ジェスチャー機能の詳細をスコア比較サンプルで確認
それでは、実際にソースコードを見ながらジェスチャー機能を確認していきましょう。
レイアウトXML
このサンプルアプリは、初回に入力されたジェスチャーを保存し、以降は入力されたジェスチャーを初回のジェスチャーと比較して“スコア”(得点)を表示します。
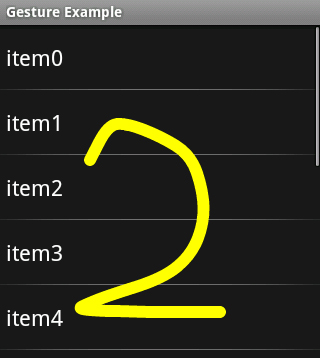
最初に数字の「2」というジェスチャーをしてみます。
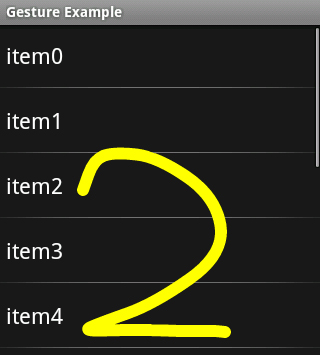
これを保存して、同じように「2」をジェスチャーさせてみます。
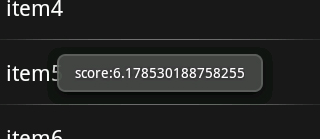
すると、前回のジェスチャーと比較して、スコアを表示します。
このスコアが1.0以上であれば似ている、と判断できるようです。ただし、全然似ていなくても1.0を超えることはよくありますので、このスコア判定の調整は最終的に設定項目を設けてエンドユーザーに設定してもらうのがよいような気がします。
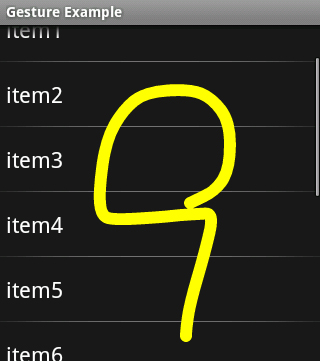
試しに、似ていないジェスチャーを入力してみましょう。
このジェスチャーのスコアは、以下のとおり1.0未満です。
ここからは、コードを見ながら解説していきます。
レイアウトXML
まずは、レイアウトXMLです。
<?xml version="1.0" encoding="utf-8"?>
<android.gesture.GestureOverlayView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/GestureOverlayView01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gestureStrokeType="multiple">
<ListView
android:id="@+id/ListView01"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</android.gesture.GestureOverlayView>
GestureOverlayViewは、レイアウトやビューなどほかの機能とは異なり、フルパスで記載しなければなりません。また、GestureOverlayViewはFrameLayoutを継承しているので、レイアウトやビューを入れ子で格納可能です。
属性で大事なのはandroid:gestureStrokeTypeで、これはジェスチャーをシングルストロークにするかマルチストロークにするかを選択するものです。
| 定義 | 意味 |
|---|---|
| single | シングルストローク |
| multiple | マルチストローク |
| 表5 ストロークの種類 | |
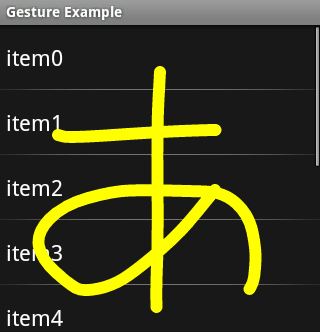
マルチストロークだと、以下のようなジェスチャーも可能で、かつ、これぐらい複雑なジェスチャーだと、スコアもかなり高くなります。
ソースコード
ジェスチャーを使用するためには、GestureLibraryを作成して、そこにGestureを登録したり読み出したりしなければなりません。GestureLibraryの作成方法は、大きく3つあります。
- ファイルから読み出して作成
- プライベートファイルから読み出して作成
- リソースから読み出して作成(読み込み専用)
今回は、プライベートファイルを使用しています。
final GestureLibrary gl = GestureLibraries.fromPrivateFile(this, "gestures");
上記で「/data/data/com.example.android.gesture/files/gestures」というファイルが作成されます。
サンプルコードは、後は動作確認用のリスナーを追加しているだけですが、その中でも最も重要なコールバックメソッドの中身を説明します。
@Override
public void onGesturePerformed(GestureOverlayView overlay, Gesture gesture) {
Log.v("Gesture", "onGesturePerformed");
Log.v("Gesture", "\tid:" + gesture.getID());
Log.v("Gesture", "\tlength:" + gesture.getLength());
Log.v("Gesture", "\tdescribeContents:" + gesture.describeContents());
if (gl.getGestureEntries().size() == 0) {
gl.addGesture("First", gesture);
gl.save();
} else {
ArrayList predictions = gl.recognize(gesture);
Log.v("Gesture", "\tpredictions.size:" + predictions.size());
for (Prediction p : predictions) {
Log.v("Gesture", "\tPrediction name:" + p.name + " score:" + p.score);
Toast.makeText(Main.this, "score:" + p.score, Toast.LENGTH_SHORT).show();
}
}
}
onGesturePerformedメソッドは、ジェスチャー入力後、入力したジェスチャーが渡されてくる唯一のメソッドです。処理としては、GestureLibraryが空なら追加し、空ではないならGestureLibrary#recognize(Gesture)メソッドでPredictionのリストを取得しています。取得したPredictionから名前とスコアが取り出せるので、それに応じてアプリ固有のビジネスロジックを実行します。
次ページでは、ジェスチャーを作成する「Gesture Builder」アプリとテキスト読み上げのTextToSpeechd機能を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.