Core Graphicsで作るiPad向けお絵描きアプリの基礎:SDKで始めるiPad/iPhoneアプリ開発の勘所(5)(1/4 ページ)
初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
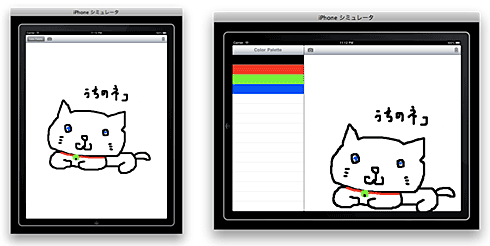
iPadの大きい画面を生かすには、お絵描きアプリだ!
連載第4回の「iOS 4のSDKで、Twitterを使ったiPhoneアプリを作る」では、Twitterのつぶやきを画面に表示させるシンプルなアプリを通してWebサービスと連携したデータ通信の方法について解説しました。
今回は、iPhone/iPadアプリでよく見る、画面を指でなぞって絵を描く「お絵描きアプリ」を画面の大きいiPad用アプリとして作成してみましょう。
iPad用テンプレートでキャンバスを作成
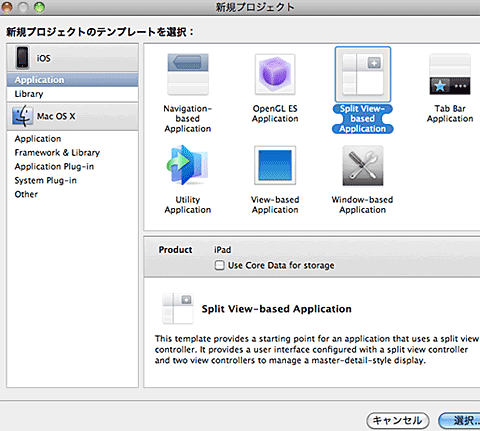
Xcodeの[ファイル]→[新規プロジェクト]で新規プロジェクトウィンドウを表示し、「Split View-based Application」を選択します。[Use Core Data for storage]はチェックをオフにしてください。
[Product]が「iPad」のみとなっているように、この「Split View-based Application」テンプレートはiPadのような大きい画面を分割して使用するアプリのひな型を生成してくれます。
今回は、アプリ名を「SampleOekaki」とし、[保存]します。
iPhoneシミュレータを大画面のiPad用に
テンプレートからプロジェクトが生成されたら、早速起動してみましょう。Xcodeの[ビルド]→[ビルドと実行]を選択してください。
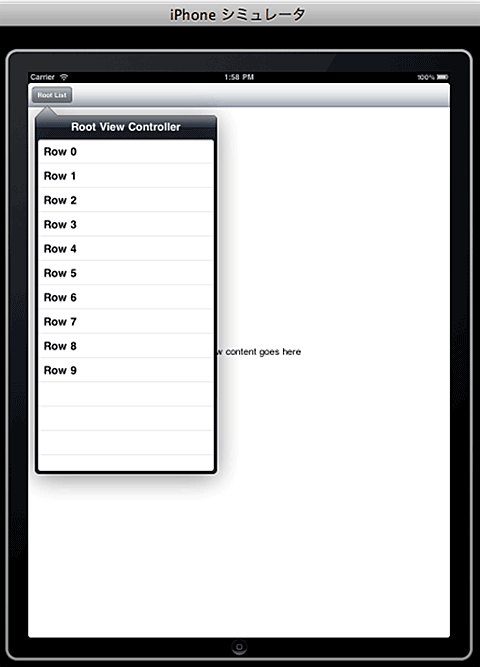
iPhoneシミュレータがiPadの形状となり、画面中央に「Detail view content goes here」と書かれたViewと、画面左上に「Root List」と書かれたリストを表示するボタンが表示されます。
「Split View-based Application」テンプレートを使用した場合は、このようなひな型を作成してくれますが、実はこれは「iPadを縦にした場合」の形となっています。iPhoneシュミレータの[ハードウェア]→[時計回りに回転]を選択してください。
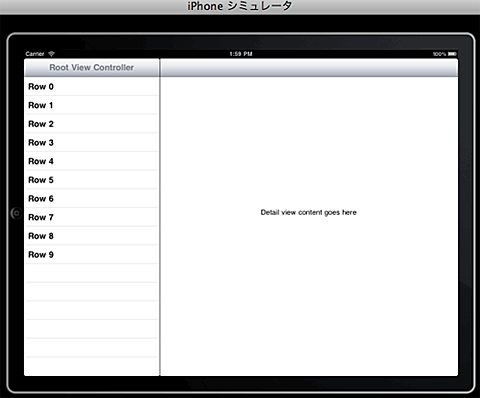
画面左側がボタン押下時に表示されていたリストの部分、右側が空のView部分となり、「iPadを横にした場合」の形状へと変化しました。これもテンプレートの特徴の1つであり、左側のリストの選択内容から右側の画面の表示を切り替えるといったアプリが容易に作成可能となっています。
次ページからは、左側のリスト部分を「パレット」、右側のView部分を「キャンバス」にしてしまい、お絵描きアプリを作成していきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.