第1回 セレクタ編:連載:jQuery逆引きリファレンス(4/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
「.クラス名」の形式でセレクタを指定することにより、特定したい要素をスタイルシートのクラス名(class属性の値)で絞り込むこともできます。
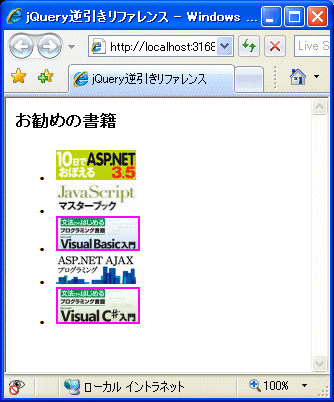
以下は、class属性が「wings」である要素に枠線(紫色で太さは2px)を追加する例です。
<script type="text/javascript">
$(function() {
$('.wings').css('border', 'solid 2px #FF00FF');
});
</script>
……中略……
<h2 id="caption">お勧めの書籍</h2>
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="ASP.NET" /></li>
<li><img src="http:wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScript" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-625-9/978-4-89100-625-9_logo.jpg" alt="Visual Basic" class="wings" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2438-6/978-4-8399-2438-6_logo.jpg" alt="ASP.NET AJAX" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-624-2/978-4-89100-624-2_logo.jpg" alt="C#" class="wings" /></li>
</ul>
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.