第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(3/19 ページ)
要素セットに対して要素の追加/置換/削除などを行うためのメソッドと便利なユーティリティ機能をまとめた、すぐに役立つ18本を一挙公開。
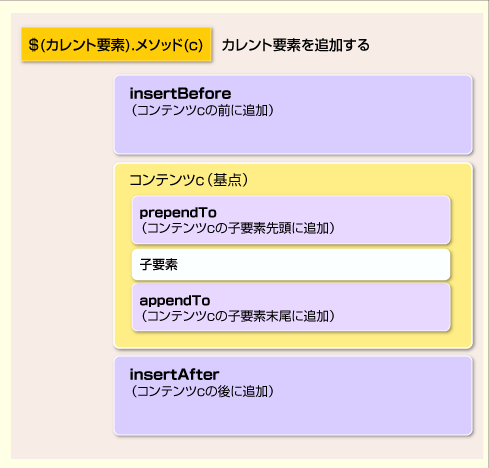
引数cで指定された要素セットに対してカレント要素を追加するには、appendTo/prependTo/insertBefore/insertAfterなどのメソッドを使います。
| メソッド | 概要 |
|---|---|
| appendTo(c) | カレント要素をコンテンツcの子要素末尾に追加 |
| prependTo(c) | カレント要素をコンテンツcの子要素先頭に追加 |
| insertAfter(c) | カレント要素をコンテンツcの後方に追加 |
| insertBefore(c) | カレント要素をコンテンツcの前方に追加 |
| 要素を追加するためのメソッド | |
引数cには、追加先の要素を表すセレクタ式を指定します。
append/prepend/after/beforeメソッドにも似ていますが、これらのメソッドでは、現在の要素セットが「追加先」となるのに対して、appendTo/prependTo/insertBefore/insertAfterメソッドでは、現在の要素セットは「追加する要素」となる点が異なります。
以下の図とサンプルを、append/prepend/after/beforeメソッドの項とも比べて、理解を深めてください。
以下のコードは、<div id="self">要素の子要素や前後に対して、それぞれ新規に要素を追加する例です。
<style type="text/css">
.self { background-color:Yellow; }
.sib { border: solid 1px Blue; margin: 5px }
</style>
……中略……
<script type="text/javascript">
$(function() {
// 子要素先頭に追加
$('<div class="sib">兄</div>').prependTo('div#self');
// 子要素末尾に追加
$('<div class="sib">弟</div>').appendTo('div#self');
// 要素の前方に追加
$('<div>伯父さん</div>').insertBefore('div#self');
// 要素の後方に追加
$('<div>叔父さん</div>').insertAfter('div#self');
});
</script>
……中略……
<div id="self" class="self">
自分
</div>
このHTMLを実際にブラウザで開く
コードは違えど、Append.htmと同様の結果が得られることを確認してください。このようなケースでは、メソッド・チェーンを効果的に利用しているAppend.htmの記法がより好ましい書き方ですが、そのときどきで操作の基点に応じて使い分けるとよいでしょう。
Copyright© Digital Advantage Corp. All Rights Reserved.