コードを書かずにTwitterのAndroidアプリを作るには:App Inventorでアプリ開発はどこまでできるのか(5)(3/3 ページ)
プログラミング未経験でも手軽にAndroidアプリが作れるApp Inventor。本連載では、App Inventorでアプリを作り、使用しているコンポーネントに関して実際にJavaのAPIと比較して、できることを検証していきます
ブロックエディタでTwitterアプリに動きを付ける
ブロックエディタでは以下のイベントを作成します(下記リストは、インデックスになっています)。
- 起動時にTwitterにログイン
- Twitterにログインしたらボタンを押せるように
- 「つぶやく」ボタンを押したらツイートを投稿
App InventorのTwitter機能の多くは非同期になっています。Twitterにログインした後に、認証が通るとお知らせが届くようになっています。それを受け取る部分は別のイベントとして用意する必要があります。
では、上記の機能を1つずつ組み立てていきましょう。
【1】起動時にTwitterにログイン
アプリ起動時に何かさせたい場合に使用するのは「Screen1.Initialize」です。そしてTwitter認証をするためのブロックは「Twitter1.Authorize」です。この2つで「起動時にTwitterにログインする」という動きを表現できます。
ブロックエディタ上では図のようになります。取得元は以下のようになります。この図のようにブロックを組み合わせてください。
- [My Blocks]タブ
- 「Screen1」グループ
- Screen1.Initialize
- 「Twitter1」グループ
- Twitter1.Authorize
- 「Screen1」グループ
ここで使用している「Twitter1.Authorize」を実行すると認証画面が開き、そこにTwitterのログインIDとパスワードを入力すると認証が実施され、アプリからTwitterの各種サービスにアクセス可能になります。
【2】Twitterにログインしたらボタンを押せるように
「Twitter1.IsAuthorized」は認証を実行して、認証された際に呼び出されるイベントです。これが呼び出されるということは、Twitterに認証されツイートを投稿可能な状態になったといえます。そのため、初期のプロパティで使用不可の状態にしていた「つぶやく」ボタンを有効にします。
- [My Blocks]タブ
- 「TwitButton」グループ
- TwittButton1.Enabled
- 「TwitButton」グループ
- [Built-In]タブ
- 「Logic」グループ
- true
- 「Logic」グループ
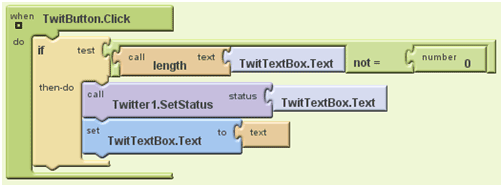
【3】「つぶやく」ボタンを押したら、ツイートを投稿
ボタンをクリックするとテキストボックスの内容をツイートとして投稿します。ただし、空で間違って投稿してしまうことを防ぐためにチェックも入れておきましょう。では、この個所のブロックを見てください。
ボタンがクリックされたときにまず、テキストボックスの文字列長をチェックし、空かどうか確認します。文字列長がゼロでなければ、その文字をツイートとして投稿します。ツイートを投稿するには「Twitter1.SetStatus」という部品にテキストボックスに入力した文字を渡して呼び出します。最後にツイートを投稿し終えたらテキストボックスを空にしておきます。
では、この個所の動きが分かったところでブロックを組み立てましょう。ブロックの置き場所は以下にある通りです。上の図を参照しながら完成させてください。
- [My Blocks]タブ
- 「TwitButton」グループ
- TwitButton.Click
- 「TwitButton」グループ
- [Built-In]タブ
- 「Control」グループ
- if
- 「Math」グループ
- not =
- 「Text」グループ
- length
- 「Control」グループ
- [My Blocks]タブ
- 「TwitTextBox」グループ
- TwitTextBox.Text
- 「TwitTextBox」グループ
- [Built-In]タブ
- 「Math」グループ
- number(設定値は「0」)
- 「Math」グループ
- [My Blocks]タブ
- 「Twitter1」グループ
- Twitter1.SetStatus
- 「TwitTextBox」グループ
- TwitTextBox.Text
- set TwitTextBox.Text to
- 「Twitter1」グループ
- [Built-In]タブ
- 「Text」グループ
- text(設定値は空にする)
- 「Text」グループ
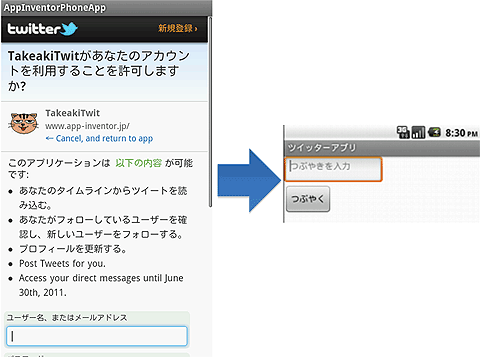
Twitterアプリを動かしてみよう
このアプリはエミュレータとAndroid端末どちらでも動かせます。
アプリを起動すると、最初にTwitterの認証画面が起動します。ここでTwitterのアカウントでログインします。すると、認証画面が閉じ、通常のアプリの画面に戻ります。認証が通ると「つぶやく」ボタンが押せる状態になります。調子が良いときは始めから押せる状態になっていたかのように、すぐに押せる状態になります。
「つぶやく」ボタンが押せる状態になったらテキストボックスにツイートとして投稿する文章を入力し、「つぶやく」ボタンを押してください。
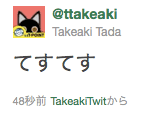
筆者は試しに「てすてす」と入力してツイートを投稿しました。TwitterのWebサイトで投稿を確認すると以下のようになりました。
投稿を確認するクライアントにもよりますが、ツイートを投稿したアプリが表示されるタイプのクライアントなら、自分が登録したアプリの名称が表示されているはずです。
認証さえできれば、他のTwitter部品も簡単
今回は認証とツイートを投稿する2つの機能に限ったアプリを作成しました。これができればApp InventorでのTwitterアプリの作り方は理解できたも同然です。それは、認証を行いさえすれば他のTwitter部品の使い方は今回のツイートの投稿とほとんど変わらないからです。
App InventorのTwitter部品はREST APIに比べるとサポートされている機能が少ないため、少し物足りないところもあるかもしれません。しかし、App InventorのTwitter部品は複雑な認証のプロセスをうまく隠してくれるので、簡単にTwitterクライアントを作成できます。
App InventorのTwitter部品を使ってオリジナルのTwitterクライアントアプリを作ってみてはいかがでしょうか。
著者紹介
多田 丈晃(ただ たけあき)
2008年より、株式会社ビーブレイクシステムズに在籍。
さまざまな現場を渡り歩くさすらいのIT芸人。好物は流行りの新技術。悩みは興味のある新技術があっても研究に手が回らないこと。今はApp Inventorに感銘を受け、日夜研究にいそしむ毎日
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- UnityでAndroidのBluetooth制御&Twitter4J連携
Unityで楽々スマホ用3Dアプリ開発入門(3) - “元サヤ”が似合うアプリ「Twicca」の評価コメント5斬
女子部が斬る! Androidアプリ評価コメント(3) - 携帯アプリを作って学ぶJava文法の基礎
- Androidで動く携帯Javaアプリ作成入門