第8回 Ajax編(前編):連載:jQuery逆引きリファレンス(8/11 ページ)
jQueryを使えばAjax技術による非同期処理も簡潔に記述できる。Ajax関連の基本メソッドをまとめた、すぐに役立つ10本を一挙公開。
$.getJSONメソッドは、HTTP GET通信でJSON(JavaScript Object Notation)形式のデータを取得するためのメソッドです。JSONは、名前のとおり、JavaScriptのオブジェクト・リテラルを基にしたフォーマットで、JavaScriptとの親和性が高いことから、Ajax通信ではよく利用されています。
JSONデータの取得は、もちろん、$.get、loadメソッドを利用しても行えますが、$.getJSONメソッドを利用することでよりシンプルにコードを記述できます。$.getJSONメソッドで利用できる引数は、以下のとおりです。
| 引数 | 概要 |
|---|---|
| url | アクセスするURL |
| data | サーバに送信するデータ(「キー: 値」の形式。詳細はloadメソッドも参照) |
| fnc | 処理成功時に実行するコールバック関数 |
| $.getJSONメソッドの引数 | |
なお、$.getJSONメソッドの戻り値は、(ほかの多くのjQueryメソッドとは異なり)XMLHttpRequestオブジェクトである点に注意してください。
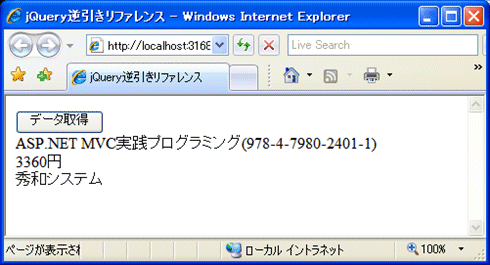
さっそく具体的な例を見てみましょう。以下は、[データ取得]ボタンをクリックしたタイミングでサーバ側に置いたJSONデータを取得し、その内容をページに反映させる例です。実際のアプリケーションでは、JSONデータはデータベースや外部サービスから動的に生成されることになるはずですが、ここではあらかじめ静的に.jsファイルを用意しておくものとします。
{
"isbn" : "978-4-7980-2401-1",
"title" : "ASP.NET MVC実践プログラミング",
"price" : 3360,
"publish" : "秀和システム"
}
<script type="text/javascript">
$(function() {
// ボタン・クリック時の挙動を定義
$('#btn').click(function() {
// JSONデータをHTTP GETで取得
$.getJSON(
'./Json.js', // アクセス先のURL
function(data, status) {
$('#result').html(
data.title + "(" +
data.isbn + ")<br/>" +
data.price + "円<br />" +
data.publish
); // 取得したデータから値を取得&ページに反映
}
);
});
});
</script>
……中略……
<form>
<input type="button" id="btn" value="データ取得" />
<div id="result"></div>
</form>
このHTMLを実際にブラウザで開く
コールバック関数(引数fnc)は引数として、以下の情報を受け取ります。
- レスポンス本体(テキスト)
- 通信結果ステータスを表すテキスト(success、notmodifiedなど)
$.getJSONメソッドで取得したJSONデータは、内部的にデシリアライズ(JavaScriptのオブジェクトとして解析)されていますので、それぞれのメンバには「data.isbn」のように、普通のJavaScriptオブジェクトと同じ要領でアクセスできます。ここでは、JSONデータ(オブジェクト)から必要な値だけを取り出し、レイアウトしたものを<div>要素に反映させています。
Copyright© Digital Advantage Corp. All Rights Reserved.