EventKitとiAdでiPhoneアプリにカレンダーと広告を付けるには:SDKで始めるiPad/iPhoneアプリ開発の勘所(6)(3/4 ページ)
初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
executeSaveメソッドの追加
次に、記録ボタンが押されたときに呼ばれるexecuteSaveメソッドを追加します。
-(IBAction)executeSave:(id)sender {
// 新しいカレンダーイベントを作成
EKEvent *event = [EKEvent eventWithEventStore:self.eventStore];
// イベントのタイトルを設定
event.title = [NSString stringWithFormat:@"BMI:%@ %@",self.bmiStr, self.result];
// 開始日を設定
event.startDate = [[NSDate alloc] init];
// 終了日を設定
event.endDate = [[NSDate alloc] initWithTimeInterval:60 sinceDate:event.startDate];
// 注釈にBMI計算結果の表示内容を設定
event.notes = resultLabel.text;
// イベントが関連付けられるカレンダーを設定
[event setCalendar:[self.eventStore defaultCalendarForNewEvents]];
// イベントをカレンダーデータベースに保存
[self.eventStore saveEvent:event span:EKSpanThisEvent error: nil];
resultLabel.text = [NSString stringWithFormat:@"記録しました\n%@", event.title];
}
カレンダーイベントを表すEKEventオブジェクトを新規作成し、カレンダーデータベースへの登録を行っています。ここではタイトル・開始日・終了日・関連付けるカレンダーにデフォルトのカレンダーを指定しています。
なおEKEventには、以下を設定できます。
- イベントのタイトル
- イベントの開始日と終了日
- イベントが関連付けられたカレンダー
- イベントの反復ルール
- イベントに関連付けられたアラーム
- イベントの注釈
メンバ変数の解放
次に、メンバ変数の解放も忘れずに行いましょう。
- (void)dealloc {
[heightText release];
[weightText release];
[calcButton release];
[resetButton release];
[resultLabel release];
[bmiStr release];
[result release];
[eventStore release];
[super dealloc];
}
記録ボタンの追加
最後に、Interface Builderで記録ボタンを追加し、Xcodeで作成した処理との紐付けをします。
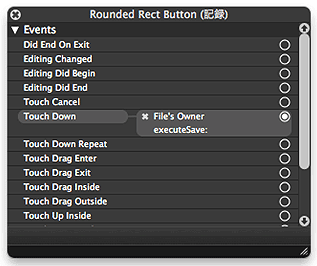
「BMICalcViewController.xib(ja)」をInterface Builderで開き、「記録ボタン」を追加します。
「TouchDown」イベントに先ほど追加した「executeSave」メソッドを設定します。
EventKitの機能を試してみよう
以上で実装は完了です。ビルドして実行してみましょう。
なお、今回はEventKitフレームワークの動作確認が目的のため、国際化は行っていません。シミュレータの言語設定を「日本語」にしてからアプリを起動してください。
BMIの計算を行った後に記録ボタンを押すと、「記録しました」と表示されるようになりました。しかしiPhoneシミューレータにはカレンダーアプリが搭載されていないため、これだけでは本当にイベントが保存されたのか分かりません。
iOS Reference Libraryにカレンダーイベントの一覧を表示するEventKitのサンプルアプリケーションがあるので、ダウンロードして確認してみましょう。
ダウンロードした「SimpleEKDemo.zip」を解凍してできたプロジェクトをXcodeで開きます。この SimpleEKDemoアプリケーションもベースSDKが[iOS 4.0]に指定されているため、前項と同様にベースSDKの設定を[iOS 4.2]に修正してください。
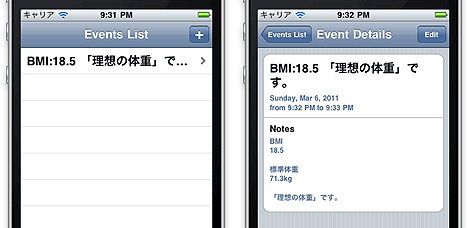
シミュレータでSimpleEKDemoを実行すると、[Events List]にBMICalcから登録したイベントが表示され、正常に保存されていることが確認できます。
EventKitUIで簡単に画面を作成
カレンダーデータにアクセスするフレームワークにはEventKitの他に「EventKitUI」というものも用意されています。EventKitUIはカレンダーデータベースに関する標準画面を提供するフレームワークです。
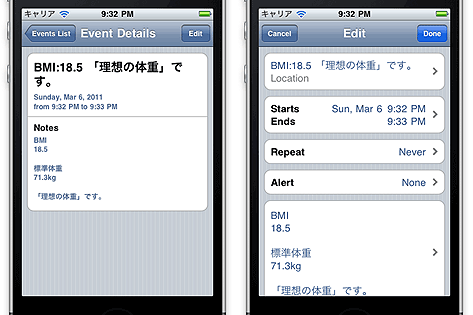
EventKitUIに含まれる「EKEventViewContoler」クラスを利用すると、先ほどダウンロードした「SimpleEKDemo」の以下のようなイベント編集画面が簡単に作成できます。
このような画面を素早く作成したい場合にはEventKitUIフレームワークも利用するといいでしょう。
次ページでは、iAdについて説明し、iAdフレームワークを使用したバナー広告を、先ほどのBMICalcアプリに追加してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.