第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(2/19 ページ)
要素セットに対して要素の追加/置換/削除などを行うためのメソッドと便利なユーティリティ機能をまとめた、すぐに役立つ18本を一挙公開。
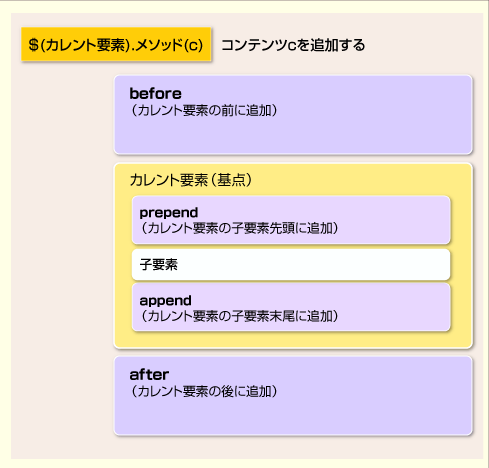
jQueryには、現在の要素セット(カレント要素)に対してコンテンツを追加するためのメソッドとして、以下のようなメソッドが用意されています。
| メソッド | 概要 |
|---|---|
| append(c) | コンテンツcをカレント要素の子要素末尾に追加 |
| prepend(c) | コンテンツcをカレント要素の子要素先頭に追加 |
| after(c) | コンテンツcをカレント要素の後方に追加 |
| before(c) | コンテンツcをカレント要素の前方に追加 |
| 要素を追加するためのメソッド | |
要素同士の関係が分かりにくいという方は、下の図も合わせて、カレント要素に対する挿入位置をきちんと理解しておきましょう。
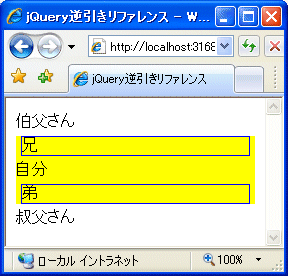
具体的なサンプルも確認しておきます。以下のコードは、<div id="self">要素の子要素や前後に対して、それぞれ新規に要素を追加する例です。
<style type="text/css">
.self { background-color:Yellow; }
.sib { border: solid 1px Blue; margin: 5px }
</style>
……中略……
<script type="text/javascript">
$(function() {
$('div#self'). // <div id="self">要素を取得
prepend('<div class="sib">兄</div>'). // 子要素先頭に追加
append('<div class="sib">弟</div>'). // 子要素末尾に追加
before('<div>伯父さん</div>'). // 要素の前方に追加
after('<div>叔父さん</div>'); // 要素の後方に追加
});
</script>
……中略……
<div id="self" class="self">
自分
</div>
このHTMLを実際にブラウザで開く
それぞれのメソッドの引数cには、文字列のほか、jQueryオブジェクト、DOM Elementオブジェクトなどを指定できます。例えば、リスト061の関数本体部分は以下のように書き換えることもできます(引数cにjQueryオブジェクトを引き渡す例です)。
$('div#self').
prepend($('<div></div>').addClass('sib').text('兄')).
append($('<div></div>').addClass('sib').text('弟')).
before($('<div></div>').text('伯父さん')).
after($('<div></div>').text('叔父さん'));
ここではあえてこのような冗長なコードを記述する必要はありませんが、追加する要素を動的に生成したいような状況では、このようなコードも書けるということを覚えておくとよいでしょう。
よく似たメソッドとして、appendTo/prependTo/insertBefore/insertAfterメソッドもあります。併せて該当項も参照してください。
Copyright© Digital Advantage Corp. All Rights Reserved.