iPhone/iPadアプリ作成の仕上げ・国際化・デバッグ:SDKで始めるiPad/iPhoneアプリ開発の勘所(3)(1/4 ページ)
初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
連載第2回の「Xcode/Interface BuilderでUI設計+イベント処理」では、開発ツールを用いたBMI計算アプリの作成方法について紹介しました。今回は、iPhone/iPadアプリ作成後の仕上げとして、ホーム画面のアイコン設定・起動時の画像設定・多言語対応の方法について説明します。
またiPhone/iPadアプリのバグ修正時に必要なデバッグ方法やメモリリーク発見方法についての解説も行っていきたいと思います。
ホーム画面にアプリのアイコンを設定するには
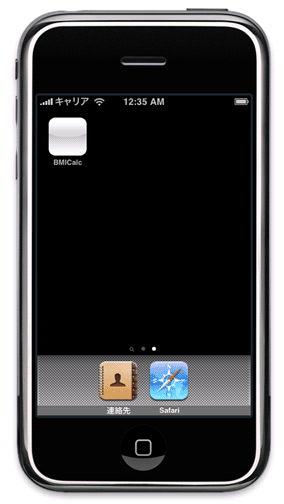
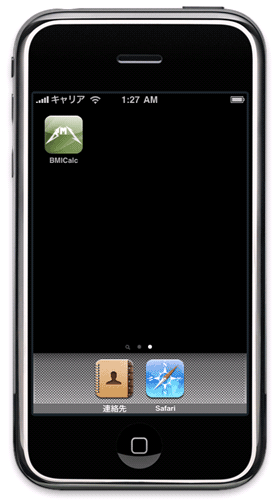
前回作成したBMI計算アプリをホーム画面で見てみると、アイコン画像が未設定のため光沢のある白いアイコンとなっています。これでは、ほかのアプリと並んだときに見劣りしてしまいますね。ぜひかっこいいアイコンを作成して設定しましょう。
アイコン画像における説明は、公式なガイドラインである「iPhone Human Interface Guidelines」(英語)に記載されています。また、画像をアプリへ設定する方法などは「iOS Application Programming Guide」(英語)に詳細が記載されています。
以下に、上記の内容からホームアイコンについての要点をまとめました。
- PNG形式
- デフォルトのファイル名は「Icon.png」(「Info.plist」ファイルで変更可)
- アイコンサイズは57px×57px(iPadは、72px×72px、iPhone 4は、114px×114px)
- 角の丸みと光沢のエフェクトはシステムが自動的に付加(Info.plistファイルで変更可)
- アプリケーションのトップディレクトリに配置
それでは、実際にアイコン画像を設定してみましょう。今回は、iPhone3G(3GS)用に、下記の57px×57pxの画像を用意しました。
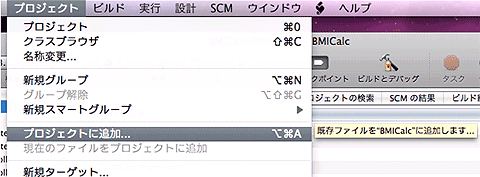
[プロジェクト]→[プロジェクトに追加]を選択します。
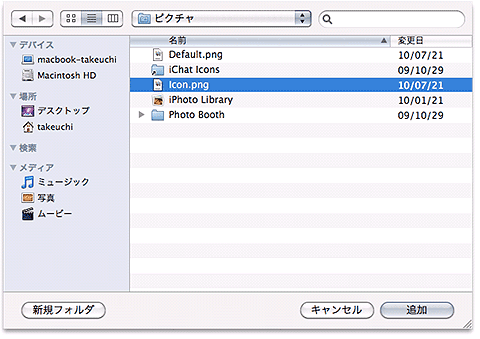
用意したIcon.pngを選択して[追加]をクリックします。
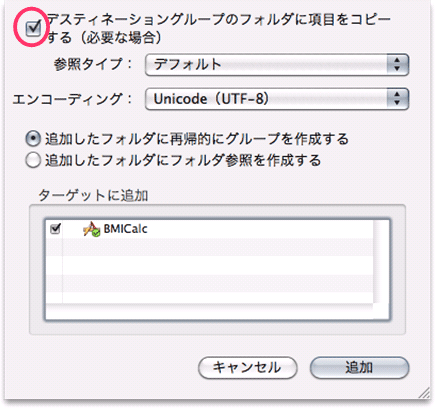
プロジェクトフォルダの外から取り込む場合は、[デスティネーショングループのフォルダに項目をコピーする]にチェックを入れます。
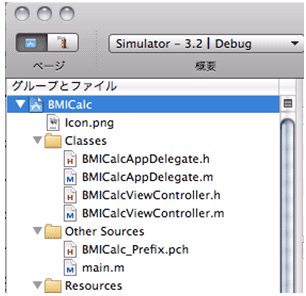
プロジェクトのトップディレクトリにIcon.pngが追加されました。ホーム画面のアイコン設定に必要な作業は、これだけです。
それでは、シミュレータを起動して確認してみましょう。
ホーム画面のアイコンに自分で用意した画像が設定されています。ちゃんと角も丸くなって光沢が付加されていますね。
iPhone/iPadアプリの起動画像を設定するには
次にアプリ起動時の画像を設定します。起動画像についての詳細もホームアイコン同様のページに記載があります。
以下は、前述のページから抜粋した起動画像についての要点です。
- PNG形式
- デフォルトのファイル名は「Default.png」
- 画像サイズは360px×480px(iPadは、768px×1004px、iPhone 4は640px×960px)
- 起動画像はアプリの最初の画面によく似た画像にする必要がある(アプリが素早く起動された印象をユーザーに与えるようにするため)
- アプリケーションのトップディレクトリに配置
それでは、実際に起動画像を設定してみましょう。アイコン設定時と同様、起動画面用の画像Default.pngをプロジェクトに取り込むだけです。
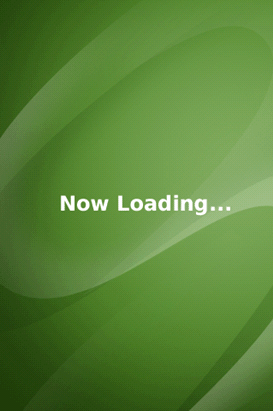
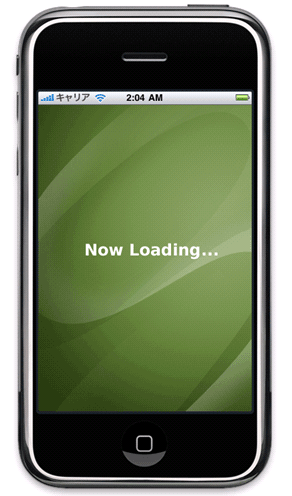
起動画像Default.pngとして以下の画像を用意しました。サイズは360px×480pxです。
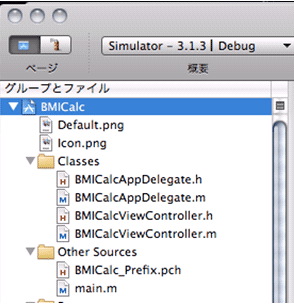
Icon.pngと同様、プロジェクトのトップディレクトリにDefault.pngを追加します。
シミュレータを起動して確認してみましょう。
起動時にDefault.pngが表示されるようになりました。
Copyright © ITmedia, Inc. All Rights Reserved.