第1回 WPFとSilverlightをまとめて習得しよう:連載 WPF/Silverlight UIフレームワーク入門(3/4 ページ)
WPFとSilverlightは一体何が違うのか? 2つをまとめて習得する方法とは? 1粒で2度おいしい最新UIフレームワークの習得術。
●Grid
Gridと聞くと、いわゆるDataGridコントロールを想像してしまう人が多いと思うが、WPF UIフレームワークにおけるGridは格子状に要素をレイアウトするためのPanelである。Windowsフォーム2.0から追加されたTableLayoutPanelコントロール、HTMLにおける<table>タグと同様のレイアウトをサポートする。
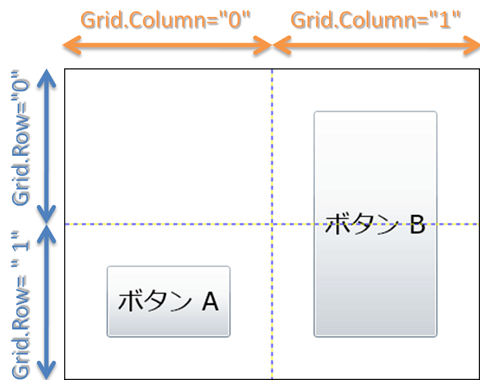
下の画面はGridによる表示例だ。
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Grid.Column="0" Grid.Row="1"
Margin="40" Content="ボタン A"/>
<Button Grid.Column="1" Grid.Row="0"
Margin="40" Grid.RowSpan="2" Content="ボタン B"/>
</Grid>
GridのShowGridLinesプロパティはグリッド線の表示、非表示を示すプロパティで、デザイン時にレイアウト上の問題をデバッグするために用意されている。このため、上の画面では点線が表示されているが、実際の運用ではShowGridLinesプロパティには「False」を設定するか、プロパティ自体を消す必要がある。
格子状のレイアウトを実現するためには、列と行という概念が必要である。GridのColumnDefinitionsプロパティにColumnDefinitionオブジェクトを、RowDefinitionsプロパティにRowDefinitionオブジェクトを設定することで、列と行を定義することができる。
Gridの子要素は、Grid.Column添付プロパティとGrid.Row添付プロパティにより、配置する列と行を指定する。なお、これらのプロパティはゼロ・オリジンとなっているため、1列目や1行目を指定する場合には「0」を設定することに注意してほしい。複数の列や行にまたがって配置したい場合には、それぞれGrid.ColumnSpan添付プロパティ、Grid.RowSpan添付プロパティを使用し、それぞれまたがる列数、行数を指定する。
上記の例では、2列、2行のグリッドが定義され、それぞれの列と行が均等な長さとなっている。もちろん均等な長さにしか列と行を定義できないわけではなく、ColumnDefinitionオブジェクトの幅はWidthプロパティで、RowDefinitionオブジェクトの高さはHeightプロパティで指定できるようになっている。そして、これらの2つのプロパティは、通常のHeightプロパティやWidthプロパティのように単純なDouble型ではなく、GridLength構造体として定義されている。これにより、Gridの列と行の長さは絶対指定と相対指定の両方が可能になっている。
GridLength構造体には、自身の値を保持するValueプロパティのほかに、その値の種類を表すGridUnitTypeプロパティを持っている。XAMLの設定値例と、それに対応するGridUnitTypeの種類を下記の表に示す。
| XAMLにおける設定値の例 | Valueプロパティ | GridUnitTypeプロパティ | 説明 |
|---|---|---|---|
| "100" | 100 | Pixel | Valueプロパティの値をピクセル値として適用(絶対指定) |
| "Auto" | 1(※値は意味を成さない) | Auto | 自身(列または行)に配置されている子要素を表示できる最小限の長さを自動的に適用(相対指定) |
| "2*" | 2 | Star | Valueプロパティの値を、GridUnitTypeプロパティに「Star」が適用されているほかの要素(列または行)との相対比率として使用する(相対指定) |
| GridUnitTypeの種類 | |||
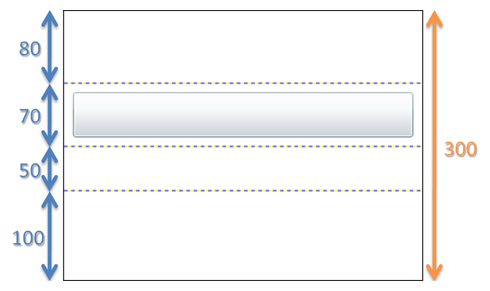
では、実際のXAMLの例を見ながら、Gridの列と行の長さの絶対指定と相対指定に関する理解を深めていこう。下の画面ではGridに4つの行が作成されており、それぞれのHeightプロパティに値が設定されている。
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<Button Grid.Row="1" Height="50" Margin="10"/>
</Grid>
1行目はHeightプロパティに「80」と数字のみを指定しているため、GridUnitTypeプロパティが「Pixel」となり80ピクセルという絶対長が高さとして設定されている。
2行目の「Auto」はGridUnitTypeプロパティが「Auto」となり、この行に配置されているButtonコントロールを表示できる最小限の高さが計算されて自動的に適用される。このButtonコントロールを表示できる最小限の高さは、Buttonコントロールの高さ50ピクセルと上下の余白の合計である20ピクセルを足した値、つまり70ピクセルだ。Autoは相対指定であるため、Buttonコントロールの高さや余白を変更することで、それに合わせて行の高さも変わることになる。
3行目と4行目は数字の後にスター(*)を含んだ文字列を指定しているため、GridUnitTypeプロパティが「Star」となり、相対比率によって計算された高さが自動的に適用される。上の画面の状態では、Gird全体の高さは300ピクセルとなっている。そのうち、1行目で80ピクセル、2行目で70ピクセルが使用されているため、残りは150ピクセルである。150ピクセルを1対2という相対比率で計算した結果、3行目は50ピクセル、4行目は100ピクセルとなる。もちろんGird全体の高さが変更されれば、3行目と4行目の高さも比率に合わせて自動的に変わる。
ちなみに、ColumnDefinitionオブジェクトのWidthプロパティとRowDefinitionオブジェクトのHeightプロパティに何も値を設定しない場合、それぞれの列と行が均等な長さとなるのは、それぞれのプロパティのデフォルト値が「1*」だからである。
●そのほかのPanel
Silverlight 2には存在せず、WPFでのみ利用可能なPanelとして、DockPanel、UniformGrid、WrapPanelなどが存在する。整列のルールが異なるだけで、これらのPanelについてもこれまで説明した内容で十分理解できるはずだ。ぜひ自分で試してみてほしい。
なお、DockPanelとWrapPanelについては、正式なバージョンではないがSilverlightでも試すことが可能だ。2009年3月現在、Silverlight Toolkit、およびSilverlight 3 Beta 1に含まれている。Silverlight Toolkitは、Silverlightの将来のバージョンに搭載される予定で開発中のコントロール集である。現在の最新バージョンであるMarch 2009版では、Silverlight 2用とSilverlight 3用の2つがリリースされている。
最後に、レイアウトの次に重要なコントロールについて説明する。
Copyright© Digital Advantage Corp. All Rights Reserved.