本当はすごい、知られざるGoogle Maps APIたち!!:インタビュー特集:Google直伝!(3)(1/3 ページ)
数多く存在するGoogle MapsのAPIや機能のうち、あまり知られていないものや新しいもの、とっておきをGoogle担当者に聞いた
「商業利用もOK! Google Mapsについて知りたいこと」に続くGoogle Mapsインタビューの後編は、数多く存在するGoogle Maps関連のAPIや機能のうち、あまり知られていないものや新しいものをグーグルのソフトウェアエンジニア、淺川浩紀さんに聞いた。
Code Playgroundでオンライン編集
まずは、即効性のあるものからいこう。
Googleが持つ多くのAPIは、Webブラウザ上からJavaScriptによって呼び出せる。JavaScriptはコンパイルの手順なしに書けば実行できるので手軽である。しかし、だからAPIを試すのも簡単だとは限らない。例えば、Google Maps APIなら正しいGoogle Maps APIキーを用意したり、適切な文書にプログラムを埋め込んだりする作業を行い、それをWebブラウザで開かねばならない。
この手間は割と大きな負担なので、ちょっと興味がある……という程度ではなかなか試せなかったかもしれない。
しかし、いまはCode Playgroundというナイスなサービスが存在する。
このサービスはあらゆる面倒な準備なしに、即座にAPIを試してみることができる。
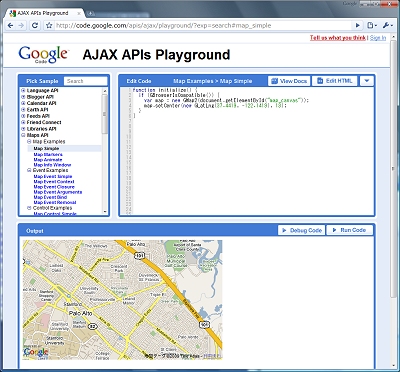
例えば、Google Maps APIを試すなら、左上のリストからMaps API→Maps Examples→Maps Simpleと選ぶと、最もシンプルなサンプルソースが右上に表示され、実行結果が下に表示される。
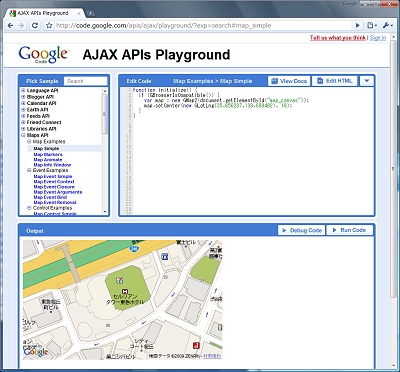
しかし、それだけではない。実は表示されたサンプルソースはそのまま編集でき、“Run Code”をクリックすると即座に実行できる。例えば、アメリカが表示されてもよく分からないから、渋谷をもっと拡大して表示できるか試したい、と思ったら、緯度経度と拡大率を指定する値をその場で書き換えられる。
37.4419, -122.1419), 13
↓
35.656237,139.699482),18
そのほかに、ワンクリックで解説ドキュメントを開いたり、HTML込みのフルソースの編集モードに移行したり、“Debug Code”でデバッグモードに移行することもできる。
まさに、試行錯誤的にAPIを使い倒して納得したい場合には、とても便利なサービスだろう。
Utility libraryは追加コードが不要
APIを使っていると、APIが提供する機能が微妙に意図した機能と食い違っていて、快適な使い勝手を実現できないことがある。
それらは、追加のコードを書けば解決できることも多いが、意外と手間を食うことも多い。
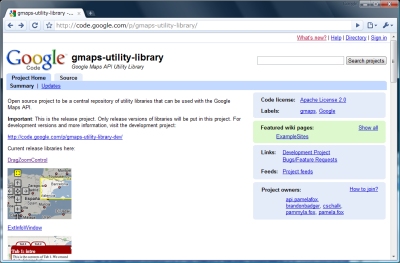
そのようなケースで活用できるのがUtility libraryである。
これがGoogleと外部の開発者が協力して開発しているオープンソースのライブラリ群だ。
例えばマーカーが多くなり過ぎるとパフォーマンスが悪化する問題を解決するために、MarkerManagerというライブラリが開発されている。
このような、常々、使いたいと思いながら自分で作るのは面倒な機能がそろっている。これらを使うだけで、ひと味違う地図アプリが容易に作成できるだろう。このような周辺領域の盛り上がりも、Google Maps APIを使う面白さの1つといえる。
Copyright © ITmedia, Inc. All Rights Reserved.