最近、「Amazon EC2」に始まり「Google App Engine」「Windows Azure」といったクラウドコンピューティングが注目を浴びており、IT関連のニュースでクラウドに関するニュースがない週はありません。クラウドコンピューティングに興味はなくても、Amazon EC2やGoogle App Engineという言葉は聞いたことがある方も多いと思います。
そんな中、本稿ではPHPとRuby on Rails(以下、Rails)、Java、サーバサイドJavaScriptエンジン「Aptana Jaxer」(さらに、Pythonも対応予定)に対応したクラウドサービスを提供する「Aptana Cloud」を利用して、PHPアプリケーションの作成と作成したアプリケーションをAptana Cloudへデプロイして動作確認を行うところまでを紹介します。Aptana Cloudによる超速Webアプリケーション開発をぜひ体験してみてください。
開発環境だけじゃない! Aptana Cloudとは?
Aptana Cloudは、Google App Engineと同じPaaSに位置するクラウドプラットフォームで、PHPやRailsをサポートしています。
MySQLやPostfix、Tomcatも備えている
Aptana Cloudでは、データベースにMySQL、メール処理にPostfixを利用可能など、既存のミドルウェアを利用してシステムを構築できます。標準的なPHPやRails、Java(サーブレット/JSP、Tomcat、Spring)の開発スタイルを引き継いでクラウドアプリケーションを開発できるようになっています。
Aptana Cloud上で動作させているアプリケーションを自前のサーバで動作させることも簡単にでき、クラウドの利用に問題があれば、自前のサーバに簡単に移行できるなど、導入のハードルは低くなっています。
マルチ開発環境「Aptana Studio」からのアップロードが超お手軽
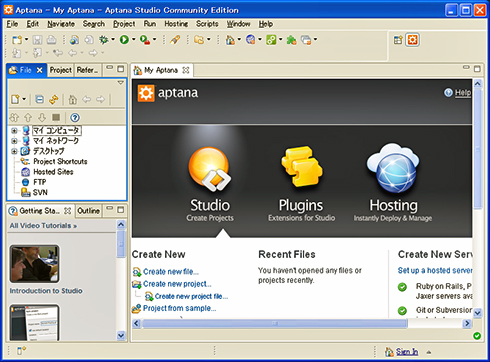
Aptana Cloudは、「Aptana Studio」と呼ばれるEclipseベースの統合開発環境を提供しており、Aptana Studio上でコーディングからクラウドへのデプロイまでをシームレスに行うことができます。開発ツール上からボタン1つでクラウドで提供されているWebサーバへコードをアップロードして動作確認できるのは、非常に便利です。
Aptana StudioはPHPやRails、Javaだけではなく、AjaxやHTML+CSS、Adobe AIR、iPhone用Webページ作成にも対応しています。詳細は下記記事を参考にしてください。
生産性を向上させるRuby向け統合開発環境カタログ
Ruby on Rails 2.0も強力サポート
生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる
Aptanaで始めるJavaScriptライブラリ「jQuery」超入門
jQueryで学ぶ簡単で効果的なAjaxの使い方(1)
いま話題の「jQuery」の入門記事です。無料ツールAptanaやjQueryのプラグインを使って簡単にWebアプリを作成します
AptanaでAjax・AIR・iPhone用ページの開発を行う
どこまでできる? 無料ツールでWebサイト作成(2)
AptanaはAjax開発にも便利な機能を発揮し、Eclipseベースなので、プラグインでさまざまな機能拡張も実現します
AptanaでWebページ作成はここまでできる!
どこまでできる? 無料ツールでWebサイト作成(1)
統合開発環境Aptanaを知ってますか? Eclipseベースでコード補完や豊富なテンプレートなど有償ツールにも負けません
Subversionを利用したバージョン管理機能も
またAptana Cloudには、Subversionを利用したバージョン管理機能があり、Subversionサーバをプロジェクト個別に用意しなくても、Aptana Cloud上のSubversionサーバでソースコードを管理できます。開発者はAptana Studioをインストールすれば、直ぐソフトウェアを開発できます。
Google App Engineと比較すると……
同じPaaSを提供するGoogle App Engineと比較すると、Google App Engineは分散ファイルシステムや分散データベースを利用可能ですが、Aptana Cloudは分散処理に特化した仕組みを使えるわけではありません。その代わり、新しいAPIを覚えることなく、既存のPHPやRails、Javaの作法でアプリケーションを開発できるようになっています。Google App Engineや、その分散処理技術については、下記記事を参照してください。
- Google App Engineは20%プロジェクトから生まれた
Google Developer Day 2008特集(2)
プロダクトマネージャーに聞く、App Engineの成り立ちと現状、ビジネス、Amazon EC2との違い、そして日本人への期待
また、Google App Engine専用のAPIを利用してソフトウェアを開発すると、Google App Engine上でしか動作しなくなってしまいますが、Aptana Cloud上で動作するアプリケーションは、個別にサーバを用意すれば自前の環境で動作させることもできます。
Aptana Cloudを利用するための準備
では、早速ですがAptana Cloudを使ってみましょう。本稿では、PHPを利用したアプリケーションの開発手順を紹介します。Aptana Cloudを利用するための準備は、下記の手順で行います(下記リストはインデックスになっています)。
なお、本稿では、Aptana Studio 1.2.4を利用して検証しました。それ以外のバージョンでは若干本稿の記述と異なる場合がありますので、ご了承ください。
【1】Aptana Studio 1.2.4のインストール
Aptana Cloudは米Aptana社が提供するAptana Studioを利用してアクセスします。そこで、最初にAptana Studioをインストールします。
AptanaのダウンロードサイトからAptana Studioをダウンロードします。EclipseベースということでEclipseプラグイン版もありますが、本稿ではスタンドアロン版を使います。ダウンロードしたバイナリをクリックすると、インストールが始まります。インストール後、デスクトップ上に作成されたAptana Studioのアイコンをクリックすると、Aptana Studioが起動します。
さらに次ページでは、PHPサポート機能をインストールして、サイトを作り始めます。
Copyright © ITmedia, Inc. All Rights Reserved.