Google Chart APIで作成する電力使用状況グラフ:クラウドとgaedirectでできる緊急対応マッシュアップ(2)(1/3 ページ)
gaedirectで緊急時対応マッシュアップする事例
連載第1回の『BigtableをjQueryで操作できる「gaedirect」とは』では、gaedirectの基本機能について紹介しました。gaedirectを使用すれば、緊急時対応サイトなどを、可用性が高くアクセス数急増にも耐えられるクラウド上にJavaScript/jQueryの簡単な記述だけで構築しやすくなります。
今回からは、実際に緊急時対応としてよく使われるサイト表現にgaedirectを適用(マッシュアップ)するサンプルを紹介していきます。その最初となる今回は、gaedirectとWeb APIを使用して数値データをグラフ表示します。
なお、gaedirectの公開予定を含めた、今後の連載スケジュールについてはこの記事の最後に記載してあります。
さまざまな数値データの視覚化が急務に
今回の大震災で目立ったのが、さまざまな数値データの緊急的な視覚化です。
大震災によって東京電力エリアでは電力需給のギャップが生じ、計画停電が行われたことはまだ記憶に新しいところです。それに伴い、経産省が東京電力が公開したデータを使うように開発者に呼びかけたり、Yahoo! Japanはそれをグラフ化して、さらにWeb APIまで作っていました。そのほか、被害状況や放射線量などをグラフやアニメーションで視覚的に分かりやすく見せることが急務になりました。
余談ですが、筆者の住む川口市は、5つに分けられた計画停電グループの内、4つのグループ(第2〜5グループ)にリストアップされていました。これでは、いつ停電になるのか全く見当が付かないため、もっと詳しい情報を得ようと東京電力のWebサイトにアクセスしたのですが、アクセスの集中によって、サイトは閲覧不能状態に陥っていました。
従って、停電が開始されてしばらくは、いつ停電になるのか全く分からない状況で過ごす状況に陥りました。これ以外でも、赤十字などをはじめ多くの公共団体サイトなどでサーバアクセス不能状態が発生していたことは皆さんもご存じでしょう。
しかし、これらのサイトがGoogle App Engine(以下、GAE)のようなクラウド上で公開されていたとすれば、このような状況にはならなかったはずです。これから夏にかけて電力の需要が増加すると、また供給が不足する可能性があるとも言われています(参考:最大限節電しても今夏電力ピーク時は360万キロワット不足——野村総研試算)。そのときまでに、電力使用に関する情報サイトは、また閲覧不能に陥らないようにぜひ対応をお願いしたいところです。
gaedirectでの簡易セキュリティ設定
ここから電力使用状況グラフ表示のマッシュアップについて見ていきますが、最初にセキュリティの簡易設定方法を紹介します。簡易設定と言ってもセキュリティ機能が脆弱ということは全くありません。
第1回ではデータストアへのCRUD(登録・参照・更新・削除)処理を紹介しましたが、参照以外は外部からはアクセスできないようにしたいアプリケーションも多くあるはずです。
また、BBSのようなユーザーがデータ入力を行うサイトでも、マスタデータの維持・管理機能は外部アクセスを制限したいはずです。
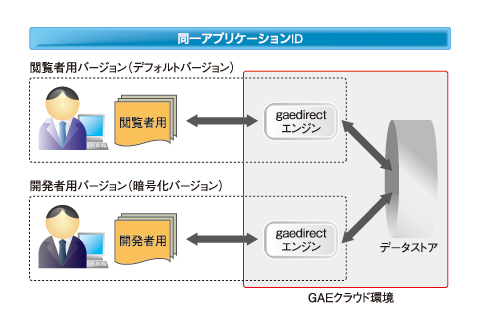
GAEでの開発者・閲覧者用環境
GAEでは、このような設定を簡単に行えます。
GAEでは「アプリケーションID」単位で、クラウド上で稼働させるアプリケーションを登録しますが、1つのアプリケーションに対して9種類のバージョンを登録できます。
同じアプリケーションIDであればバージョンIDが異なっても同一データストアにアクセスしますか、9種類のバージョンの内1つを外部公開用にし、もう1つを開発者用に設定することで、セキュリティ機能を付加できます。
バージョンIDの指定方法
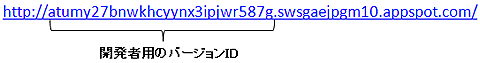
ここでポイントになるのが、バージョンIDの指定方法で、通常はシリアル番号などを設定しますが、図2のような英数字の並びでも指定できます。
例えば、今回紹介するアプリケーションでの開発者(管理者)用画面では、このバージョンIDを使用しています。
このように管理者用のバージョンIDは長い英数字の組み合わせることができ、これがパスワードの役割になっています。つまり、外部のユーザー(閲覧者)はこのバージョンIDを指定しなければ、開発者用の画面を表示できないからです。
またバージョンIDは、クラウド上へのデプロイ時に、以下リスト1のように「appengine-web.xml」に指定するだけですから、設定や変更も簡単です。
なお、ここで紹介しているバージョンIDは、この記事の公開時には他のIDに変えてあるため、開発者用画面を表示できません。
<?xml version="1.0" encoding="utf-8"?>
<appengine-web-app xmlns="http://appengine.google.com/ns/1.0">
<application>swsgaejpgm10</application>
<version>atumy27bnwkhcyynx3ipjwr587g</version>
<!-- Configure java.util.logging -->
<system-properties>
<property name="java.util.logging.config.file" value="WEB-INF/logging.properties"/>
</system-properties>
</appengine-web-app>このようにバージョンIDを長い文字列で指定しても、開発者はGoogleアカウントで管理者画面にサインインした後はVersions画面から図3の右のリンクをクリックするだけですから、忘れないようにメモをしておく必要もありません。
パスワードは忘れないように記憶しやすい英数字で共通のIDを使用したりしがちですが、バージョンIDは記憶しておく必要もないため、難解な文字列にできます。また、サンプルのように長い文字列でも問題なく登録できます。ただし、英字は小文字のみ使用できます。
OpenIDという選択肢もあるが
他にもOpenIDを使用すれば、他のOpenIDをサポートしているサイトと共通IDで認証できます。ただ現在のgaedirectでは、まだ未対応なので、以降のバージョンアップで組み込むことも考えていますが、緊急時でのサイト立ち上げでは、ここで紹介したセキュリティ方式でも十分対応可能と思います。
gaedirectを使った電力消費グラフの閲覧者用画面
一方、閲覧者用のバージョンは図4左のラジオボタンをクリックすることによってデフォルトバージョンとなり、バージョンIDなしで、このサンプルでは図5のメニュー画面が表示されます。また無効なバージョンIDを入力した場合も、すべてデフォルトバージョンの画面が表示されます。
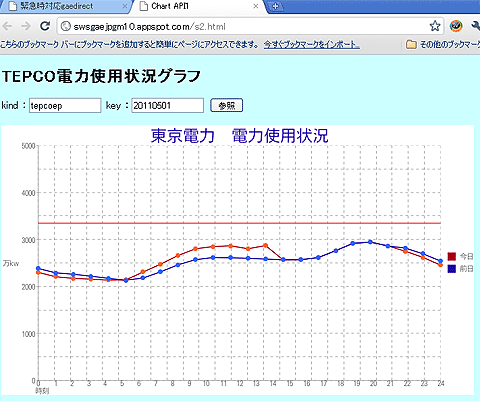
図5のメニュー画面から「第2回 電力消費グラフ表示」のリンクをクリックすると、今回のテーマとなっている図6のグラフ表示画面に変わります。
図6のグラフは、key入力後に「参照」ボタンをクリックすると表示されます。このグラフは東京電力のサイトで提供されているCSVデータを使用して「Google Chart API」(以下、Chart API)とgaedirectで表示しています。
ただし、表示している「前年の相当日」のグラフは提供されているCSVには入っていないため、東京電力サイトのグラフには表示されていません。
ここで表示されているグラフデータはすべてgaedirectでの登録データを使用しています。次ページでは、データの登録を含めた開発者画面を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 GAEでの開発者・閲覧者用環境
図1 GAEでの開発者・閲覧者用環境 図2 バージョンIDの範囲
図2 バージョンIDの範囲
 図6 閲覧者画面での電力使用状況グラフ表示
図6 閲覧者画面での電力使用状況グラフ表示



