第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(17/19 ページ)
要素セットに含まれる要素本体や属性、スタイルを取得/設定するためのメソッドについてまとめた、すぐに役立つ18本を一挙公開。
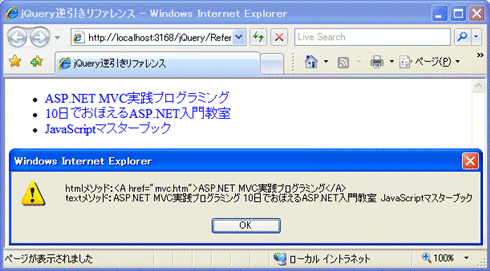
要素のテキストを取得するには、textメソッド、またはhtmlメソッドが利用できます。
これらのメソッドはよく似ていますが、いくつかの点で違いもあります。具体的なポイントを説明する前に、まずはサンプルで実際の挙動を確認してみましょう。
以下のサンプルは、$('li')で取り出した<li>要素のテキストをメッセージ表示するためのコードです。
<script type="text/javascript">
$(function() {
window.alert(
'htmlメソッド:' + $('li').html() + '\n' +
'textメソッド:' + $('li').text()
);
});
</script>
……中略……
<ul>
<li><a href="mvc.htm">ASP.NET MVC実践プログラミング</a></li>
<li><a href="asp.htm">10日でおぼえるASP.NET入門教室</a></li>
<li><a href="js.htm">JavaScriptマスターブック</a></li>
</ul>
このHTMLを実際にブラウザで開く
結果を見ても分かるように、htmlメソッドとtextメソッドにはいくつかの違いがあります。
(1)取得する対象
要素セット(jQueryオブジェクト)が複数の要素を含んでいる場合、htmlメソッドは先頭要素の内容だけを取得しますが、textメソッドはすべての要素の内容を結合したものを取得します。
(2)取得する内容
名前のとおり、htmlメソッドは要素の内容をHTML文字列として取得しますが、textメソッドは純粋なテキストだけを取得します。
(3)対応する形式
textメソッドはHTML/XMLいずれの形式でも動作しますが、htmlメソッドはHTML(XHTMLを含む)形式でしか動作しません。このサンプルでは扱っていませんが、textメソッドをXML形式で利用する方法については、あらためてAjax編で紹介する予定です。
Copyright© Digital Advantage Corp. All Rights Reserved.