PhoneGapでAndroidアプリを作るための基礎知識:PhoneGapで始めるWeb→スマホアプリ制作入門(1)(2/3 ページ)
HTMLやJavaScriptなどWeb技術でiOSやAndroidのネイティブアプリを作れる「ハイブリッドアプリ開発」を紹介します。
■ Eclipse 3.7のインストール
Androidアプリ開発を行う場合の一般的な統合開発環境(IDE)である「Eclipse Classic」もインストールしておきましょう。2011年7月現在の最新版は、3.7です。実際のソースコードを編集する際は、Dreamweaverなどを用いても構いません。
Eclipseのダウンロードページから、「Eclipse Classic 3.7」をダウンロードします。インストーラではないので、ダウンロードしたアーカイブを展開するだけです。展開した「eclipse」フォルダは好きな場所に格納し、Eclipseを起動します。
起動直後に、プロジェクトの保管場所(ワークスペース)を選択できるので、分かりやすい場所を選択しましょう。後で直接フォルダを操作することもあります。
■ ADTのインストール
EclipseにADT(Android Development Tool)プラグインを導入し、Android SDKをEclipseで利用できるようにします。
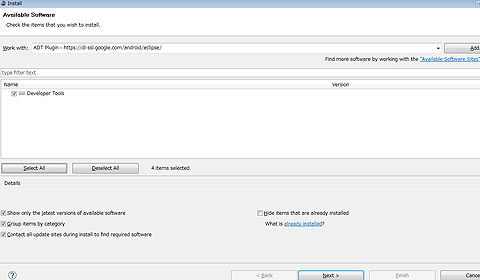
Eclipseのメニューから[Help]→[Install New Software]を選択します。[Install]ウィンドウが開いたら、[Add]ボタンをクリック。[Name]に「ADT Plugin」、[Location]に「https://dl-ssl.google.com/android/eclipse/」と入力して、[OK]を押します。
「Pending...」が「Developer Tools」に変化したら、[Select All]→[Next]。その後は、流れに沿って、インストールを進めます。最後に、「Restart Now]を押して、Eclipseを再起動すれば、ADTプラグインのインストールは完了です。メニューの[Window]内に、[Android SDK and AVD Manager]が追加されているはずです。
■ AVDの設定
AVD(Android Virtual Devices)はAndorid OSのシミュレータです。
Eclipseのメニューから、[Window]→[Preference]を選択します。左カラムで[Android]を選択し、右画面の[SDK Location]で[Browse」を押します。先ほど、Andorid SDKをインストールしたフォルダ(例えば、「C:\Program Files\Android\android-sdk」)を選択し、[OK]を押します。[Apply]を押すと、Android SDKが読み込まれます。
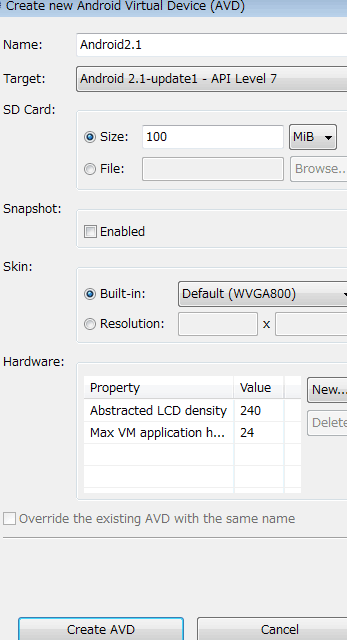
続けて、[Window]→[Android SDK and AVD Manager]を選択します。左カラムで[Virtual devices]タブを選択後、[New]を押します。[Name]に「Android2.1」、[Target]を「Android 2.1-update1 - API Level 7」にし(Android OS 2.1以上が対象になります)、[SD Card]を「100」Mib、[Skin]の[Built in]は自分のディスプレイ環境に合わせてセットしてください。シミュレータが大きくて画面からはみ出るときは「QVGA」などにします。
最後に、[Create AVD]を押し、リストに「Android2.1」が表示されれば、AVDの設定は終了です。
PhoneGapを使うプロジェクトを作成
Eclipseのメニューから、[File]→[New]→[Project]を選択してください。さらに、[Android]→[Android Project]として進めます。
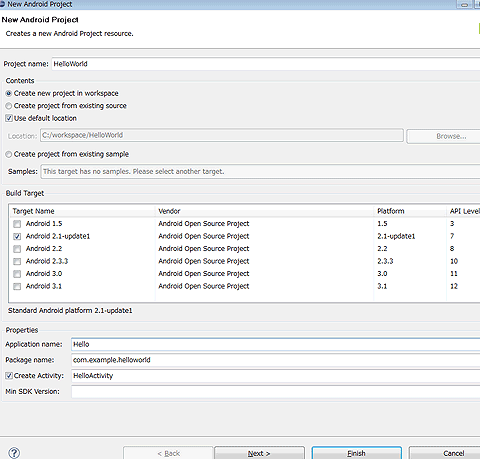
プロジェクト作成画面になったら、[Project name]を「HelloWorld」、[Build Target]を「Android 2.1-update」、[Application name]を「Hello」、[Package name]を「com.example.hello」、[Create Activity]を「HelloActivity」とします。[Min SDK Version]は空白で構いません。[Finish]を押すと、プロジェクトが作成されます。
[Window]→[Open Perspective]→[Other]を選択後、[Java(default)]として、[OK]を押します。[Welcome]タブが開いている場合、タブを閉じると、Javaの一般的な開発画面が現れます。
[Package Explorer]で、「HelloWorld」を右クリックし、[Properties]を選択します。左カラムで[Resouce]を選択し、[Text file encoding]部分で[Other]にチェックし、「UTF-8」にします。この設定を行わないと、文字化けすることがあるので、注意しましょう。
■ PhoneGapの導入
ここで、PhoneGapのサイトからPhoneGapをダウンロードしましょう。2011年7月現在の最新バージョンは0.9.6です。
先ほど作成したワークスペースに、「HelloWorld」フォルダが作成されているので、その直下に「libs」フォルダを新規作成し、ダウンロードしたPhoneGapアーカイブの「Android」フォルダの中にある「phonegap.0.9.6.jar」を「libs」フォルダの中にコピーします。
同様に、「aseets」フォルダの中に「www」フォルダを作成し、その中に「index.html」を作成した後、「Android」フォルダの中にある「phonegap.0.9.6.min.js」をコピーします。
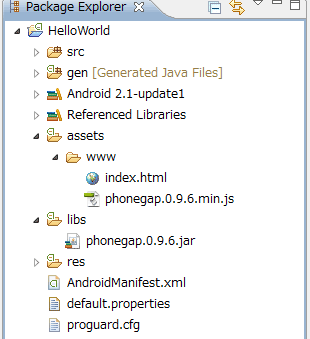
ここまでで、「Helloworld」プロジェクト内の階層構造は以下のようになります。
Helloworld ┣ src ┣ gen ┣ Android 2.1-update1 ┣ assets ┃┗ www ┃ ┣ index.html ┃ ┗ phonegap.0.9.6.min.js ┣ libs ┃┗ phonegap.0.9.6.jar ┣ AndroidManifest.xml ┣ default.properties ┗ proguard.cfg
Eclipseの[Package Explorer]で、「HelloWorld」を右クリックして、[Refresh]を行います。先ほどのファイルコピーの結果がプロジェクトに反映されます。「/libs/phonegap.0.9.6.jar」を右クリックして、[Build Path]→[Add to Build Path]を選択します。この作業でPhoneGapフレームワークがHelloWorldプロジェクトに導入されます。
次ページでは、いよいよコーディングを行い、アプリを動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.