■ Eclipse上でPHPの動作確認
サンプルが開発環境で動作することを確認してみましょう。まずは、[Workbench]画面左側の[PHP Explorer]ビューで作成したプロジェクト名を選択し、メニュー[Window]→[Run Windows Azure PHP Project in Development Fabric]を選択します。
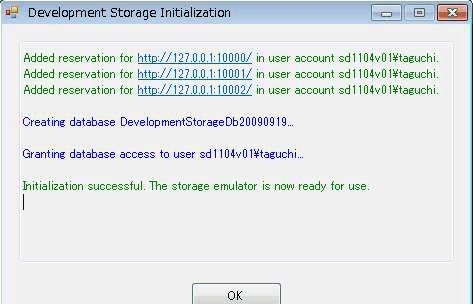
何度かユーザーアカウント制御の許可を確認するダイアログなどが出ます。初回起動時は、[Development Storage Initialization]ダイアログが表示されStorage Emulatorの初期化が行われます。
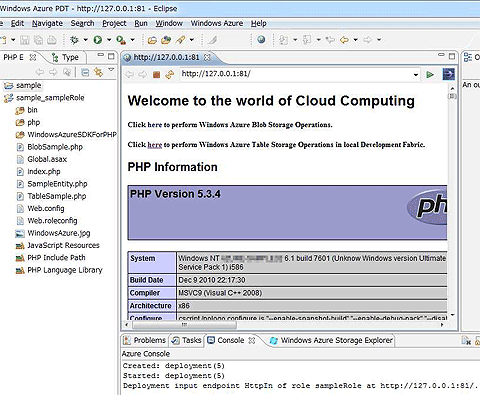
実行が開始されると、ドキュメントルートのindex.phpに書かれているphpinfo()の結果が表示されます。
Eclipseプラグインの機能でPHPアプリをAzureへ展開
作成したWebアプリケーションをAzure上へ展開していきます。アップロードするパッケージファイルを作成しましょう。
まずは、[Workbench]画面左側の[PHP Explorer]ビューで作成したプロジェクト名を選択し、メニュー[Window Azure]→[Create Windows Azure Service Package for Windows Azure PHP Project]を選択します。
パッケージの作成が完了すると、パッケージのフォルダが開きます。{サービス名}.cspkgとServiceConfiguration.cscfgの2ファイルを「Window デベロッパーポータルからデプロイします。
デプロイが終わりましたら、Webブラウザでアクセスして、動作していることを確認できます。ここまで、Eclipse使った簡単なAzure用PHPアプリの開発と本番環境へのデプロイについて解説してきました。
複数開発者による分散開発したものをデプロイしたり、Nightly Buildを行う場合などは、CSPack、CSRunを利用すると便利です。次章で紹介します。
テキストエディタとコマンドでクラウドPHP開発
ここからは、指定したファイルをBlobストレージに保存するだけの簡単なPHPアプリを開発します。Blobストレージへのアクセスには、「WebPIによるPHPアプリ開発環境の構築」で紹介したAzure SDK for PHPを使用します。
使用するエディタに関しては、UTF-8の文字コードで保存が可能で、なおかつBOM(Byte Order Mark)が自動的に挿入されないものをお勧めします。スタートアップタスクにBOMがある場合、スタートアップタスクが実行されない可能性があるからです。本稿では、すべて「秀丸エディタ」を使用してテキストの編集を行っています。
まずは、ローカルで通常のIISを使って開発を始めます。その後、Azure本番環境へアップロードできるように、コマンドを使って手動でパッケージを作成し、Azure本番環境にデプロイします。このために、詳しくは後述する「CSPack」「CSRun」というコマssンドを入手して使います。
開発するアプリは、ローカルで実行するときにStorage Emulatorを使用するので、事前に起動しておきます。Storage Emulatorの起動は、Azure SDKをインストールしてあれば、スタートメニューから使えます。
初回起動時は、[Development Storage Initialization]画面が表示され、Storage Emulatorが初期化されます。
ファイルをBlobに保存するPHPアプリの作成
まず、ファイルを選択するページの「index.htm」を「wwwroot」フォルダの直下に追加します。今回は、以下のような内容で作成します。
<head>
<title>ファイルアップロード</title>
</head>
<body>
<h1>Azureサンプル</h1>
<form method="post" enctype="multipart/form-data" action="upload.php">
<input name="file" type="file" /><br />
<br />
<input type="submit" value="アップロード" />
</form>
</body>
</html>
次に、ファイルをBlobに保存するページとなる「upload.php」を追加します。ファイルの保存先としてStorage Emulatorを使い、動作を確認します。以下のような内容で作成します。
<?php
require_once 'Microsoft/WindowsAzure/Storage/Blob.php';
$msg = 'ファイルをアップロードできません。';
if (is_uploaded_file($_FILES['file']['tmp_name'])) {
$host = Microsoft_WindowsAzure_Storage::URL_DEV_BLOB;
$accountName = 'devstoreaccount1';
$accountKey = 'Eby8vdM02xNOcqFlqUwJPLlmEtlCDXJ1OUzFT50uSRZ6IFsuFq2UVErCz4I6tq/K1SZFPTOtr/KBHBeksoGMGw==';
$usePathStyleUri = true;
$blobContainerName = 'filecontainer';
$retryPolicy = Microsoft_WindowsAzure_RetryPolicy_RetryN::retryN(3, 100);
$blobStorageClient = new Microsoft_WindowsAzure_Storage_Blob($host, $accountName,$accountKey, $usePathStyleUri, $retryPolicy);
if (!$blobStorageClient->containerExists($blobContainerName)) {
$blobContainer = $blobStorageClient->createContainer($blobContainerName);
$blobStorageClient->setContainerAcl($blobContainerName,Microsoft_WindowsAzure_Storage_Blob::ACL_PUBLIC);
} else {
$blobContainer = $blobStorageClient->getContainer($blobContainerName);
}
$fileName = $_FILES['file']['name'];
$result = $blobStorageClient->putBlob($blobContainerName, $fileName,
$_FILES['file']['tmp_name']);
$msg = " $fileName ファイルをアップロードしました。";
}
?>
<html>
<head>
<title>ファイルアップロード</title>
</head>
<body>
<?php
echo $msg;
?>
</body>
</html>
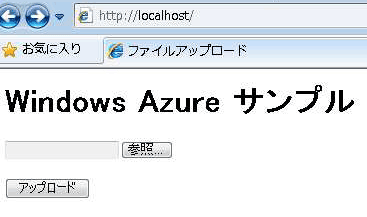
以上の作業で終了したら、早速Webブラウザを起動し、Webサイト(通常は「http://localhost/」)にアクセスしてください。
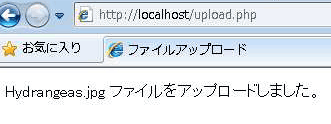
ページが表示されたら、適当なファイルを指定して「アップロード」ボタンをクリックすれば、ページが遷移しファイルの登録が完了します。
アップロードしたファイルは、「CloudXplorer」「Azure Storage Explorer」などのアプリで確認できます。
次ページでは、パッケージ化してローカルのエミュレータで動作確認しクラウドにデプロイします。
Copyright © ITmedia, Inc. All Rights Reserved.
![図10 [Development Storage Initialization]ダイアログ](https://image.itmedia.co.jp/ait/articles/1109/02/r310.gif)