iUIで始めるiPhone用Webアプリ開発の基礎知識:iPhoneで動かす業務用Webアプリ開発入門(2)(1/2 ページ)
業務用アプリのiPhone対応経験を基に、iPhoneで動かすための、業務で使えるWebアプリケーションを作成するときのコツを紹介します
JavaScriptライブラリ「iUI」
連載第1回の「WebアプリをiPhoneっぽくするための5つのポイント」では、業務用iPhoneアプリをiPhoneっぽい見た目にする重要性を説き、iPhoneっぽくするための5つのポイントを解説しました。また、iPhoneっぽいWebアプリを作るためのJavaScriptライブラリをいくつか紹介しました。
今回は、そのJavaScriptライブラリの中から、「iUI」を使ってiPhone用のWebアプリを作ります。
手始めにiUIを使った簡単なサンプルページを作ってみます。また、iUIに独自の見た目、動作を追加する方法についても説明します。
iUIを試す前に
iUIを使ったアプリケーション構築を実際に試す前に、まずiUI自体に含まれるサンプルページで、その動作を確認してみます。
なお、iPhoneの実機を使ってiUIの動作を確認するためには、iPhoneからHTTPでアクセスする必要があるので、iPhoneからWiFiでネットワークに接続したうえで、PCにApacheやIISなどのWebサーバをインストールする必要があります。
Webサーバのインストール方法については、以下の記事などを参考にしてください。
iPhoneをお持ちでない場合は、PC向けのSafariを使えば、iPhoneっぽい雰囲気を体験できるので、ぜひ試してみてください。
iUIのダウンロードとインストール
iUIの、ダウンロードサイトには、2010年10月の原稿執筆時現在、「0.31」「0.40 Development Test Release 2」という2つのバージョンが存在しています。
リリースノートを読んでみると、開発中のバージョンではありますが、いくつか0.31の不具合も修正されているようなので、ここでは0.40の方をダウンロードしてください(0.31の場合はzipファイルの中身のパスが若干異なるので適宜読み替えてください)。
ダウンロードした「iui-0.40-dev2.zip」の中の、「iui-0.40-dev2/webapps/iui」フォルダ以下がiUIの本体です。また、「webapps/」フォルダ以下にはさまざまなサンプルアプリケーションが含まれています。
まず、iUIでどんなアプリが作れるのかを見てみるためにサンプルアプリケーションを表示させてみます。iPhoneのSafariからHTTPでアクセスできるディレクトリに、「iui-0.40-dev2/webapps/」以下をすべて展開してください。
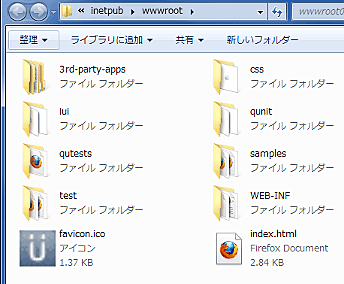
そして、HTTPでアクセスできるドキュメントルートが図1のような状態になったことを確認してください。
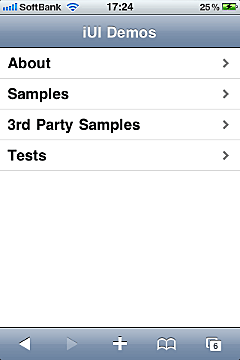
次に、HTTPサーバを起動して、iPhoneからアクセスすると「iUI Demos」というページが開きます。
メニューの、「Samples」の下には、iPhoneネイティブアプリの標準ウィジェットとほとんど同じ動作をするウィジェットをHTMLで再現した各種のサンプルアプリケーションが並びます。
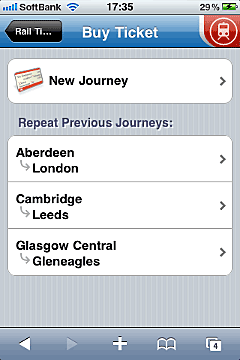
「3rd Party Samples」の下には、「Rail Ticketing」という架空の鉄道会社のチケット販売システムのサンプルがあります。
まずは、これらのサンプルアプリを触ってみて、iPhone向けのWebアプリケーションの可能性を感じてみてください。ネイティブアプリケーションと遜色ない使用感が実現できていることに驚かれたことと思います。
次ページでは、早速このようなアプリを作るための基本的な部分から説明していきます。
Copyright © ITmedia, Inc. All Rights Reserved.



 図1 「iui-0.40-dev2/webapps/」フォルダ
図1 「iui-0.40-dev2/webapps/」フォルダ 図2 「iUI Demos」ページ
図2 「iUI Demos」ページ 図3 「Rail Ticketing」サンプル
図3 「Rail Ticketing」サンプル



