App InventorでもAndroidで人気のカメラアプリを作れる:App Inventorでアプリ開発はどこまでできるのか(4)(3/3 ページ)
プログラミング未経験でも手軽にAndroidアプリが作れるApp Inventor。本連載では、App Inventorでアプリを作り、使用しているコンポーネントに関して実際にJavaのAPIと比較して、できることを検証していきます。
次に、「DrawCircle」で指定できるパラメータの意味を以下にまとめます。
- パラメータ「x」:円を書く横の位置
- パラメータ「y」:円を書く縦の位置
- パラメータ「r」:円の大きさ
イベントの引数「x」「y」と、「DrawCircle」のパラメータの「x」「y」、それぞれ対応させれば、触ったところに円を描くことになります。「r」については、ここでは固定で「2」を指定します。
以下にブロックの取得元を表で示します。上の図と照らし合わせてブロックを組み立ててください。なお、「Touched」の引数は自動設定なので以下のリストには記載しません。
- [My Blocks]タブ
・「Canvas1」グループ
・when Canvas1.Touched
・call Canvas1.DrawCircle
・「My Definitions」グループ
・value x
・value y
・[Built-In]タブ
・「Math」グループ
・number(設定値は、2)
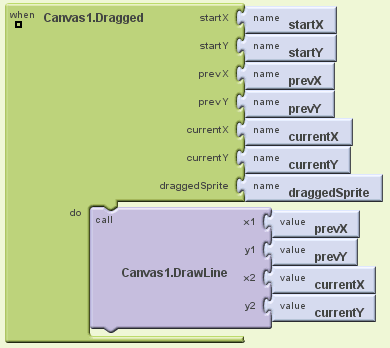
次に、Canvasをなぞったときです。
随分引数が多いですが、内容を聞けば先ほどの触ったときのイベントとさほど変わりないということがお分かりいただけると思います。
引数は、位置を表す「x」「y」が3種類あります。それぞれの意味は、以下の通りです。最後の「draggedSprite」についても以下のリストで触れておきます。
- 引数「startX」「startY」:なぞり始めた位置
- 引数「prevX」「prevY」:直前の位置
- 引数「currentX」「currentY」:今の位置
- 引数「draggedSprite」:Spriteをドラッグしているかかどうか(true/false)
そして、線を引くためのブロックは「Canvas1」の「DrawLine」ブロックです。このブロックのパラメータは以下の通りです。
- パラメータ「x1」:線の開始位置(横)
- パラメータ「y1」:線の開始位置(縦)
- パラメータ「x2」:線の終了位置(横)
- パラメータ「y2」:線の終了位置(縦)
ここで、どのパラメータを関連付ければよいのか分かりにくいと思います。ここで、注意すべきは「Dragged」イベントの発生がCanvasをなぞっている間中ずっと発生し続けるということです。つまり、「startX」「startY」の値は、ひとなぞりの間は同じなので、ここではふさわしくありません。
よって、「prevX」「prevY」から「currentX」「currentY」の間で線を引いてあげればよさそうだということが分かります。そのため、先ほど示したなぞったときのイベントは、そのように「DrawLine」プロパティには設定されています。
組み立てるブロックの意味が分かったところでブロックを組み立ててください。なお、例のごとく「Dragged」の自動設定の引数ブロックは、そのまま使用するので省略します。
- [My Blocks]タブ
・「Canvas1」グループ
・when Canvas1.Dragged
・call Canvas1.DrawLine
・「My Definitions」グループ
・value prevX
・value prevY
・value currentX
・value currentY
落書きを消す
描いた落書きを消します。これは、Canvasに用意されている機能を呼び出すだけです。図8にある通り、「リセット」ボタンを押したら、「Canvas1」の「Clear」ブロックを使って落書きを消します。
ここでは特に説明の必要はないと思います。以下の取得元のブロックのリストを見て組み立ててください。
- [My Blocks]タブ
・「ResetButton」グループ
・when ResetButton.Click
・「Canvas1」グループ
・call Canvas1.Clear
アプリを動かし、もっと機能を追加してみよう
このアプリはカメラを使っているので、エミュレータでは撮影できません。Android端末を用意して動かしてください。
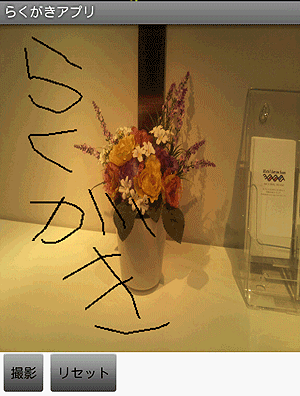
図9はアプリを動かしたサンプルです。撮影した写真がCanvasに表示され、落書きもできるようになっています。
なお、ここでは紹介しませんでしたが、Canvasの機能を使うともっとできることがあります。例えば、ここで落書きしたCanvasの内容を保存したり、線の色や太さを変えたり、といったことが可能です。
今回のサンプルの内容がもの足りなければ、自分で調べて機能を追加してみてください。
次回は、Twitterクライアント作り
カメラアプリはARアプリをはじめ、Androidアプリでも花形の1つです。しかし、App InventorではARアプリのようにアプリ内でカメラを使用する使い方はできません。しかし、外部アプリで撮影した写真を使えます。
また、バーコードリーダーはJavaのように特別な準備の必要なしに作れます。
次回は、App InventorのTwitterコンポーネントを使用してTwitterクライアント作りに挑戦しましょう。
筆者プロフィール
多田 丈晃(ただ たけあき)
2008年より、株式会社ビーブレイクシステムズに在籍。
さまざまな現場を渡り歩くさすらいのIT芸人。好物は流行りの新技術。悩みは興味のある新技術があっても研究に手が回らないこと。今はApp Inventorに感銘を受け、日夜研究にいそしむ毎日
Copyright © ITmedia, Inc. All Rights Reserved.