連載
第1回 セレクタ編:連載:jQuery逆引きリファレンス(3/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
取得する要素をタグ名で指定するには、セレクタとして、単に「タグ名」を指定します。
以下は、リスト001(Id.html)をタグ名による指定で置き換えたものです。
<script type="text/javascript">
$(function() {
$('p').css('background-color', 'Lime');
});
</script>
……中略……
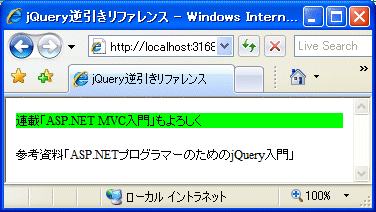
<p id="msg">連載「ASP.NET MVC入門」もよろしく</p>
<div id="my.msg">参考資料「ASP.NETプログラマーのためのjQuery入門」</div>
リスト002 タグ名で要素を特定(TagName.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
ここでは、ページに含まれるすべての<p>タグの背景色をライム色に変化させています。
この場合に得られる結果はId.htmlと同じですが、「#id」による指定とは違って、ページに複数の<p>タグがある場合に、すべての<p>タグの背景色が変化します(反面、id値は常に特定の1要素を示しているはずです)。
Copyright© Digital Advantage Corp. All Rights Reserved.