんです
「リッチクライアント & 帳票」フォーラム 2009/2/27
デザイナにおすすめのUIデザイン6つのポイント
デザイナが知っておくべきユーザーインターフェイス。ユーザビリティを向上させる具体的なチェックポイントを考えよう
「デザインハック」コーナー
Linux Tips
− GIMP 2.0を使うには
− GIMP 2.2のメニューを日本語化するには
− GIMPでスキャナから画像を取り込むには
− GIMPでデジタルカメラのデータを取り込むに
Linux Square」フォーラム
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.