Xcode/Interface BuilderでUI設計+イベント処理:SDKで始めるiPad/iPhoneアプリ開発の勘所(2)(1/4 ページ)
初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
連載第1回の「いまさら聞けないiPhone/iPadアプリの作り方の基礎」では、iPhone/iPadアプリ開発における環境構築や開発ツールであるXcodeについて簡単に触れました。今回から、いよいよアプリの具体的な作成方法について説明していきます。
さて話が変わりますが、皆さんはお腹のぜい肉が気になったりしていないでしょうか? 今回作成するサンプルアプリは、下記のような「BMI(肥満度)計算」アプリです。1画面だけのシンプルなアプリですが、この制作を通してiPhone/iPadアプリの画面の作り方や、画面をタッチしたときのイベント処理の基本について学んでいきましょう。
Xcodeで新規プロジェクトを作成するには
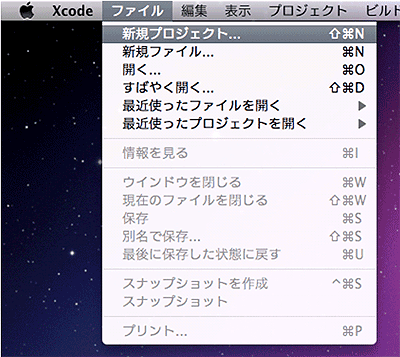
前回と同様に「/Developer/Application」直下の「Xcode.app」を起動します。[ファイル]→[新規プロジェクト]を選択します。
7つのテンプレートから[View-based Application]を選択
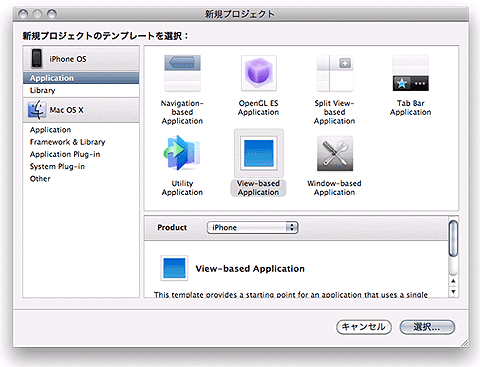
[新規プロジェクトのテンプレートを選択]画面が開くので、[Product]が[iPhone]になっていることを確認し、[View-based Application]を選び、[選択...]ボタンを押します。
[View-based Application]は画面遷移のない、単一の画面で構成されるアプリのためのテンプレートです。Xcodeには、ほかにも以下のテンプレートが組み込まれています。
| テンプレート名 | 説明 |
|---|---|
| Navigation-based Application | リストを表示し、アイテムを選択すると、さらに下の層のリストを表示するなどの画面遷移に適したアプリのひな型 |
| OpenGL ES Application | 3Dアニメーションを利用するアプリのひな型 |
| Split View-based Application | iPad専用テンプレート。左にリスト、右に広めの画面が表示されるアプリのひな型 |
| Tab Bar Application | タブバーを使うアプリのひな型 |
| Utility Application | Viewの表と裏を切り替えて使用するアプリのひな型 |
| Window-based Application | Viewが設定されていない、空のウィンドウだけのひな型。既存のテンプレートに頼らずアプリを作成したい場合に利用 |
もし自分の作りたいアプリが、「タブバーをよく使用するが画面遷移も頻繁に行う」というように複数のテンプレートにまたがってしまう場合は、深く悩まずに適当なテンプレートを1つだけ選び、用意されていない部分については自分で実装を行っていくといいでしょう。
作るiPhone/iPadアプリの名前を決めよう
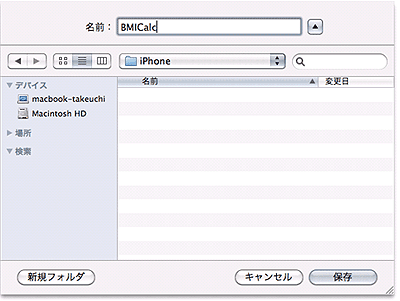
テンプレートを選択したら、Xcodeプロジェクトの作成場所を選び、名前を入力して[保存]を押します。ここで入力した名前がiPhone/iPadアプリの名前になります。今回は「BMICalc」としましょう。
UIデザインツール「Interface Builder」を起動してみよう
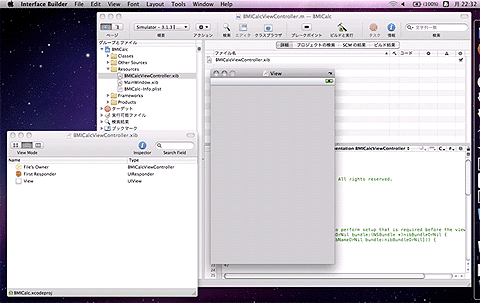
Xcodeプロジェクトの画面が開いたら、[グループとファイル]から[Resources]を開きます。中には「BMICalcViewController.xib」というファイルが格納されており、ダブルクリックをすると、「Interface Builder」というツールが起動します。
Interface Builderとは
Interface BuilderはiPhone SDKの一部で、iPhone/iPadアプリのユーザーインターフェイス(以下、UI)の設計を行うツールです。UIとはアプリの見た目とその操作方法を合わせたもので、ユーザーの使い勝手に最も影響する部分です。Interface Builderは以下のような機能と特徴を持っています。
- プレビュー画面を直接編集でき、初心者でも簡単にiPhone/iPadアプリのUIを設計できる
- 作成したUI設計は「nib」という形式(拡張子がxibのファイル)で保存され、プログラムから読み込んで利用できる
- Interface Builderで作成したオブジェクトはフレームワークによって管理され、メモリが足りなくなった場合に、画面に表示されていなければ自動的に解放される
- 画面のすべてをInterface Builderで作る必要はなく、一部・またはすべてをソースコードで記述することもできるため、柔軟にUIを構築できる
今回はこのInterface Builderの機能を生かしてアプリの画面を作っていきたいと思います。
xibファイルとクラスの関係
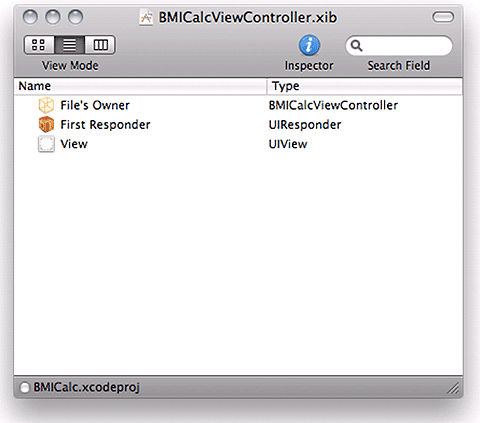
Interface BuilderでBMICalcViewControllerを開くと、まず[Name]に「File's Owner」、[Type]に「BMICalcViewController」となっているものが目に付きます。
このBMICalcViewControllerはXcodeのView-based Applicationテンプレートにより自動で作られた「Classes」直下のBMICalcViewControllerクラスのことです。この「BMICalcViewController.xib」というファイルの持ち主がBMICalcViewController クラスであることを表しています。
一番下にある「View」はBMICalcViewControllerクラスのインスタンス変数viewに対応しています。View-based Applicationテンプレートにより、これらのファイルの作成と関連付けまでが自動で行われています。
次ページからは、いよいよiPhoneアプリのUIデザインの仕方を具体的に説明します。
Copyright © ITmedia, Inc. All Rights Reserved.