Internet Explorer 10 Platform Preview 1レビュー:特集:IE10(プレビュー版)概説(前編)(1/2 ページ)
先日、IE9正式版がリリースされたが、早くもIE10のプレビュー版が公開された。このIE10が持つ機能と今後の展望について解説する。
2011/06/13 更新
先日(2011年3月14日、日本では震災後の影響に配慮して4月26日)、Internet Explorer 9(以下、IE9)がリリースされたばかりであるが、2011年4月12日〜14日に行われたWebデベロッパー向けカンファレンス「MIX11」では、次バージョンであるIE10がすでに発表されている。
MIXは主にWeb技術を発表する場として2006年から毎年ラスベガスで開催されており、毎回、さまざまな新しい技術が発表されている。今年のMIX11で発表された新技術の1つがIE10だ。これに伴い、そのPlatform Preview 1(=最初のプレビュー版。以下、IE10 PP1)が現在公開されている。
IE9のプレビュー版では、限定的なUI(ユーザー・インターフェイス)で提供され、「8週間ごとにアップデート版を提供する」という約束で、実際に何度かのプレビュー版のリリースを経て正式版のリリースに至った。プレビュー版のリリースを重ねるたびに新機能が追加され、UIも洗練されていった。IE10 PP1も同じように、限定的なUIで提供されており、プレビュー版のリリースを重ねるごとに機能が追加されていくと予想される。
本稿では、前・後編の2回に分けて、初期バージョン(PP1)のIE10のレビューと今後の展望について解説していく。
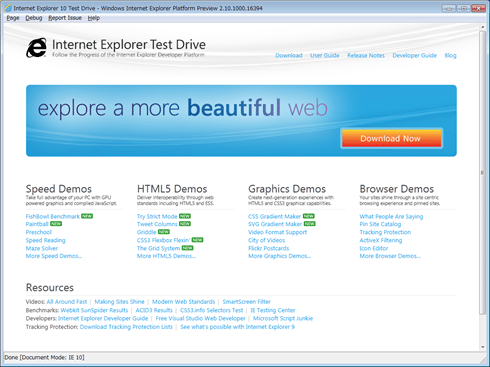
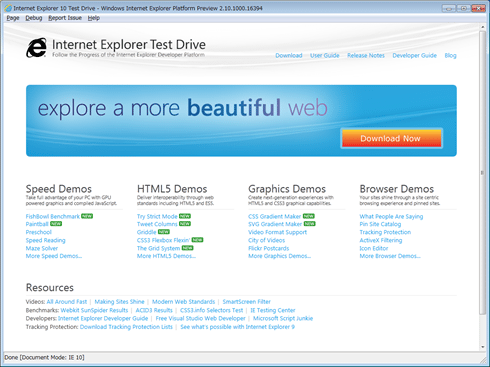
IE10 PP1は、「Internet Explorer Test Drive」というサイトからダウンロードできる。IE9と共存できるため、既存の環境に影響を与えることなく、操作を試せる。ただし、IE8と同時に動かすとエラーが出ることがあるため、注意が必要だ。詳しくは、リリース・ノート(英語)を参考にしてほしい。
今後、8〜12週ごとに「Platform Preview」と呼ばれる、プレビュー・バージョンを公開していく予定である。
なお、IE10 PP1には、基本的なブラウズ機能のみが提供されており(その外観は次の画面のように、中央のWebページ表示部分と上部のメニューバーで構成されている)、セキュリティ機能を含むほとんどの機能が省略されている。そのため、日常的に使用する場合は、セキュリティ・リスクがあることを理解したうえで利用してほしい。
■1. ネイティブHTML5
MIX11のキーノートの中で、Windows上での「ネイティブHTML5」サポートという話があった。
これを聞いて思い出したのが、かつてIE4がWindowsと統合して、「アクティブ・デスクトップ」という機能を実現しようとしたことである。デスクトップをWebページにしてインターネットと統合するというものであった。現在でも、デスクトップ上に配置できるガジェットや、IE9で追加されたタスクバー上へのピン留めや、ジャンプ・リストの表示(次の画面を参照)などにより、デスクトップとIEの統合は実現されている。またIE9では、GPUによるハードウェア・アクセラレーションが実装されており、ハードウェアによるWebページの描画(ハードウェア・アクセラレーション)も行われるようになっている。

ピン留め機能によりWebページをタスクバーに統合した例
FacebookやHotmailなどのサイトをタスクバーに登録して、それらのサイトの(タスクバー上の)アイコンを右クリックすることで、このようなメニューを表示できる。
では、IE10の「ネイティブ」というのは、何を指しているのだろうか?
先日公表されたWindows 8の新しいUIでは、Windows Phone 7ですでに採用されているMetro(メトロ)デザインがHTML5で実現されている。最終的にこのUIが標準になるのかどうかは分からないが、以前、アクティブ・デスクトップで実現しようとしていた、OSとブラウザの統合を進めていくと思われる。また、将来的に(IEへの)HTML5の実装が進むと、ファイルやDB(データベース)へのアクセスが実装されるため、「クライアント・アプリケーションとWebアプリケーションの差がほぼなくなる」と予想される。デスクトップとIEが統合されることにより、エンド・ユーザーからは両者の区別がほとんどつかなくなることも考えられる。
IE10がリリースされる時点で、どこまで実現されるかは分からないが、Windowsとの統合により、よりリッチなユーザー・エクスペリエンス(UX)が実現できることを目指していると思われる。
■2. サポートされる環境
IE10 PP1は、Windows 7のx86または、x64環境で動作する。Windows Vistaには対応していないので注意が必要だ。
IE9では、「ハードウェア・アクセラレーションに対応していない」という理由でWindows XPがサポート対象外になったが、IE10では、Windows Vistaがサポート対象外になり、Windows 7以降のサポートになる予定である。サービスパック2を適用したWindows Vistaのサポート期限が2012年4月10日であるため、筆者の推測では、IE10のリリースはその後になるのではないかと考えている。
「サポート対象が減る」という話だけではなく、「サポート対象が増える」という話もある。MIX11のキーノートの中では、ARMプロセッサ上で動作するIE10が紹介されていた。ARMプロセッサといえば、携帯電話やタブレット端末など、中小型の端末で採用されているプロセッサであり、2011年1月にラスベガスで開催された家電展示会のCESでは、次期WindowsがARMプロセッサをサポートすることを発表している。ARMプロセッサのサポートは、次期Windowsを見据えてのことと予想される。
■3. インストール
IE10は、Internet Explorer Test Driveで公開されている。以下の画面はそのインストール手順である。
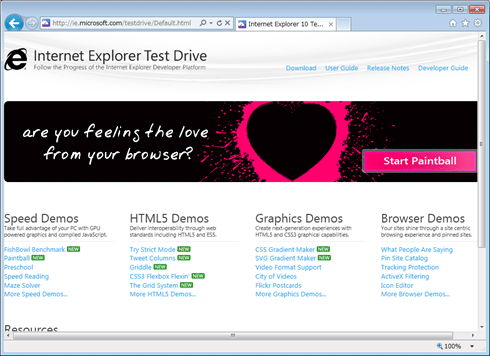
「Internet Explorer Test Drive」を開き、上部にある[Download]リンクをクリックすると、次のようなダウンロード・ページに遷移する
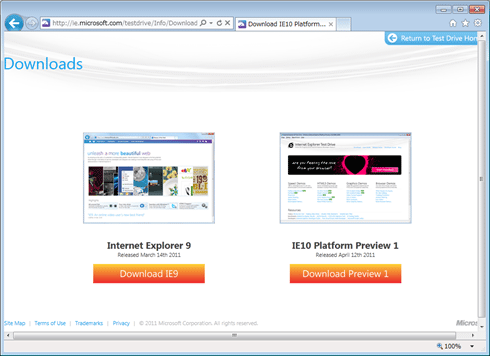
IE9かIE10かを選択できるため、[IE10 Platform Preview 1]の[Download Preview 1]ボタンをクリックする
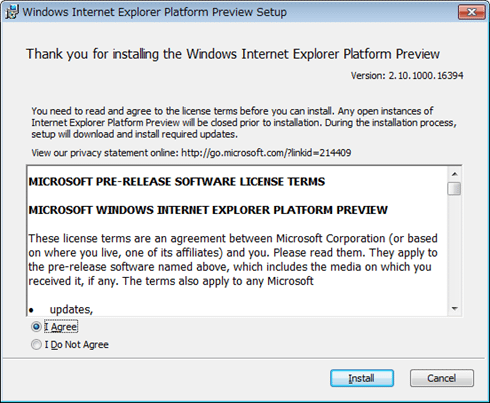
インストーラをダウンロードして実行すると、以下の画面が表示される
いつも見慣れたライセンス認証なので、[I Agree]ラジオボタンを選択して、[Install]ボタンをクリックする。後は、プログレスバーが100%になるのを待つ。100%になると、次の画面のようにIE10 PP1が自動的に起動される
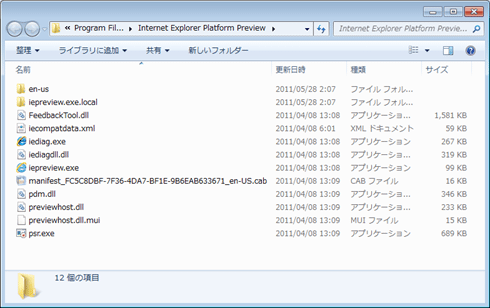
インストール手順としては、以上である。インストール先のフォルダは「C:\Program Files\Internet Explorer Platform Preview」(x64の場合は、「Program Files」部分が「Program Files(x86)」になる)であるため、既存のIEに影響を与えることなくインストールすることが可能だ
このように、気軽にインストールできて、既存の環境にも影響を与えないため、あまり心配せずに試してほしい。
■4. ユーザー・エージェント文字列
Webサーバに送られるユーザー・エージェント文字列の変化について確認していこう。まずは、IE9では、以下の文字列が使われている。
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
バージョンを見ると、MSIEは「9.0」、Tridentは「5.0」になっている。
IE10でも、大きな変更はなく、以下のようになっている。
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; Trident/6.0)
MSIEのバージョンとTridentのバージョンが上がっていることが分かる。
同じくJavaScriptコード上で取得できるバージョンも確認してみよう。次のコードはそのコード例である。
alert(navigator.appVersion);
// IE9上での結果:
// Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E;)
alert(navigator.userAgent);
// IE10上での結果:
// Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; Trident/6.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E;)
JavaScriptのユーザー・エージェント文字列もバージョンが上がっている。
このように、Webサーバに送られるものも、JavaScriptコードで取得できるものも、MSIEのバージョンが「10.0」に上がっているのと、ブラウザのエンジンであるTridentが「6.0」に上がっていることが分かる。1つ注意点としては、サーバサイドのアプリケーションで、ブラウザのバージョンを「MSIE 1」のような文字列のパターン・マッチングで比較している場合、IE 1.0と認識してしまわないように、いまのうちに確認しておくことをお勧めする。
続いて次のページでは、IE10 PP1の外観を示し、その中のメニューバーの各機能について説明していく。
Copyright© Digital Advantage Corp. All Rights Reserved.