誰でも作れる! “崩れない”HTMLメルマガ作成術:一撃デザインの種明かし(12)(2/4 ページ)
よく使われているメーラーを対象に注意点やコツを紹介しながら、初心者でもある程度問題のないHTMLメールを作る方法を紹介します
CSSは時期尚早。基本は<table>で組め!
前述したように、HTMLメールのチェック対象は膨大です。最近のメーラーはCSSへの対応度が上がっているといわれていますが、いまだにCSSの解釈にはバラ付きがあり最悪の場合、完全に無視される場合もあります。
そのような理由から、現状では昔ながらのテーブルレイアウトを軸に作成していくのが一番安全といえます。Webサイト制作時のクロスブラウザ対応でも、テーブルレイアウトであれば、ずれることは少ないですよね。
またメーラーの種類が豊富なことから、CSSでなくてもできる指定(例えば、<table>のbackground属性など)があれば、そちらを率先して使っていくことが、想定外のレイアウトになることを防ぐ近道です。
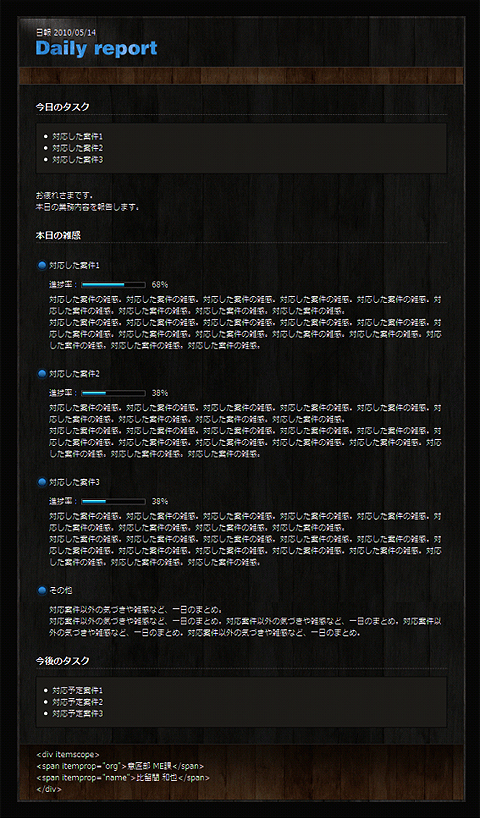
ここからは、本稿のために作成した「日報を模したHTMLメール」のサンプルを基に、注意すべき点や、起こりやすい問題を解説していきます(ちなみに、せっかくなので、この日報で日報を実際に提出するようにしています)。
HTMLメールを作るうえで「基本は<table>で組め」と書きましたが、いくつかのメルマガを調べてみると、テーブルレイアウトの組み方は大きく分けて2種類となるようです。
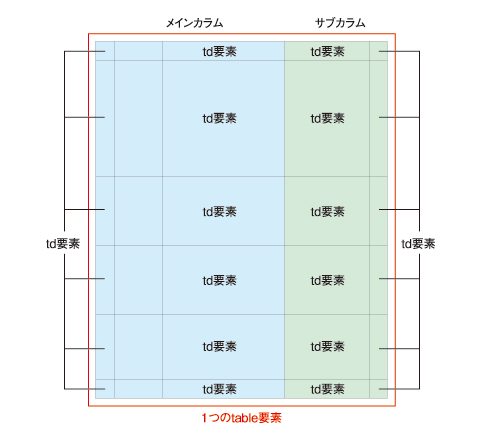
- 【A】基本となる大枠を<table>要素で作り、各<td>要素に余白やコンテンツ領域を設定する方法
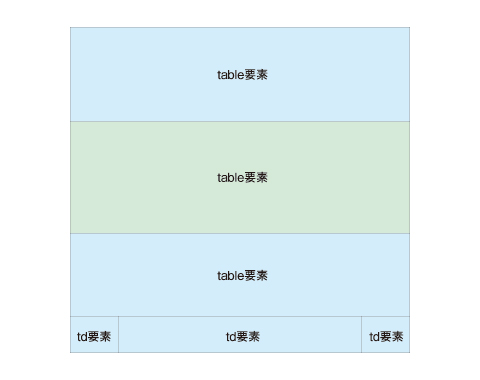
- 【B】大きな枠を<div>で作り、その中にまるでブロックを積んでいくかのように、<table>要素を行単位で積み上げていく方法
【A】昔ながらのテーブルレイアウト
簡単に説明すると、【A】の方がより昔ながらのテーブルレイアウトに近いのではないでしょうか。
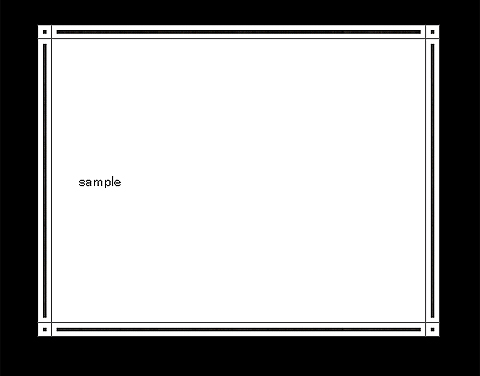
今回のサンプルも、この手法で制作しています。サンプルを見ていただくと分かりますが、コンテンツを囲う枠があります。枠は図のように上、右上、右、右下、下、左下、左、左上、というように8つのパーツに分割しています。
そして中央部分に、さらに新しく<table>要素を入れ、レイアウトしていきます。
【B】ブロックのように積み上げていく
逆に【B】の手法は、サンプルのようなコンテンツを囲う枠がなく、図のようなレイアウトに向いているでしょう。
「制作したデザインを純粋に水平に区切っていき、<table>でいう<tr>の要素に当たる部分をそのまま<table>として組みます。そして、それをブロックのように積み上げていく」という手法です。
こちらの手法のメリットは、<table>で全体を囲う方法に比べて、各<table>間の干渉が少ないことです。2カラム構成のようなレイアウトでなければ、【B】の方法が簡単でいいかもしれません。ただ、どちらも<table>要素を使っているので、気を付けなければいけない点は同じです。
<table>要素はwidth属性を気にしなくていい
<table>要素の特徴として、<div>要素などと違い「width属性を明示していてもコンテンツの内容によっては、widthが自動で拡張される」という点があります。
IE 6/7ではバグがあり、<div>要素であっても内容によって拡張されますが、逆を返すと、すべてを<table>で組むことにより、こうした差異を吸収することにもつながります(つまり、WebメールをどのWebブラウザで見ても、拡張に関しては状況がそろうということです)。
しかしwidth属性を気にしなくていい半面、今回のサンプルの四隅のように、<td>内に小さい画像のみを含めたとき、思わぬ余白が出現する原因にもなります。
テーブルレイアウト時の3つの注意点
具体的にコーディングをするうえでの注意点を見ていきます。ちなみに今回ここで紹介するのは、「こうした方が良い」ではなく、「こうしておくと問題が起きづらい」というような注意点です。なので、必ずしもそうする必要がないものも含まれています。
【1】vertical-align属性の指定
枠を画像にして囲む場合や、<td>内に画像のみを配置する場合(つまり、テキストがない状態の場合)、画像に対してCSSで「vertical-align: top」(やmiddle、bottom)を指定します。
Webメールを利用している場合に、閲覧Webブラウザによっては、<td>要素内に余白が生じる可能性があります。これは、画像のvertical-align属性のデフォルトの値が「baseline」という値の場合があるためです。
そのため、画像の下に微妙な余白が生じることがあり、結果前述したような<td>要素内に不明な余白ができてしまう、というわけです。
【2】font-size属性を0に
さらに、上記のvertical-align属性では解決できない場合があるので、<td>要素に対して「font-size: 0;」を指定しておきます。これは、画像であってもフォントサイズ分のline-height属性が確保されるために起こる現象と思われます。
【3】<td>要素に、画像と同じだけのwidth属性、height属性も指定
また念のため、画像を配置している<td>要素に、画像と同じだけのwidth属性、height属性も指定しておくと、さらに問題が起きることが少なくなるでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.