フォーム関連要素(1) HTML5で既存のinputタイプに加わった6つの変更点:HTML5“とか”アプリ開発入門(6)(1/2 ページ)
JavaScriptを使わずにリッチな入力フォームを活用可能になったHTML5。最新Webブラウザで、その見た目と変化を確認してみましょう
HTML5はフォーム関連要素もパワーアップ!
HTML5へのバージョンアップに当たり、<form>要素や<input>要素に代表される「入力フォーム」についても、非常に多くの変更が行われました。
もともとアプリケーションプラットフォームを志向していなかったこともあり、HTMLにおける入力フォームは非常に貧弱で、ユーザーにとっても使いやすいものではありませんでした。それを補うため、JavaScriptを用いてリッチな入力フォームを実現するのが一般的でしたが、JavaScriptを用いる方法には「セマンティックが不明確になる」「JavaScriptが動作しない環境では利用できない」といった弱点もありました。
そこで、HTML5ではさまざまな点から入力フォームを見直し、さまざまな機能強化が図られました。具体的には、以下のような点が挙げられます。
- <input>要素の既存のタイプに、いくつか変更が加えられた
- <input>要素に新たなタイプが数多く追加され、さまざまな入力値を取り扱えるようになった
- いくつかの新要素が追加された
- 入力値チェック(バリデーション)を行える仕組みが整えられた
こうした変更の結果、HTML5の入力フォームは、ユーザーにとっても、開発者にとっても非常に使いやすいものとなりました。これらの変更点を、今回から何回かに分けて詳しく紹介していきます。
今回は、既存の入力タイプ(<input>要素のタイプ)に加えられた変更点について、解説します。
※今回の記事を書くに当たって、2011年2月17日現在最新のChrome 9、Safari 5、Opera 11、Internet Explorer 9 ベータ版(以下、IE 9)、Firefox 4 ベータ版(以下、Firefox 4)を使用しています。これらより前のバージョンのWebブラウザでは試していませんが、あらかじめご了承ください
「JavaScriptを使わない」ことの効用とは
HTML5では、従来JavaScriptを用いなければ表現できなかったような「リッチな」入力フォームを、プラットフォームが直接サポートするようになりました。例えば日付に関する入力フォームは、HTML5で追加された新しいタイプ「date」を指定するだけで作成できます。
<input type="date">
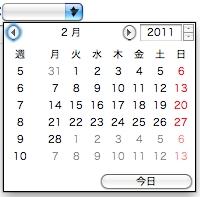
Opera 11においては、dateタイプの入力フォームにフォーカスが当たると、カレンダー型の入力補助ダイアログを表示します。JavaScriptを一切用いずに、このようなユーザーインターフェイス(以下、UI)が実現できるというのは、長らくWeb開発に携わってきた身としては隔世の感がありますね。
このように、さまざまな入力タイプをプラットフォームが直接サポートするようになることは、「JavaScriptを使わなくてもリッチな入力フォームを活用できる」という以上の大きな意味があります。それは、セマンティックの明確化、そしてアクセシビリティの向上です。
次回述べるような、日付、数値、電話番号……といったタイプを適切に使い分けることで、入力フォームの「意味」をWebブラウザやスクリーンリーダーが適切に解釈し、最適なユーザーエクスペリエンスを提供できます。
既存の入力タイプに加えられた変更点
今回は、例によって変更点のみの紹介なので、HTML 4までの仕様を理解していることが前提になります。対象となる方を絞り込む結果になってしまい恐縮ですが、何卒ご容赦ください。
今回、変更点を紹介する対象となる<input>要素の入力タイプは以下のとおりです。
- text
- checkbox
- file
- submit/image
以下のタイプは、HTML 4からほとんど変わらないため、説明を省略します。
- radio
- hidden
- password
- reset
では、既存の入力タイプの変更点について見ていくとしましょう。
【1】textタイプのplaceholder属性
HTML5では、textタイプに限らず、次回紹介する新しいタイプ「email」「search」「tel」「url」に共通の属性として、「placeholder」という属性が追加されました。この属性は、未入力のテキストフィールドにおいて「どんな文字列を入力すればよいか」のヒントとなるテキストを表示するものです。
例えば、以下のコードを実行してみます。
<input type="text" placeholder="お名前" name="name"><br> <input type="email" placeholder="メールアドレス" name="email"><br> <input type="url" placeholder="ホームページ、ブログのURL" name="homeUrl"><br>
手軽に実現でき、ユーザーにとっても分かりやすいUIであるため、非常に使いがいのある属性です。現時点における最新のWebブラウザで比較すると、IE(9 ベータ版含む)以外(Chrome 9、Safari 5、Opera 11、Firefox 4)ですべてが対応しています。
placeholderの文字にCSSを使うには
また、placeholderに指定することで表示される文字列の見栄えをカスタマイズしたい場合もあります。そうしたニーズに対応する標準的な仕様はまだ存在しませんが、Firefox 4やWebkit系Webブラウザ(Chrome 9、Safari 5)であれば、ベンダプレフィックス付きの以下のようなCSSセレクタを利用できます。
/* Firefox向け */
input:-moz-placeholder {
color: blue;
}
/* Webkit系Webブラウザ向け */
input::-webkit-input-placeholder {
color: blue;
}
Copyright © ITmedia, Inc. All Rights Reserved.