HTML+JavaScriptで作れる Windows 7デスクトップアプリの基礎知識:楽しいWindows 7アプリ作成入門(3)
「あんなこといいな」「できたらいいな」というアイデアをWindows 7の表現力で具体的な“アプリ”という形にするには、どうすればいいのだろうか? 具体的なコードやデモとともに一から教えます
Windows 7の新機能として、デスクトップガジェットがあるのをご存じだろうか。HTML+JavaScriptのWebアプリ開発者/デザイナでも、Windows 7のデスクトップアプリが作成できる。その概要・作り方について、マイクロソフト デベロッパー&プラットフォーム統括本部 デベロッパーテクノロジー推進部 デベロッパーエバンジェリスト 小高太郎氏に聞いた。
Vistaから7へ〜ガジェット・プラットフォームの変更点
Windows 7デスクトップガジェットは、Windows Vista(以下、Vista)では、「サイドバーガジェット」と呼ばれていたものだ。いわゆるデスクトップで動くウィジェット(小物アプリ)のことだ。
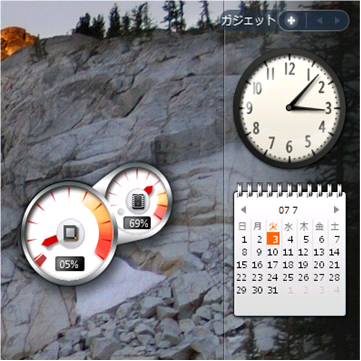
Vistaのときは、図のようにサイドバー上に設置し、実行するものだったが、Windows 7からデスクトップ上のどこにでも設置・実行できるようになった。
実行の実体となるのは「sidebar.exe」のままで、Windows 7での変更はない。「sidebar.exe」の存在は、Windowsタスクマネージャの[プロセス]タブでも確認できる。
また、デスクトップ上で右クリックすると出現する[コンテキストメニュー]にも、図のように[ガジェット]というメニューが加わった。小高氏は「以前のようにスタートメニューの[アクセサリ]→[Windowsサイドバー]から起動する手間がなくなりました」と付け加える。
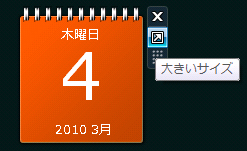
さらに、Vistaのときにあったサイドバーから出す(ドッキング解除)/入れる(ドッキング)ことがなくなり、代わりに「大きいサイズ」/「小さいサイズ」というステータスの変更ができるようになった。図のようにガジェットの右上にボタンが追加され、ここをクリックして「大きいサイズ」/「小さいサイズ」を切り替える。
小高氏は「Vista用に作られた、ドッキング/ドッキング解除時に大きさが変わらないガジェットをWindows 7で動かした場合、このボタンは表示されません」と付け加える。「大きいサイズ」/「小さいサイズ」のサイズは特に制限はないが、ガジェットの右側に出るメニューの高さが57ピクセルなので、それが最小の縦幅と考えた方がいいという。
Webのノウハウが生かせる〜ガジェット作成の必須知識
Windows 7デスクトップガジェットを作るためには、基本的にHTMLとJavaScript、そしてXMLの知識が必要となる。レイアウトを整えたいときや、凝ったデザインにしたい場合は、CSSの知識も必要だろう。
HTMLやJavaScript、CSSのレンダリングは、ユーザーが使用している端末のInternet Explorer(以下、IE)に依存する。つまり、ユーザーがWindows 7を使っている場合、デフォルトのIEのバージョンが8なので、IE 8でのHTML/CSS表示やJavaScriptの動作が、そのまま反映されるということだ。画像/映像ファイルも、IEで表示できるものなら、どのような形式でも可能となる。
またJavaScriptは、jQueryなどJavaScriptフレームワーク/ライブラリを使用することも可能だ。さらに、Silverlightを使うこともできるが、ユーザーの端末にSilverlightの実行エンジンがインストールしてある必要がある。
ツールとしては、UTF-8の文字コードが編集が可能なテキストエディタが必須だ。あれば便利なものとして、小高氏は「Visual Studioは、コード補完機能を持っているので、エディタとして使えます。ステップ実行や変数の確認など、JavaScriptの強力なデバッガとして使えるでしょう」と話す。JavaScriptのみならず、jQueryのコード補完(IntelliSense)機能が使える。
もちろん、無償版の「Visual Web Developer Express Edition」でもWindows 7デスクトップガジェットの作成は可能だし、Expression WebやDreamweaverなどWebオーサリングツールでも作成可能なのは、いうまでもないだろう。
Visual StudioとJavaScript/jQueryに関しては、以下の記事を参考にしてほしい。
アクセス権限により3種類ある〜ガジェットの格納場所
ガジェットには、アクセス権限により3種類あり、それぞれファイルの格納場所が異なる。まとめたのが、以下の表だ。
| ガジェットの種類 | ファイルの格納場所・アクセス許可 |
|---|---|
| ユーザーガジェット | %USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets ユーザー固有(ユーザーがダウンロードしてインストールしたもの)のもの。すべてのユーザーが、この場所への書き込みができる。ガジェットを作ったら、ここに格納するとよい |
| 共有ガジェット | %Program Files%\Windows Sidebar\Shared Gadgets システム全体で共有。Administratorsグループのメンバーのみが、この場所への書き込みができる |
| Windowsガジェット | %Program Files%\Windows Sidebar\Gadgets Administratorsグループの全メンバーが、この場所への書き込みができるが、TrustedInstallerによって、この場所に書き込まれたガジェットのみがWindowsガジェットとして認識される。そのほかのガジェットはすべて、ユーザーガジェットと見なされる。システムにプリインストールされているガジェットがあるので、ガジェットを作っでも、基本的にはここには置かない |
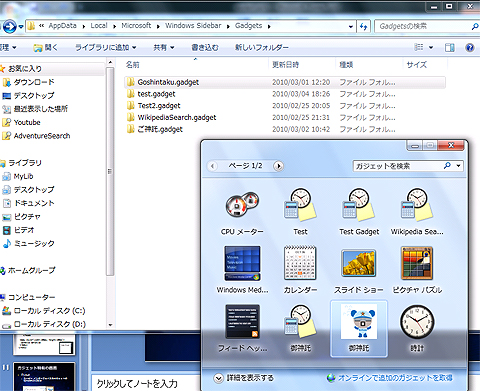
これらは、ガジェット管理画面での表示は、特に変わりがなく、図のように表示される。
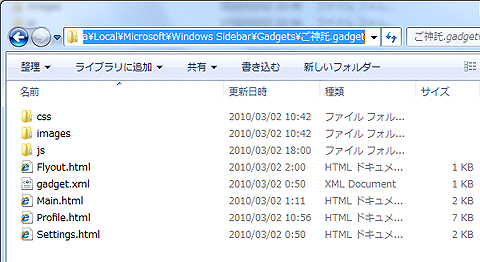
 図4 ユーザーガジェットの格納場所(\Users\Administrator\AppData\Local\Microsoft\Windows Sidebar\Gadgets\ご神託.gadget)とガジェット管理画面(小高氏作成の「ご神託」ガジェットが表示されている)
図4 ユーザーガジェットの格納場所(\Users\Administrator\AppData\Local\Microsoft\Windows Sidebar\Gadgets\ご神託.gadget)とガジェット管理画面(小高氏作成の「ご神託」ガジェットが表示されている)Webアプリとあまり変わらない〜ガジェットの中身/構成
例えば、「ご神託」ガジェットの場合、その中身は以下のようになっている。ここには、基本的なWindows 7デスクトップガジェットの構成が入っているので、順に見ていこう。
XML定義ファイル
ガジェットには、XML形式の定義ファイル「gadget.xml」が必要だ。管理画面に追加する際の名前や説明、任意のバージョンなどを記載する必要がある。以下は、「Test」というガジェットの例だ。
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>Test</name>
<namespace>Example.gadgets</namespace>
<version>1.0.0.0</version>
<author name="私です">
<info url="www.example.com" />
</author>
<copyright>2006</copyright>
<description>最初のガジェットです</description>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="HelloWorld.htm" />
<permissions>full</permissions>
<platform minPlatformVersion="0.3" />
</host>
</hosts>
</gadget>
この定義は、管理画面では以下のように表示される。
そのほかのファイル
ほかにも、ユーザーインターフェイスとなるHTML/CSSファイルや制御用のJavaScriptファイル、画像・映像ファイルなどを入れる必要がある。これらは、フォルダに入っていでも構わない。
メインHTML
それぞれの名称は任意で構わないが、ガジェットが起動した直後のHTMLはgadget.xmlの<base>要素のsrc属性で定義したものである必要がある。上記でいうと、「HelloWorld.htm」だ。前述の「小さいサイズ」のときの大きさで作っておく必要がある。例えば、以下のようなコードだ。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="MSThemeCompatible" CONTENT="yes" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/Style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/Test.js"></script>
<title>Test</title>
</head>
<body style="width:100px; height:100px">
<p>Hello World</p>
</body>
</html>
このHTMLをガジェットとして起動すると、以下のようになる。
<link>タグや<script>タグの使い方も、通常のWebアプリケーションと変わらない。画面遷移も<a>タグやJavaScriptのリンクで行えばよい。<title>タグはガジェットには表示されない。画面の大きさは<body>タグにスタイルを適用して設定する。
ガジェット特有の画面その1「Flyout」
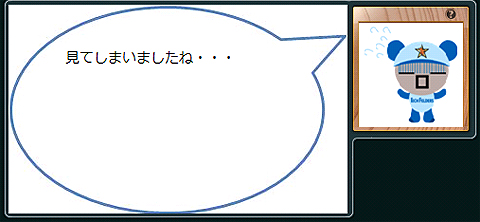
一方で、ガジェット特有の画面があり、HTMLファイルを作成する必要がある。「Flyout」と呼ばれるもので、ユーザーインターフェイスをガジェットの境界の外部に拡張できる。例えば、図の「ご神託」ガジェットでいうと、吹き出しが「Flyout」だ。図では、メインのHTMLと「Flyout」のHTMLファイルの2つが使われている。
「Flyout」を表示するには、JavaScriptで以下のように記述する。以下では、「Flyout」のHTMLファイル名を「Flyout.html」としている。
System.Gadget.Flyout.file = "Flyout.html"; System.Gadget.Flyout.show = true;
ガジェット特有の画面その2「オプションダイアログ」
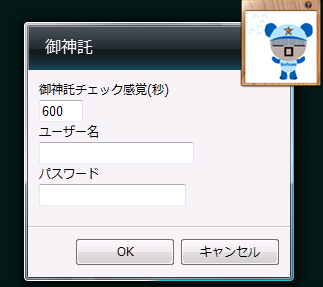
また、ガジェットの設定を入力するためのオプションダイアログ用のHTMLも用意できる。ガジェットの右側に表示されるスパナ形のアイコンをクリックすると、表示される。
オプションダイアログで設定した情報の読み書きは、以下のAPIで行える
- System.Gadget.Settings.write
- System.Gadget.Settings.writeString
- System.Gadget.Settings.read
- System.Gadget.Settings.readString
情報の保存場所は、以下のSettings.iniファイルだ。「もちろん、暗号化されている」(小高氏)という。
- %USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Settings.ini
上記「Flyout」の表示方法の詳細も含め、オプションダイアログの使い方は、Vistaサイドバーガジェットの情報だが、下記を参照するとよいだろう。
諸刃の剣か!? 〜ガジェット特有の機能
ガジェット特有の機能について、小高氏は次のように説明する。「ガジェットはWebアプリケーションとデスクトップアプリケーションの中間のようなものです。通常のWebアプリケーションは、ローカルの資源は操作できませんが、ガジェットはHTML+JavaScriptなのに、それが可能です」
特有の機能としては、主に以下がある。
- System.Environment:環境変数の取得
- System.Gadget.SideShow:Windows SideShow用のAPI
- System.ContactManager:アドレス帳
- System.Machine:ローカルPCの情報(CPU使用率など)
- System.MessageStore:メール情報
- System.Network.Wireless:無線LANの接続状況
- System.Shell:ファイル操作など
- System.Sound:音を鳴らす
- System.Time:時刻
- System.Gadget.Flyout:Fluout用
- System.Gadget.Settings:オプションダイアログの設定用
これらの機能について、小高氏は注意を促す。「ローカル資源のアクセスが可能ということは、セキュリティに注意が必要です。ファイル削除など、ローカル環境の破壊や、メールの読み書きなどが可能となってしまいます。ユーザー側は、素性の分からないガジェットはインストールしないように注意する必要があります」
上記「Flyout」やオプションダイアログも含め、Vistaサイドバーガジェットの情報だが、機能のJavaScriptのAPIリファレンスは「Windows Sidebar Object Reference」を参照するとよいだろう。
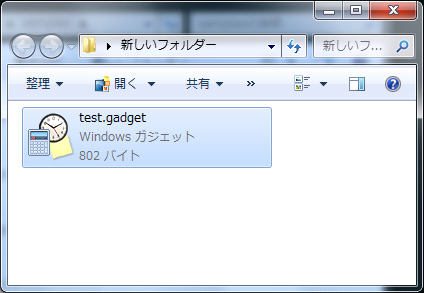
ガジェットをパッケージングして提供
ガジェットをパッケージングしてのインストーラを作成する際には、構成ファイルを任意のフォルダに入れて、ZIPかCABで圧縮し、拡張子を.gadgetに変更する。
これをWindows 7/Vistaの端末でダブルクリックすると、ガジェットとしてインストールできる。
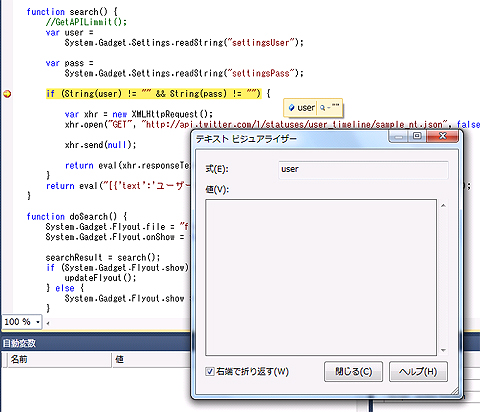
Visual Studioでのデバッグの仕方
図のようにVisual Studioで[ツール]→[プロセスにアタッチ]で「sidebar.exe」を選択すると、ガジェットのデバッグができる。
ステップ実行したいJavaScriptをVisual Studioで開いて、ブレイクポイントを設定しデバッグ実行すると、変数の中身などを確認できる。
Visual StudioでのJavaScriptのデバッグに関しては、以下の記事も参考にしてほしい。
参考ガジェット一覧サイト・サンプル
参考にするガジェットは、以下から入手できる。表記は、「Vista」「サイドバー」のままだが、もちろんWindows 7上でも使うことができる。
英語環境の方がより多くのガジェットが存在している。また、「ガジェットギャラリー」というサイトでも、ほかのプラットフォームのウィジェット/ガジェットを含め、参考になるガジェットが多数収録されている。
さらに、ガジェットのサンプルもダウンロード可能なので、これを基にして作るのもいいだろう。
@IT関連記事
まずはHTML。ハイパーなタグ付き言語
デザイナーのためのWeb学習帳(1) Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」について。ハイパーなタグ付きテキストを攻略しよう
デザインハック < リッチクライアント 2008/8/26
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
いまさら聞けないCSS/スタイルシート入門
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?
「デザインハック」コーナー
D89 CSS/スタイルシート リファレンス辞典
無数にあるCSS/スタイルシートのプロパティを大まかに分類し、1つずつ正しい使い方を紹介しながら、リファレンス辞典を完成させていく連載です。コードサンプルやDOMの指定方法まで丁寧に説明します
「デザインハック」コーナー
業務で使える! 無料Webサイト作成ツール集
Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります
「リッチクライアント & 帳票」フォーラム 2007/7/6
いまさら聞けないJavaScript入門
いまさら聞けないリッチクライアント技術(2) Ajax技術が注目され大復活を遂げたJavaScript。しかし、復活するまでには数々の悲劇が…… さらに実例や使い方なども解説
「リッチクライアント & 帳票」フォーラム 2007/7/17
ようこそJavaScriptの世界へ
初心者のためのJavaScript入門(1) JavaScriptで本格的なプログラミングの世界へ。実用的なアプリケーションを作れるようになるまで
「Coding Edge」フォーラム 2009/11/18
Ajax時代のJavaScriptプログラミング再入門
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック
「Insider.NET」フォーラム
CSSの書き方も分かるjQueryプラグイン実践活用法
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています
デザインハック < リッチクライアント
ASP.NETプログラマーのためのjQuery入門
特集:ASP.NET+jQuery Visual Studio公式サポートの高性能かつ軽量シンプルなJavaScriptライブラリ「jQuery」を基礎から学ぶ。jQueryを使い始めるなら、まずここから!
「Insider.NET」フォーラム 2009/2/27
jQuery逆引きリファレンス
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート
「Insider.NET」フォーラム
デスクトップや.NET技術をSilverlightでカッコよくしよう
.NETを知らない人でも分かるSilverlight入門(6) 今回はWindowsサイドバーガジェットやASP.NETとの連携について紹介。.NETはSilverlightでさらにカッコよくできます
「リッチクライアント & 帳票」フォーラム 2008/8/4
Copyright © ITmedia, Inc. All Rights Reserved.

 マイクロソフト デベロッパー&プラットフォーム統括本部 デベロッパーテクノロジー推進部 デベロッパーエバンジェリスト 小高太郎氏
マイクロソフト デベロッパー&プラットフォーム統括本部 デベロッパーテクノロジー推進部 デベロッパーエバンジェリスト 小高太郎氏 図1 Vistaのサイドバーガジェットの例
図1 Vistaのサイドバーガジェットの例![図2 Windows 7のデスクトップ上の[コンテキストメニュー]](https://image.itmedia.co.jp/ait/articles/1004/28/r1202.jpg) 図2 Windows 7のデスクトップ上の[コンテキストメニュー]
図2 Windows 7のデスクトップ上の[コンテキストメニュー] 図3 日めくりカレンダーのWindows 7デスクトップガジェットとボタン
図3 日めくりカレンダーのWindows 7デスクトップガジェットとボタン 図5 「ご神託」ガジェットの中身と構成
図5 「ご神託」ガジェットの中身と構成 図6 管理画面上の「Test」ガジェット
図6 管理画面上の「Test」ガジェット 図7 「Test」ガジェットを起動したところ
図7 「Test」ガジェットを起動したところ 図8 「ご神託」ガジェットのメイン(右のキャラ)と「Flyout」(左の吹き出し)
図8 「ご神託」ガジェットのメイン(右のキャラ)と「Flyout」(左の吹き出し) 図9 「ご神託」ガジェットのオプションダイアログ
図9 「ご神託」ガジェットのオプションダイアログ
 図10 パッケージングした「Test」ガジェット
図10 パッケージングした「Test」ガジェット![図11 [ツール]→[プロセスにアタッチ]](https://image.itmedia.co.jp/ait/articles/1004/28/r1210.jpg) 図11 [ツール]→[プロセスにアタッチ]
図11 [ツール]→[プロセスにアタッチ] 図12 JavaScriptコードをデバッグ実行
図12 JavaScriptコードをデバッグ実行