マルチタッチができるWindows 7アプリ作成の基礎:楽しいWindows 7アプリ作成入門(1)
「あんなこといいな」「できたらいいな」というアイデアをWindows 7の表現力で具体的な“アプリ”という形にするには、どうすればいいのだろうか? 具体的なコードやデモとともに一から教えます
マイクロソフトは2月23〜24日に、開発者向けイベント「Tech Days 2010」をお台場で開催した。本稿では、セッション「Windows 7 アプリケーション開発実践」から、マルチタッチができるWindows 7アプリを作成するための実践的な入門方法を紹介する。
セッションの講演者は以下のとおり。
NET Framework 4/WPF 4のAPIなら簡単だ
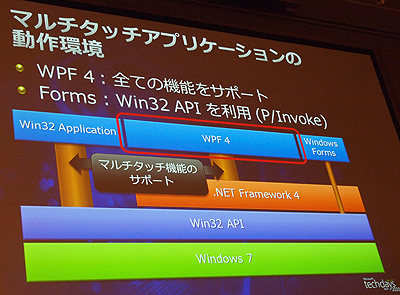
Windows 7でマルチタッチ機能を使うアプリを作成するには、Win32 API(32ビットプロセッサで動作するWindowsのAPI)をP/Invokeを介して使う方法と、間に.NET Framework 4を挟むWPF 4を使う方法がある。
.NET Framework 4/WPF 4は、イベント開催時にベータ2版となっていたが、より実装が簡単なWPF 4を使う方法が紹介された。.NET Framework 4とWPF 4開発に役立つVisual Studio 2010については、下記記事を参考にしてほしい。
WPF 4におけるタッチ操作は、タッチ機能とマニピュレーション機能の2つに大別される。
画面に触れて操作する「タッチ機能」
タッチ機能は、マウスと同様にディスプレイに触れたポイントの入力を認識する。入力された際には、位置情報と接触面積、複数の指を認識(マルチタッチ)するためのID情報を取得する。
コード上では、各コントロール・パネルにイベントが発生する。画面要素をタッチしたときに発生するイベントは以下の5つだ。
- TouchDown
- TouchUp
- TouchMove
- TouchEnter
- TouchLeave
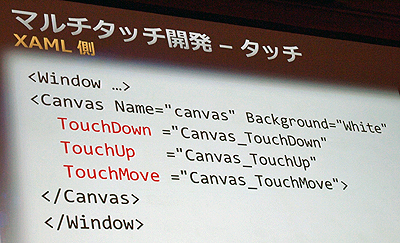
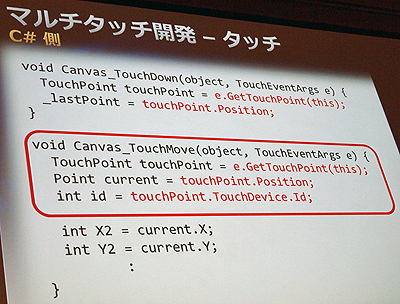
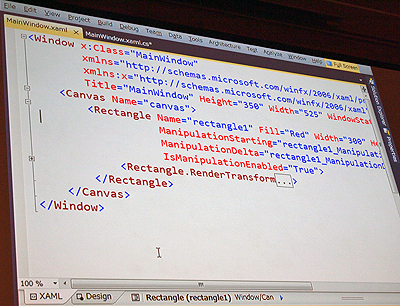
この辺りは「マウスと変わらない」と岩田氏は話す。マウスと異なる点は、入力情報がXとYの座標だけではなく、TouchPointクラスに格納されるいくつかの情報があることだ。座標を表すPointや、ID情報を含むTouchDevice、そして、接触面積だ。イベントを定義するXAML側とイベントハンドラとなるC#側のコードは以下のようになる。
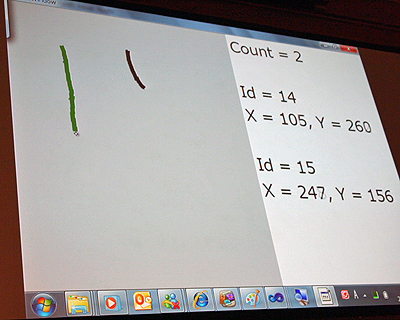
岩田氏は、デモを行ってIDと座標の情報が表示される様子を紹介した。
また、接触面積についてもデモも行った。
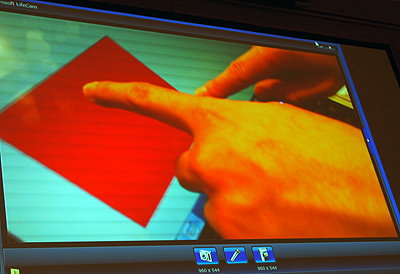
画面を触ってアプリを操作するマニピュレーション機能
マニピュレーション機能は、2点タッチによるオブジェクトの回転・拡大・平行移動などの操作を可能とする。
オブジェクトごとに個別に操作可能で、重なっている場合は、同時に操作できないこともある。利用するには、IsManipulationEnabeledプロパティをtrueにする必要がある。発生イベントは、マニピュレーション開始時のManipulationStarting、操作中のManipulationDelta、完了時のManipulationCompletedの3つ。高橋氏は「先ほどのタッチと対比して考えると、TouchMoveがManipulationDeltaに該当するので重要だ」と付け加えた。
ManipulationDeltaは、以下の3つの入力情報を保持する。
- CumlativeManipulation
マニピュレーションが開始されたときからのすべての操作の累積情報を持つ - DeltaManipulation
ManipulationDeltaイベント発生時に前回のイベント発生時との差分情報を持つ - ManipulationOrigin
マニピュレーションの基点となる座標
CumlativeManipulationとDeltaManipulationが持つ具体的な情報は、以下の4つだ。
- Roatation
回転角度 - Scale
元のオブジェクトを何倍拡大/縮小したかの相対的な値 - Expansion
指の幅が100ポイントだったとした場合に、オブジェクトは200ポイントとなるというような絶対的な値 - Translation
平行移動距離
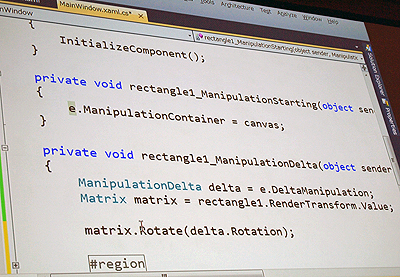
イベントを定義するXAML側とイベントハンドラとなるC#側のコードは以下のようになる。
岩田氏は「ManipulationStartingのイベントハンドラ内では、マニピュレーションの器となるManipulationContainerを指定しないと、正確に動作しない」と付け加える。この場合は、四角形の親となるcanvasを指定している。
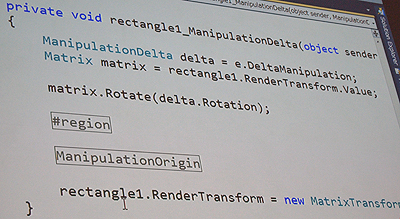
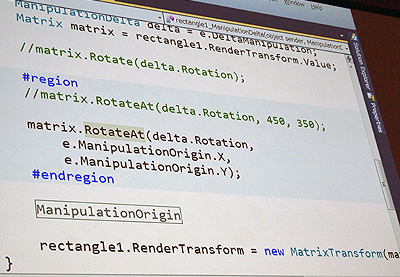
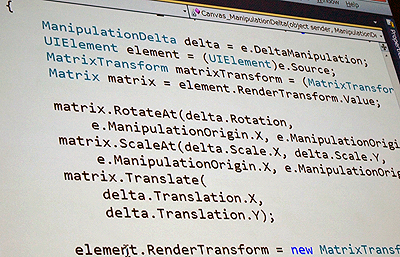
ManipulationDeltaのイベントハンドラ内では、DeltaManipulationを取得し、Matrixに四角形の現状を格納する。四角形の現状はRenderTransformから取得できる。RenderTransformは、WPFにおけるオブジェクトの変形状況を表すプロパティだ。
そして、Matrixに回転(Rotateメソッドを実行)を与えて、最後に回転した後の状況(MatrixTransform)を格納する。高橋氏は「余計な計算はいらず、もらったものをそのままRenderTransformに格納するだけで済む」と付け加える。
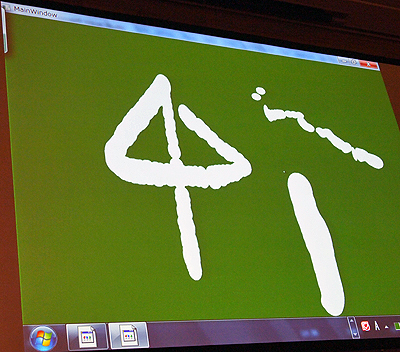
しかし、このままだと四角形の左上を基点に回転するだけだ。これを解決するにはどうすればいいのか。岩田氏は「ここで必要となるのがManipulationOriginです」と話す。
上図のコードのように、RotateAtメソッドでManipulationOriginのXY座標を与えることによって、2点のタッチの間を起点にして回転させることができる。
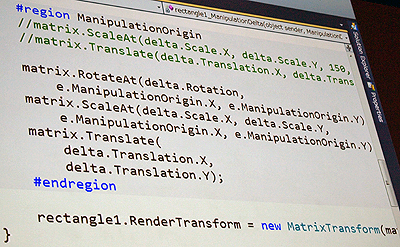
さらに、下図のコードのようにScaleAtメソッドで拡大/縮小、Translateメソッドで平行移動ができるようになる。
複数のオブジェクトをマニピュレーションする
ここで、高橋氏から1つの疑問が投げられる。「いまは、1つのオブジェクト(Rectangle)のイベントとしてマニピュレーションを実装したが、複数のオブジェクトを扱う場合はいくつものイベントハンドラを実装しないといけないのか」
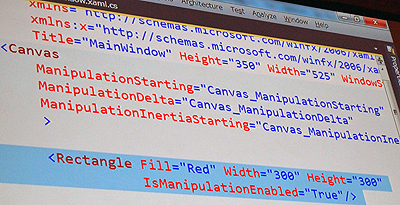
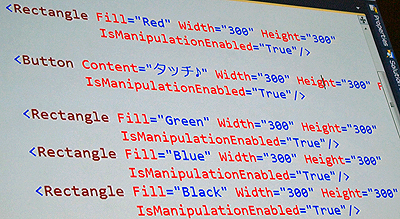
岩田氏は「そういった場合は、親であるCanvasにイベントハンドラを実装することで、子のオブジェクトすべてにマニピュレーション機能を与えることが可能」と答える。それには、以下のXAMLコードのようにする。
イベントハンドラ側のコードでは、どうだろうか。ManipulationStartingのイベントハンドラ内では、ManipulationContainerにcanvasを指定するのは、変わらない。
ManipulationDeltaのイベントハンドラ内では、Rectangleは使わずイベントの発生源(Source)をUIElementとして使う。
そして、以下のコードのようにRectangleを増やし、Buttonも子のオブジェクトとして設定する。
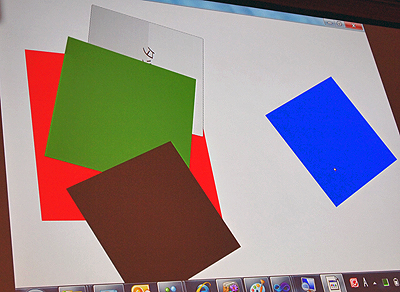
その結果は、以下のデモだ。
マニピュレーション機能に慣性運動を付ける
マニピュレーションは慣性運動(イナーシャ)も付け加えることができる。慣性運動は、オブジェクトを指でタッチして縦か横に滑らすと、移動して減速しながら止まるというグラフィックで表現できる。「タイムイベントを取得して一生懸命計算することが必要なのか」と高橋氏が質問すると、岩田氏は「マニピュレーションの機能の1つとして実装してあるので、簡単に利用できる」と答える。
利用方法は2つある。ManipulationDeltaのイベントハンドラ内でStartInertiaメソッドを使う方法と、指が離れた際に自動的に開始させる方法だ。発生するイベントは、慣性運動が始まったと認識するManipulationInertiaStartingと、いままで出てきたManipulationDeltaだ。セッション内では指が離れた際に自動的に開始させる方法について説明があった。
ManipulationDeltaイベントでは、設定する内容は通常通りだが、ManipulationInertiaStartingイベントでは、回転・拡大・平行移動について以下の情報を設定する。
- 初期速度
InitialVelocity - 初期半径(拡大時のみ)
InitialRadius - 減速率
DesiredDeceleration - 最終値
- DesiredDisplacement(平行移動時)
- DesiredExpansion(拡大時)
- DesiredRotation(回転時)
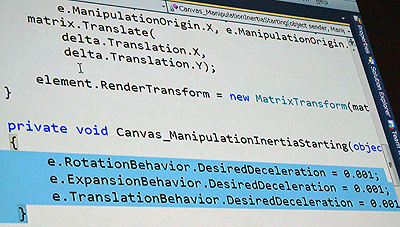
DesiredDecelerationで少しずつ減速して止まる動作が実現できる。値を大きくすればすぐに止まり、小さければ時間をかけてゆっくりと止まる。具体的なコードは以下のようになる
RotationBehaviorでは回転時、ExpansionBehaviorでは拡大時、TranslationBehaviorでは平行移動時の減速率が、ともに0.001にしてある。これ関してもデモが行われた。
マルチタッチのコードや動画
このように、実装が難しいと思われやすいマルチタッチも.NET Framework 4/WPF 4のAPIで簡単に実装できることが分かる。
さらに使い方を知りたいという方は、以下のリンクより詳細なコードや解説を取得できる。
また、実際に動きを見てみたい方は、以下のリンクより岩田氏のデモが見られるので、確認できる。
本稿や、これらの情報により、楽しいWindows 7アプリに興味を持った方はぜひ、作成を始めてみてはいかがだろうか。
@IT関連記事
簡単!Visual Studio 2008入門
プログラムはどうやって作るの? 開発ツールはどうやって使うの? 今春ゼロから始める新人プログラマのための連載スタート
「Insider.NET」フォーラム
.NETの動作原理を基礎から理解する!
Windows上でプログラムはどのようにして起動されるのか。.NETアプリが起動されるまでをつぶさに追跡してみよう
「Insider.NET」フォーラム
VS 2010で独自の[スタート ページ]を作ろう!
Visual Studio 2010新機能ピックアップ 多くの.NET開発者にとって、今年最大の関心事はVisual Studio 2010。ベータ2のいまから試してみよう。手始めにこの機能を試す
「Insider.NET」フォーラム 2010/1/6
現場開発者から見たVisual Studio 2010
特集:Visual Studio 2010で効率的な開発を! 米国で4月12日にローンチされるVS 2010。そのVS 2010を活用した効率的な開発方法を、既存の.NET開発者向けに紹介
「Insider.NET」フォーラム 2010/1/19
Vista時代のWindowsアプリ・デザイン・ツール
特集:Expression Blendで始めるWPFアプリ(前半) Vistaに搭載されているWPFにより、Windowsアプリケーションが大きく変わる。その設計ツールがExpression Blendだ
「Insider.NET」フォーラム 2007/3/301
プロトタイプ機能を備えた“本物”のデザイナーのツール
Expression Blend 3+SketchFlowを使ってみた 先日発表された最新デザインツールについて、主な新機能6つと、Silverlightアプリに肉付けできるプロトタイプ機能を紹介
デザインハック < リッチクライアント 2009/7/27
Silverlight制作をデザイナと開発者でコラボしてみた
実録:デザイナ×開発者コラボを成功するポイントとは Expression Blend×Visual Studioのコラボは本当に簡単なのか? 面白コンテンツの制作過程をドキュメントでお届け
デザインハック < リッチクライアント 2009/9/7
Copyright © ITmedia, Inc. All Rights Reserved.