jQueryによるBigtableの“参照”処理
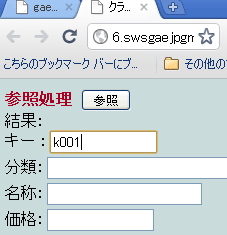
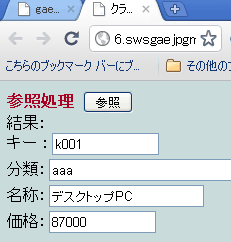
次に、キー指定でのデータの“参照”です。これも一般的な参照処理とまったく同じで、キーを指定して「参照」ボタンをクリックすると、指定されたキーに対応するエンティティの内容が表示されます。
参照用プログラム例
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
参照処理はリスト3の【1】で行われていますが、書式は“登録”の場合と類似ですので分かりやすいと思います。参照はjQueryの「$.get」メソッドで行い、第2引数の関数名は「rev」です。
登録との違いは、rev関数の第3引数のプロパティ項目の並びで、キー検索の参照ではデータ型指定は行いません。データ型指定はサーバ側のソート処理や条件検索などで意味を持ちます。
gaedirectでは、参照実行で何らかのエラーが発生した場合は、レスポンス文字列最初の3文字で「NO:」が返されます。【2】がその判定を行っており、エラーがない場合は次の行からの表示処理に移り、エラー発生の場合は【3】からエラーメッセージを表示します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
jQueryによるBigtableの“更新”処理
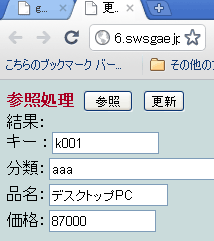
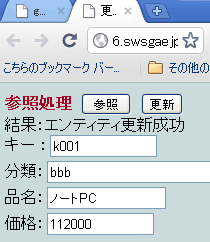
更新処理では前の参照処理を使用して、更新対象のエンティティ項目を表示した後(図10)、更新するプロパティ項目の内容を変更後、「更新」ボタンをクリックすることによって行われます。
更新用プログラム例
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
更新処理は参照の後に行われますが、プログラムはシンプルでリスト4で【1】の部分だけで更新処理は完了します。更新処理は基本的には登録での第2引数の「add」が「upd」になるだけで、ほとんど同じです。
しかし、RDBでの更新処理とは異なる特徴があります。既存のプロパティ項目の値を変えるだけでなく、登録の場合と同様に、プロパティ項目のデータ型を変えたり、プロパティ項目の追加や削除ができます。
更新処理のシンタックスでは、登録と同様に更新するプロパティ項目をすべて列記し、データ型が文字列以外の場合には、登録時と同様に、2文字でのデータ型指定を行います。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
jQueryによるBigtableの“削除”処理
サンプルの削除処理は、更新処理と同様に削除対象のエンティティをキー指定で参照し(図12)、「削除」ボタンのクリックによって行います。
削除用プログラム例
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
削除処理もサンプルでは参照の後に行われていますが、キー指定から直接行うこともできます。リスト5の【1】で削除処理が行われていますが、削除の場合はkind名とキー値だけを指定するだけです。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
Google Chart APIで数値データを分かりやすく視覚化
今回はgaedirectの基本的なプログラミング(CRUD処理)について紹介してきましたが、いかがでしたでしょうか。次回は、実用的なアプリケーションへの応用サンプルについて見ていきます。
サンプルとしては「Google Chart API」でのグラフ作成を、gaedirectを使用して行います。災害発生時には、その数値データを分かりやすく視覚化してグラフで表示することもよく行われます。例えば、東京電力のホームページでは電力の使用状況をグラフ表示していますが、他のサイトでもグラフ表示できるようにCSVデータのダウンロードがサポートされています。
次回は、このデータをgaedirectとGoogle Chart APIを使用して表示するサンプルを紹介したいと思います。
なお、gaedirectの「条件検索」機能は今回紹介しませんでしたが、次回以降に登録データの参照などでいくつか紹介していく予定です。
@IT関連記事
CSSの書き方も分かるjQueryプラグイン実践活用法
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています
デザインハック < リッチクライアント
jQueryで学ぶ簡単で効果的なAjaxの使い方
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
「リッチクライアント & 帳票」フォーラム
GAE+PHP/Rubyで拓く新世界
開発者にとって魅力的な環境に映るGoogle App Engine。これまでの開発手法を変えずに使えないだろうか
「Coding Edge」フォーラム
Aptanaなら開発環境とクラウドの連携が超お手軽!
ユカイ、ツーカイ、カイハツ環境!(4) Aptana Cloudを使うとEclipseベースの開発環境で作ったPHPやRails、Javaアプリを手軽にクラウドで活用できSubversion連携も簡単だ
「Java Solution」フォーラム 2009/3/26
Java/GrailsのWebアプリを無料クラウド環境で動かす
Ruby on Railsも動かせる「Morph AppSpace」とは? 最近よく聞く「クラウド」って何なの? 開発に役立つの? という人にこそ見てほしい無料クラウド環境紹介記事です
「Java Solution」フォーラム 2008/9/18
PHP+EclipseでWindows Azureアプリを開発しよう
書籍転載:Windows Azureクラウド・プログラミング マイクロソフトのクラウド環境Windows Azure向けのPHPアプリを開発する方法とは? 人気新刊書籍からの転載スタート
「Insider.NET」フォーラム 2010/8/18
Copyright © ITmedia, Inc. All Rights Reserved.