WebアプリをiPhoneっぽくするための5つのポイント:iPhoneで動かす業務用Webアプリ開発入門(1)(3/3 ページ)
業務用アプリのiPhone対応経験を基に、iPhoneで動かすための、業務で使えるWebアプリケーションを作成するときのコツを紹介します
ポイント【1】タイトルバー
まず、すべての画面にタイトルバーを設置します。タイトルバーには画面のタイトルを影付きの文字で表示して、背景はグラデーション画像とします。
ポイント【2】画面遷移
多くのネイティブアプリケーションがそうであるように、一覧画面があってその項目をタップすると、画面が左にスライドして、詳細画面が出てきます。また、詳細画面のタイトルバーの左には常に、「戻る」ボタンが表示されていてそれをタップすると右にスライドして一覧画面が再び表示されます。
この画面のフローと、タップしたときのアニメーション動作がiPhoneっぽさにつながります。
ポイント【3】パネルの角を丸める
画面内に並ぶ複数の表示項目は、パネルの中に表示してパネルの四隅は丸めて表示します。
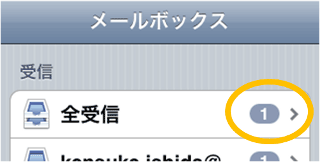
ポイント【4】一覧には件数を表示
iPhone標準のメールやカレンダ機能などは、一覧画面を見るだけで詳細を開かなくても何件のデータがあるのかが表示されていてあちこち見て回らなくてもすばやく情報を確認可能です。
ただし、この処理をあまり考えずに実装すると、件数を取得するためにデータベースから全データの取得が必要だったりと、なかなか考えさせられる機能です。
ポイント【5】スムーズな動作
iPhoneを外出先で利用するとき、サーバで更新されたデータは3Gネットワークで取得してくることになります。3Gネットワークは2G以前に比べて圧倒的に速くなったとはいうものの、電波が弱かったり、繁華街などで混雑している場合は、それなりの速度しか出なかったり、切れてしまうこともよくあります。
ネイティブアプリケーションとして作られたものは、サーバから取得したデータをいったんiPhone内部のデータベースに蓄積して同期させ、表示の際には内部のデータベースから表示させることでネットワークの遅さを隠すような実装になっていることが多いです。
Webアプリケーションでも、HTML5で実装されたローカルストレージや、キャッシュマニフェストの機能を使うことで、タップしてから、ページのダウンロードを待って表示されるようなこれまでのWebの動作とは異次元の操作性を実現できます。
JavaScriptライブラリ「iUI」を使う
これらのポイントを押さえておけば、たとえWebアプリケーションであってもネイティブアプリケーションと遜色のないルック&フィールを実現できます。
そして、ありがたいことに、これらを実現するための足掛かりとなるオープンソースのJavaScriptライブラリが、すでに各種存在します。
各ライブラリともに一長一短ありますが、大きな違いはライセンスとベースとなるJavaScriptフレームワークの違いです。
「店舗matic」の場合、ソースコードを開示せずに修正して利用したいので、LGPLのiWebkitは利用しにくく、またPC向けの既存コードがprototype.jsに依存していることから、jQueryを利用するjQTouchも利用しにくかったために、iUIを採用しました。
本連載では、次回以降iUIを利用して実際に動作するアプリケーションの中身を紹介していきたいと思います。それではまた次回。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- iPhone向けWebアプリを作ろう
Safari Web Content Guide for iPhoneを読み解く - あなたのサイトはiPhoneで見られますか?
安藤幸央のランダウン(36) - デザイナは要注目! 明日から語れるHTML5&CSS3
一撃デザインの種明かし(13) - AptanaでAjax・AIR・iPhone用ページの開発を行う
どこまでできる? 無料ツールでWebサイト作成(2) - HTML+JavaScriptでiPhone/Androidアプリを作る
Web技術でネイティブアプリを作れるTitanium(1)