第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(6/17 ページ)
最終回となる今回は、連載中にリリースされたjQuery 1.4で追加された新機能を中心に解説。すぐに役立つ16本を一挙公開。
$.proxyメソッドは、別のオブジェクトの中で利用されている「this」キーワードを一時的に固定する役割を担います。やや分かりにくいと思いますので、まずは具体的な例を見てみましょう。
<script type="text/javascript">
$(function() {
// titleプロパティ、showメソッドを持つmyobjオブジェクトを定義
var myobj = {
title: 'JavaScriptマスターブック',
show: function() {
window.alert(this.title + ' 発売中');
}
};
// ボタン・クリック時にmyobj.showメソッドを呼び出し
$('#btn').click(myobj.show); (1)
});
</script>
……中略……
<button id="btn">実行</button>
このHTMLを実際にブラウザで開く
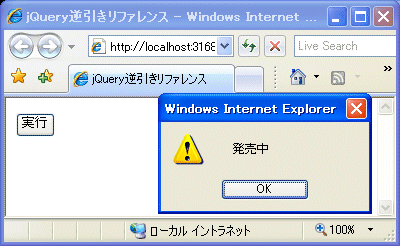
showメソッドの結果、「JavaScriptマスターブック 発売中」というメッセージが表示されることを期待していましたが、得られる結果は「 発売中」というメッセージだけです。これは、this.title(リスト135の太字部分)で正しくtitleプロパティの値が取得できていないためです。実際には、イベント・リスナの中でthisキーワードは、イベントの発生元であるボタンを指しています。
このような不都合を回避するのが、$.proxyメソッドの役割です。リスト135の(1)部分を以下のように書き換えてみましょう。
$('#btn').click($.proxy(myobj.show, myobj));
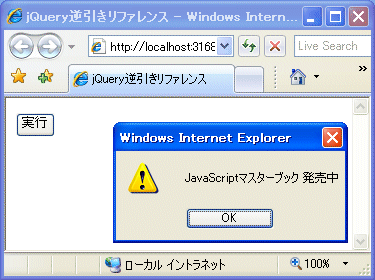
$.proxyメソッドを使った場合の実行結果は次のようになります。
$.proxyメソッドの引数fncにはコンテキスト(thisキーワード)を変更したい関数を、引数contextには関数が所属すべきコンテキストを、それぞれ指定します。これによって、thisキーワードが指す先がmyobjオブジェクトに固定され、確かに期待した結果(「JavaScriptマスターブック 発売中」というメッセージ)が得られることが確認できます。
ちなみに、次のように、所属すべきコンテキストと関数名の形式で指定することもできます。
$('#btn').click($.proxy(myobj, "show"));
Copyright© Digital Advantage Corp. All Rights Reserved.