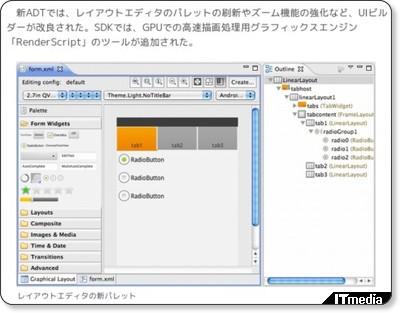
3.0の新しいレイアウトエディタで画面設定
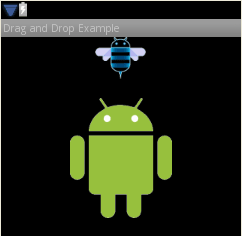
ドラッグ&ドロップはViewに対しての操作なので、画面設計はすべてAndroid Layout Editor(レイアウトエディタ)で可能です。
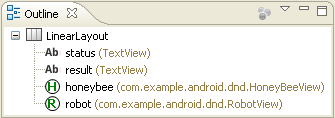
すべてのViewはLinearLayoutを用いて簡単に配置しています。もちろん、どのようなレイアウトを使用しても構いません。
サンプルのミツバチとロボットは、Viewクラスを継承した独自のクラス「HoneyBeeView」「RobotView」を使用して描いています。
独自ViewクラスでonDraw()メソッドが呼び出されて描画されるという点でも、Android 3.0のレイアウトエディタは本当に使いやすくなっていると感じます。
3.0のドラッグ&ドロップAPIの基本
本稿で扱う、すべてのドラッグ&ドロップ機能は「HoneyBeeView」「RobotView」という独自に継承したViewクラスに実装されています。
具体的なコードを見る前に、ドラッグ&ドロップ機能が、どのようなAPIを提供しているか見てみましょう。
| メソッド名 | 説明 |
|---|---|
| android.view.View | |
| startDrag(ClipData, DragShadowBuilder, Object, int) | ドラッグ&ドロップを開始 |
| onDragEvent(DragEvent) | ドラッグ&ドロップリスナを設定 |
| setOnDragListener(OnDragListener) | ドラッグ&ドロップリスナを設定 |
| android.view.DragEvent | |
| getAction() | イベントの種類を取得 |
| getClipData() | クリップデータを取得 |
| getLocalState() | ドラッグ開始時の状態を受け取れる |
| getResult() | ドラッグ&ドロップの結果を取得 |
| getX() | イベント発生時のX座標を取得 |
| getY() | イベント発生時のY座標を取得 |
| android.view.View.OnDragListener | |
| onDrag(View, DragEvent) | ドラッグ&ドロップイベントの通知を受ける |
| android.view.View.DragShadowBuilder | |
| onDragShadow(Canvas) | ドラッグ中のシャドウを描画 |
| 表1 ドラッグ&ドロップ機能が提供するAPI(黒太字はクラス名) | |
ドラッグ&ドロップを開始するstartDrag()メソッド
ドラッグ&ドロップを開始するには、startDrag()を使用します。ドロップ先へのデータの受け渡しは、「ClipData」という、Android 3.0で追加されたクリップボード機能を使用して行います。ClipDataには、テキストやURIの他に、Intentも含めることができるため、実質的には何でも受け渡し可能です。
onDragEvent()/setOnDragListener()メソッドの使い分け
View#onDragEvent()とView#setOnDragListener()は、機能が重複しているように見えますが、以下のように使い分けることが期待されています。
- onDragEvent()
自身に対するドラッグ&ドロップのイベントが通知される。また、すべてのイベントが通知される - setOnDragListener()
自身に対するドラッグ&ドロップのすべてのイベントと、Ativity内で発生したACTION_DRAG_STARTEDとACTION_DRAG_ENDEDが通知される
単にドラッグ&ドロップ中かどうかを知りたい場合は、setOnDragListener()を使うのがいいでしょう。
DragEventのイベント種別と使用可能メソッド
DragEventには、イベントの状態を取得するメソッドがたくさん用意されていますが、イベントの種類ごとに使用できるメソッドと、そうでないメソッドが区別されています。
| getActionの値 | getClipDescription | getLocalState | getX | getY | getClipData | getResult |
|---|---|---|---|---|---|---|
| ACTION_DRAG_STARTED | ○ | ○ | ○ | ○ | ||
| ACTION_DRAG_ENTERED | ○ | ○ | ||||
| ACTION_DRAG_LOCATION | ○ | ○ | ○ | ○ | ||
| ACTION_DRAG_EXITED | ○ | ○ | ||||
| ACTION_DROP | ○ | ○ | ○ | ○ | ○ | |
| ACTION_DRAG_ENDED | ○ | ○ | ○ | |||
| 表2 イベント種別と使用可能メソッド | ||||||
getClipDescription()とgetLocalState()は、いつでも使用可能です。なので、これらの情報を基に、ドロップ先では、ドロップされてもいいかどうかをドロップ前に判断して、ユーザーにグラフィカルに通知できます。またドロップ先で、座標によってドロップ後の動作も変更可能です。
次ページでは、実際のコードを見ながら詳細に説明していきます。
Copyright © ITmedia, Inc. All Rights Reserved.