フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発:HTML5“とか”アプリ開発入門(7)(3/3 ページ)
HTML5の新しい入力タイプを、日時関連や数値、検索、電話番号、URL、メールアドレス、色など用途別にサンプルコードとともに紹介。iPhoneで見るとキーボードまで変化するタイプも!?
検索キーワードの入力用フォーム「search」タイプ
検索キーワードの入力欄です。
機能的には、通常のテキストフィールド(textタイプ)と変わりません。対応しているWebブラウザで見ると、少し違った見た目になることがあります。
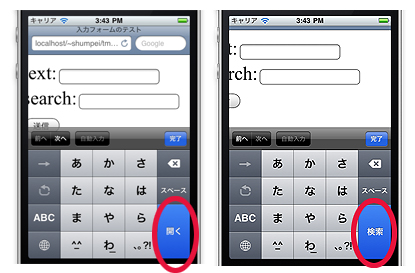
iOSではキーボード表示も変化
またiPhone/iPad/iPod touchなどのiOSでは、さらにフォーカス時のキーボード表示が変化します。textタイプの入力フォームでは、「開く」となっているキーが、searchタイプの入力フォームでは「検索」となり、よりユーザーにとって分かりやすいものとなります。
電話番号の入力用フォーム「tel」タイプ
電話番号の入力欄です。機能的には、通常のテキストフィールド(textタイプ)と変わりません。iOS版のSafariなどでは、telタイプの入力フォームにフォーカスが当たると、電話番号を入力するためのキーボードを表示します。
URLの入力用フォーム「url」タイプ
URLの入力欄です。機能的には、通常のテキストフィールド(textタイプ)と変わりませんが、URL形式以外の文字列は入力できません(入力値のバリデーションについては今後の連載で解説します)。Webブラウザによっては通常のテキストフィールドと見た目が異なることもあります。
メールアドレスの入力用フォーム「email」タイプ
メールアドレスの入力欄です。機能的には、通常のテキストフィールド(textタイプ)と変わりませんが、メールアドレス形式以外の文字列は入力できません(入力値のバリデーションについては今後の連載で解説します)。Webブラウザによっては通常のテキストフィールドと見た目が異なることもあります。
複数のメールアドレスを一度に入力できるように「multiple」属性を指定可能
またemailタイプの入力フィールドには、『複数のメールアドレスを一度に入力できるように「multiple」属性を指定できる』という特徴があります。この属性を指定すると、複数のメールアドレスをカンマ区切りで入力できます。
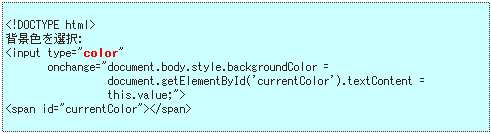
カラーピッカーを使って色を選択できる「color」タイプ
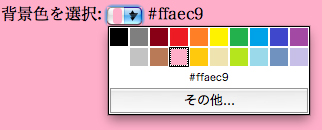
色を選択できるタイプです。現時点ではOpera 11のみが、このタイプをサポートしています。colorタイプを使用すると、カラーピッカーを使用して色を選択できるようになります。入力値の形式は「#ffaec9」のように、色のRGB値を16真数で表した文字列となります。
以下の例では、colorタイプの入力フィールドを用いて、画面の背景色を変更できるようにしています。
次回は、input以外のフォーム関連要素を紹介
今回は、HTML5から導入された新しい入力タイプを取り上げました。次回は、新しく追加されたフォーム要素と、input以外のフォーム要素に対する変更点を紹介します。乞うご期待!
最後に、今回登場した要素の使い方をまとめたサンプル「入力フォームのテスト」を用意しました。「ページのソースを表示」するなどして、HTML5マークアップの参考にしてください。
@IT関連記事
HTML5のlocalStorageでiPhone用Webアプリ高速化
iPhoneで動かす業務用Webアプリ開発入門(4) iOSのSafariブラウザ内にデータを記録する機能を使いデータの先読みとキャッシュを実現しアプリの体感速度を向上します
「Smart & Social」フォーラム 2011/3/2
デザイナは要注目! 明日から語れるHTML5&CSS3
一撃デザインの種明かし(13) Webデザイナのみならずプログラマも必修となるHTML5&CSS3について、具体的な表現の例や、タグ、今後の予想、ツールなどを紹介します
デザインハック < リッチクライアント 2010/9/27
標準化と実装が進む次世代Web規格「HTML5」とは?
用語解説(12) ChromeやOperaなどのWebブラウザへの実装が始まっているHTML5。何が新しくなるのか? HTMLの歴史を振り返りながら、その目的や特徴を解説する
「Windows Server Insider」フォーラム 2010/8/19
HTML5が拓く新しいWeb
新たなアプリのプラットフォームとなるHTML5に対してWebブラウザベンダの取り組みを聞くインタビュー
「デザインハック」コーナー
Node.jsの衝撃とWebSocketが拓く未来
WebSocketで目指せ! リアルタイムWeb(1) 注目の新規格「WebSocket」、登場の背景や基本的な使い方、サービスの例、実装状況などを解説する
「Coding Edge」フォーラム 2010/10/5
HTML5で何が変わる? InfoTalk#17 フォトレポート
Development Photography(6) HTML5で、アプリとWebの関係は、JavaScriptはどう変わる? コネクティ若狭氏&サイボウズ・ラボ竹迫氏が登壇した勉強会をレポート
自分戦略研究所 > 自分戦略研究室 2010/4/19
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
あなたのWebを入力しやすくするjQueryプラグイン10選
CSSの書き方も分かるjQueryプラグイン実践活用法(終) チェック、ラジオボタン、ドロップダウンリスト、テキストボックス/エリア、パスワード、フォームのカテゴリ別に紹介
デザインハック < リッチクライアント 2010/6/17
著者紹介
株式会社オープンウェブ・テクノロジー 代表
白石俊平(@Shumpei)
Google API Expert(HTML5)
HTML5開発者コミュニティ「html5-developers-jp」管理人
HTML5関連でいろいろ活動中。いまはHTML5をビジネスに活用すべく、日々奮闘中です。第1弾サービス、「DaVinciPad」は順調に稼働中。趣味は子どもたちと遊ぶこと
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
- HTML5のvideo/audio+JavaScript APIテクニック
- video/audio要素 HTML5で動画や音声を利用しよう!
- フォーム関連要素(終) HTML5で仕様になった入力値チェック+便利な3Tips
- フォーム関連要素(3) サイトのフォームを多機能にするHTML5の新要素5選
- フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発
- フォーム関連要素(1) HTML5で既存のinputタイプに加わった6つの変更点
- (文書構造編:後編)HTML5 Outlinerで文書の“アウトライン”を確認する
- (文書構造編:前編)HTML5のセクションで“文書構造”を理解する
- HTML5の登場で、XHTMLは結局どうなったの?
- HTML5でWebページをマークアップするための基礎知識
- Webの3つの問題を解決する「HTML5」とは何なのか
Copyright © ITmedia, Inc. All Rights Reserved.