HTML5のlocalStorageでiPhone用Webアプリを高速化:iPhoneで動かす業務用Webアプリ開発入門(4)(1/2 ページ)
業務用アプリのiPhone対応経験を基に、iPhoneで動かすための、業務で使えるWebアプリケーションを作成するときのコツを紹介します
今回は、iOSのSafariの中にデータを記録できる、HTML5の「localStorage」機能を使って、データの先読みとキャッシュを実現しアプリケーションの体感パフォーマンスを向上させてみます。
HTML5の「localStorage」とは
localStorage(ローカルストレージ)とは、HTML5で規定されている、Webブラウザ内部のKVS(キーバリュー型データストア)です。iOSのSafariでも実装されていて、JavaScriptコードからアクセスでき、任意のデータを保存できます。
いきなり注意! localStorageの保存データはテキストで!
HTML5の仕様では、localStorageに保存できるデータはJavaScriptのオブジェクト型ですが、iPhoneのSafariなど多くのWebブラウザではテキストデータとして保存されます。
Webアプリを作るときは面倒なことを避けるために、すべてテキストデータとしてシリアライズしてから保存しておくと、将来Webブラウザの仕様が変わってもそのまま動作するでしょう。
localStorageをキャッシュやプリフェッチとして使う
localStorageには同じドメイン内のページすべてからアクセスでき、またWebブラウザを閉じても、そのデータは残っています。
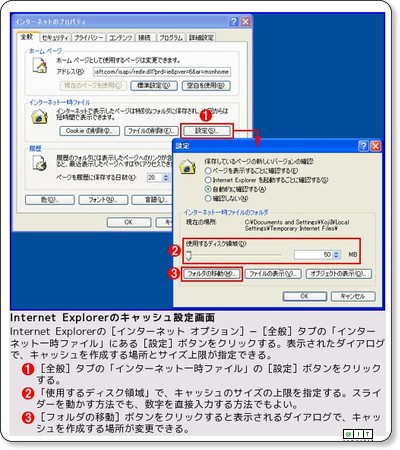
そのため、Ajaxを駆使するようなWebアプリでは、サーバから取得したJSONデータを格納しておいて、次回同じデータが必要になるときのための「キャッシュ」として活用できます。キャッシュについては、以下のようにInternet Explorerでも実装していて、ご存じの方も多いかと思いますので、説明は割愛します。
また、閲覧中のページからユーザーが次に開くであろうデータを裏側で先に取得しておく、「プリフェッチ」の仕組みとしても活用できます。プリフェッチについては、詳細は後述します。
localStorageは“モバイル”でこそ有効
iPhoneのようにモバイルネットワークで利用するデバイスだと、どうしてもネットワークが遅かったり、接続が不安定だったりしてイライラさせられることもありますが、これらのlocalStorageを使ったテクニックを駆使することでユーザーを待たせないWebアプリケーションを実現できます。
localStorageの4つの基本操作
localStorageオブジェクトには、他にもいくつかプロパティやメソッドがあり、ストレージの変更をキャプチャするためのイベントの仕組みなどもありますが、基本的には以下の4つの操作が中心になります。
以降のコードは、すべてJavaScriptです。
【1】値をセット
localStorageに値をセットするには、以下のようにします。
localStorage['key'] = 'value';
たったこれだけです。
【2】値を取得
値を取得するには、以下のように単純です。
var value = localStorage['key'];
【3】キーを指定して値を取得
値を削除するには、以下のように書きます。
delete localStorage['key'];
【4】すべてのデータを削除
そして、localStorage内のすべてのデータを削除するには、以下のように書きます。
localStorage.clear();
これで基本操作はすべてそろいました。
localStorageでJSONキャッシュを実装
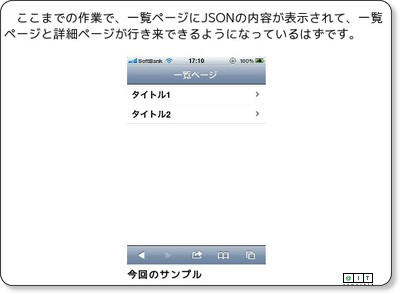
まずは、前回の「JavaサーブレットとJSON-libでできるiPhone向けAjax」までに作った、以下のWebアプリを基にします。
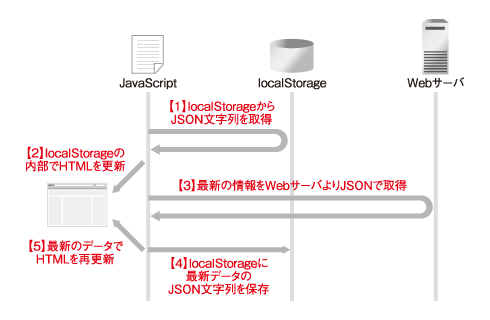
Ajaxでサーバから取得したJSONデータをlocalStorageにキャッシュとして格納しておき、次回開くときはキャッシュからデータを表示するようにしてみます。フロー図で表すと、以下のイメージです。
前回のアプリでページのロード時にサーバからJSON形式でデータを取得して一覧ページを組み立てるloadList()関数をlocalStorageに対応しました。
次ページで、サンプルコードを紹介し、プリフェッチによる高速化について解説します。
Copyright © ITmedia, Inc. All Rights Reserved.



 図1 前回のサンプルアプリに、WebブラウザのキャッシュとしてlocalStorageを適用した際のフロー
図1 前回のサンプルアプリに、WebブラウザのキャッシュとしてlocalStorageを適用した際のフロー



