いまさら聞けないiPhone/iPadアプリの作り方の基礎:SDKで始めるiPad/iPhoneアプリ開発の勘所(1)(4/4 ページ)
初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
Xcodeを使ってiPhone/iPadアプリを作ってみよう
Xcodeの起動
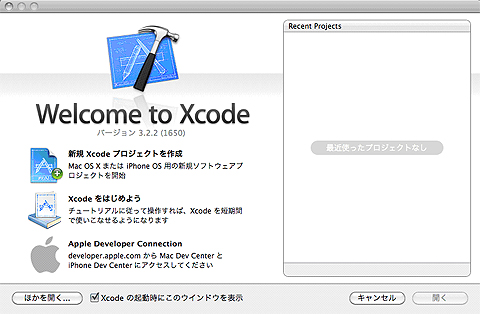
「/Developer/Application」直下にある「Xcode.app」を起動します。
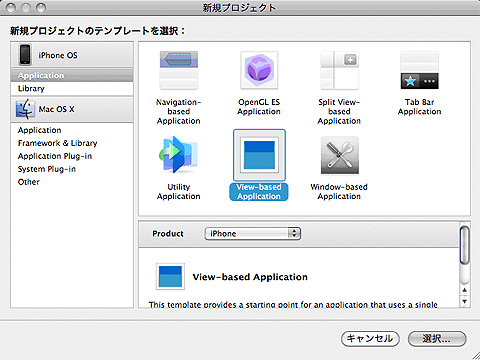
[新規Xcodeプロジェクトを作成]をクリックすると、[新規プロジェクトのテンプレートを選択]画面が開きます。
ここでは、[View-based Application]を選び、[選択]ボタンを押します([Product]は「iPhone」を選択してください)。
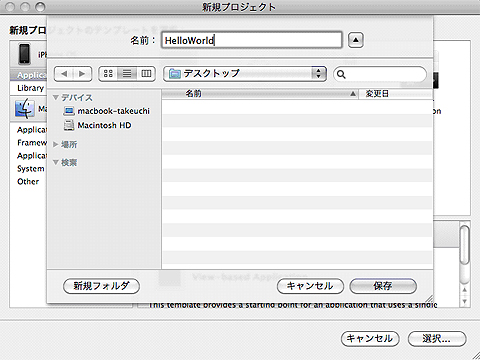
次に、Xcodeプロジェクトの作成場所を選び、名前を入力して[保存]を押します。
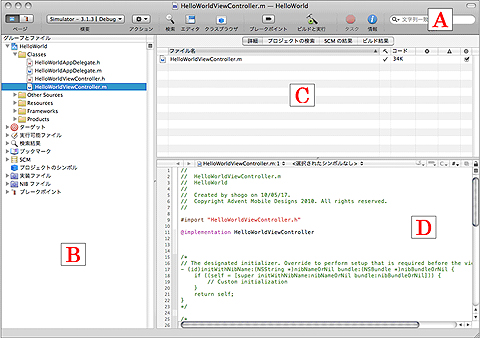
Xcodeプロジェクトが作成され、実装画面が開きます。
- 【A】ツールバー
実装モード/デバッグモードの切り替えや、[ビルドと実行]などのアクションボタンがある。ここにあるボタンは、カスタマイズ可能 - 【B】[グループとファイル]
Xcodeプロジェクトが保持しているファイルを一覧表示。クラスファイルや設定ファイルなどの成果物は、すべてこのエリアに格納していく - 【C】情報表示エリア
選択されているファイルの詳細情報や、プロジェクト内のファイル検索などが行える(頻繁に使うエリアではないので、実装時にはツールバーの[エディタ]ボタンで非表示にしてしまい、テキストエディタを広く使うのも1つの手) - 【D】テキストエディタ
[グループとファイル]で選択したファイルを実際に編集するエリア。ソースコードや設定ファイルを記述するので、開発時はこの部分を常に見続けて作業をすることになる
Xcodeプロジェクトとは
これまでに作成したXcodeプロジェクトは、アプリを構成するソースコードやライブラリをまとめて管理/アクセスする1つのファイルを表します。プロジェクト名には作成するアプリ名を付けるのが一般的です。
Xcodeを使ってソースコードを記述する
実際にXcodeを使ってソースコードを記述していきましょう。[グループとファイル]から[Classes]→[〜ViewController.m]を選択し、viewDidLoadメソッドコメントを外して(コメント化するための記述「/*」と「*/」を消す)下記のコードを記述してください。
/* ←消す
- (void)viewDidLoad {
[super viewDidLoad];
// ここから記述
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(0, 0, 320, 460)];
textView.text = @"Hello World !!";
textView.textAlignment = UITextAlignmentCenter;
textView.font = [UIFont fontWithName:@"Arial" size:24.0f];
textView.backgroundColor = [UIColor clearColor];
[self.view addSubview:textView];
[textView release];
}
*/ ←消す
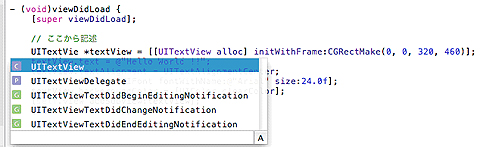
Xcodeは、コード補完機能を備えており、コードの最初の数文字を入力すると、自動的に候補を表示してくれます。キーボードの[Esc]キーを押すと、全候補が表示されて選択可能になるので、積極的に活用していきましょう。
コードが記述できたら、ツールバーにある[ビルドと実行]を押すと、iPhone Simulatorが起動します。
画面に「Hello World !!」と表示されたでしょうか。iPhoneアプリは、この作業を繰り返し行うことで作成していきます。
【おまけ】Xcodeの便利なショートカット集!
ソースコード編集時にキーボードのショートカットキーを用いることは、開発効率を上げるうえで非常に重要です。ここでは、数あるショートカットキーの中から、開発時によく使用するキーをピックアップして紹介します。
| キー操作 | 動作 |
|---|---|
| 編集 | |
| [Cmd]+[S] | 保存 |
| [Cmd]+[A] | 全選択 |
| [Cmd]+[Z] | アンドゥ |
| [Cmd]+[Shift]+[Z] | リドゥ |
| [Cmd]+[X] | カット |
| [Cmd]+[C] | コピー |
| [Cmd]+[V] | ペースト |
| [Cmd]+[/] | 選択行のコメントアウト |
| [Cmd]+[l] | 選択行のインデント |
| [Fn]+[Delete] | カーソルの次の文字を削除 |
| 移動 | |
| [Opt]+方向キー | カーソルが文字列単位で移動 |
| [Cmd]+方向キー | カーソルが行頭/行末へ移動 |
| [Opt]+[Cmd]+[←] | 1つ前の操作へ戻る |
| [Opt]+[Cmd]+[→] | 1つ先の操作へ進む |
| [Opt]+[Cmd]+[↑] | ヘッダファイル(*.h)と実装ファイル(*.m)の切り替え |
| [Cmd]+任意のシンボルをダブルクリック | 対象シンボルへジャンプ |
| [Opt]+任意のシンボルをダブルクリック | 対象シンボルのAPIリファレンスを表示 |
| 検索 | |
| 任意の文字列を選択+[Cmd]+[E] | 検索対象をセット |
| [Cmd]+[G] | 次を検索 |
| [Cmd]+[F] | ファイル内から検索 |
| [Cmd]+[Shift]+[F] | プロジェクト全体から検索 |
| デバッグ | |
| [Cmd]+[Shift]+[O] | ステップオーバー |
| [Cmd]+[Shift]+[I] | ステップイン |
| [Cmd]+[Shift]+[T] | ステップアウト |
| [Opt]+[Cmd]+[P] | 次のブレークポイントまで流す |
次回は、サンプルコードで学ぶiPhone/iPadアプリ作成
本稿では、開発環境の構築からXcodeの基本的な使用方法について説明しましたが、いかがでしたでしょうか。
次回は、以下のようなBMI計算アプリを作成しながら、Cocoa Touchフレームワークを用いた具体的な実装方法について説明していきますので、どうぞお楽しみに。サンプル完成版のソースコードは、こちらからダウンロードできます。
筆者紹介
竹内 彰吾(たけうち しょうご)
どこにでもいる職業プログラマであり、好きな言語はJavaとObjective-C。現在は、業務システムの開発に従事し、顧客の要望に日々全力で応えている。
一方、ほかの案件や趣味ではiPhone/Androidアプリ開発にも積極的に取り組んでいる
Copyright © ITmedia, Inc. All Rights Reserved.