アプリ内でWebページを開いてiOS標準アプリと連携するには:iOSでジオ(GEO)プログミラング入門(3)(2/3 ページ)
iPhone/iPad/iPod touchで動く位置情報アプリを作成するための「測位機能の取り扱い」「地図の取り扱い」「サーバとの通信」という重要なポイントを解説します
WebViewControllerのコードの中身
WebViewController.hとWebViewController.mを次のように実装します。XcodeがUIViewControllerのサブクラスのスケルトンを自動生成しているので、WebViewController.hとWebViewController.mの青文字の部分だけ書き加えればOKです。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
以下、各部分の解説です。
【1】の「UIWebViewDelegate」は、UIWebViewの各種イベント(Webページの読み込み完了や失敗など)をハンドルするためのメソッドを定義したプロトコルです。
【2】のUIWebViewは、アプリ内にWebブラウザを表示するためのUI部品です。「UIActivityIndicatorView」は、「ロード中である」ということを示すアニメーションアイコンを表示するためのUI部品です。後でWebViewController.xibを編集し、画面デザインと接続します。
【3】はopenUrlメソッドの定義と実装です。引数としてWebサイトのURLを受け取り、webViewに表示します。このメソッドは、GeoPhotoViewControllerから呼び出すことになります。
【4】はcloseメソッドの定義と実装です。画面を閉じます。この「IBAction」は、後でWebViewController.xibを編集したとき、「close」ボタンと接続します。
【5】はopenInSafariメソッドの定義と実装です。このIBActionは、後でWebViewController.xibを編集したときに、ボタンと接続します。前回と同じ要領で、URLをSafariで開きます。
【6】はopenInExternalMapメソッドの定義と実装です。このIBActionは、後でWebViewController.xibを編集するときに、ボタンと接続します。ここの実装は本記事の最後で行います。
【7】は初期化時に行う処理です。まず、UIWebViewからのイベント通知をWebViewControllerで受け取れるよう、インスタンス自身をデリゲート(委譲)としてセットしておきます。
UIActivityIndicatorViewのsetHidesWhenStoppedメソッドは、アニメーションが停止したときに非表示にするか否かを決めるメソッドです。これを「真」にしておくと、「アニメーションの再生/停止」と「表示/非表示」を両方書く手間が省けて、ほんの少し楽になります。
【8】の「webViewDidFinishLoad」は、UIWebViewDelegateに定義されたメソッドです。UIWebViewでWebページの読み込みが終了したときに呼び出されます。
【9】はインスタンス破棄時に呼ばれます。
画面デザインで「UIToolbar」を追加
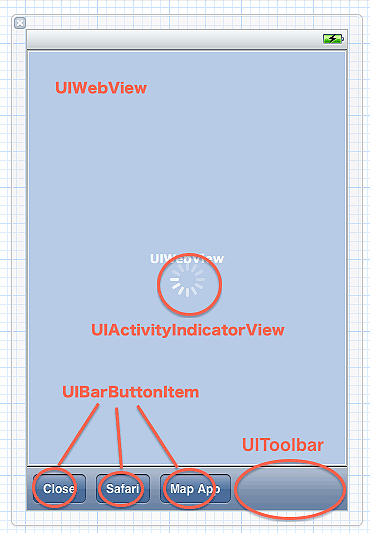
次は、画面デザインです。次の画像のように、部品を追加していきます。
画面の一番下には「UIToolbar」を追加します。そのUIToolbarに、3つのUIBarButtonItemを追加します。左は、この画面を閉じるボタン、右はSafariで開くためのボタンです。
左のボタンはIBAction「close」に接続します。真ん中のボタンは、IBAction「openInSafari」に、右のボタンは「openInExternalMap」に接続します。
画面の真ん中にはUIWebViewを設置し、IBOutlet「webView」に接続します。その中央にUIActivityIndicatorViewを設置し、IBOutlet「indicator」に接続します。
WebViewController.xibの編集はこれで完了です。
アウトレット(プロパティ)の接続
次は、GeoPhotoViewControllerとWebViewControllerを結び付けます。まず、GeoPhotoViewController.hを開き、IBOutletを1つ追加します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
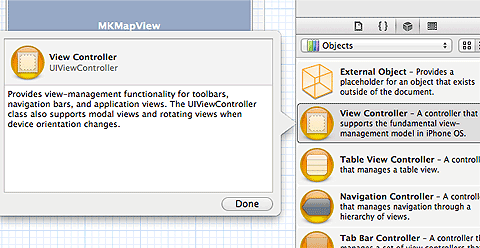
以下のようにGeoPhotoViewController.xibを開き、WebViewControllerを追加し、アウトレット(プロパティ)の接続を行います。
後は、CustomAnnotationViewのボタンを押したときに、WebViewControllerを開くようにします。
次ページでは、モーダルダイアログへ処理を委譲するプロトコルを作る方法と、URLで他のアプリを開く方法をコードを交えて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.


![図7 [Objects]にIViewControllerを追加](https://image.itmedia.co.jp/ait/articles/1111/28/r1308.gif)
![図8 [View Controller]→[NIB Name]では「WebViewController」を選択(「.xib」は不要)](https://image.itmedia.co.jp/ait/articles/1111/28/r1309.gif)
![図9 [File's Owner]のアウトレット「webViewController」と接続](https://image.itmedia.co.jp/ait/articles/1111/28/r1310.gif)