アプリ内でWebページを開いてiOS標準アプリと連携するには:iOSでジオ(GEO)プログミラング入門(3)(1/3 ページ)
iPhone/iPad/iPod touchで動く位置情報アプリを作成するための「測位機能の取り扱い」「地図の取り扱い」「サーバとの通信」という重要なポイントを解説します
画面遷移を改善してユーザビリティを向上
第1回の「iPhoneアプリで位置情報と地図を使うための基礎知識」と第2回の「Flickr APIと位置情報を使い画像をiPhoneの地図に表示するには」では、FlickrのAPIを利用して近所の写真を取得し、地図上にピンを立て、Safariで写真を閲覧するというアプリを作りました。シリーズ後半は、アプリのブラッシュアップです。
このアプリには、まだまだ改良の余地があります。これを改造し、アプリとしての完成度を上げていくのが、今回の目的です(※今回の記事では、第2回までのアプリが出来上がっていることを前提とします)。第2回で気づいたことと、それを改善するためのアイデアをいくつか挙げてみましょう。
- 毎回SafariでFlickrを開くと、アプリに戻ってくるのが面倒!
→アプリ内で写真の閲覧ができるようにしよう - アノテーションの場所をブックマークしたり、ルートを調べたり……もっといろいろなことができればいいのに
→iOS標準の地図アプリ(Map.app)と連携してみよう - 地図の表示範囲を変えても、写真のリストが更新されない!
→地図を操作したときや、現在地が大きく変わったときに、リロードするようにしよう - 地図上にピンが置かれているだけだと、開いてみるまでどんな写真か分からない!
→サムネイルを取得して、ピンの代わりに表示しよう
他にもまだまだあるかもしれませんが、この4点をブラッシュアップしながら、より情報の伝わりやすい表現の仕方や、位置情報アプリとしてのユーザビリティの向上を目指していきます。第3回では1と2を、次回で3と4を実現します。
iOS SDKで作るネイティブアプリのObjective-Cコードを解説するので、iOS SDKやObjective-Cについて詳細を知りたい方は、以下の連載を参照しておいてください。
- SDKで始めるiPad/iPhoneアプリ開発の勘所
日初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
「Smart & Social」フォーラム - Cocoaの素、Objective-Cを知ろう
iPhone用アプリケーション開発で注目を集める言語「Objective-C」。C++とは異なるC言語の拡張を目指したこの言語の基本を理解しよう
「Coding Edge」フォーラム
アプリ内でWebページを開く「UIWebView」クラスを使う
第2回までに作ったアプリでは、写真の詳細を見ようとするとき、いったんアプリをバックグラウンドに回してSafariでFlickrのWebページを開くようになっていました。次のような2行のコードで、URLをSafariで開いていました。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
一度Safariを開くと、アプリに戻ってくるには、Safariを終了させて、iOSのホーム画面から再びアプリのアイコンをタップする必要がありました。これでは、地図上に散りばめられた気になる写真を次々とチェックするのは、少し面倒な作業になってしまいます。
アプリ内でFlickrのWebページを開けるようにすれば、「ボタンをタップする→Flickrのページを開いて詳細を見る→閉じて地図に戻る→他の写真をタップする→詳細を見る……」という操作がスムーズにできるようになり、ユーザビリティは大いに向上するでしょう。
iOSアプリの内部でWebブラウザを表示するための部品として、「UIWebView」というクラスがあるので、これを活用します。
サンプルの画面デザインと実装順序
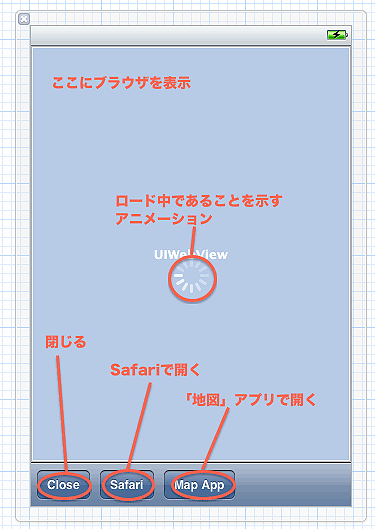
画面は次のようなデザインにします。
アプリ内のWebブラウザの下には、「閉じる」「Safariで開く」「『地図』アプリで開く」の3つのボタンを配置することにしました。URLをSafariで開いたり、ピンの立っている地点をiOS標準の「地図」アプリで開いたりできれば、ブックマークや経路検索などの便利な機能と組み合わせることができるでしょう。
1つのアプリの中に機能を閉じ込めておくのではなく、他のアプリと連携しやすいようにするのも重要です。
ここからは次のような手順で、前回までのアプリの改造を行うことにします。
- UIWebViewクラスを持った新しい画面を「UIViewController」のサブクラス「WebViewController」として作成
- CustomAnnotationView内のボタンで発生したイベントを地図画面であるGeoPhotoViewControllerに委譲するため、その仲立ちとなるプロトコル「CustomAnnotationViewDelegate」を作成
Xcodeでファイルを自動生成して実装
まずは、WebViewControllerクラスを作ります。Xcodeには、画面レイアウトを記述する.xibファイルと、ロジックを記述する.hファイルと.mファイルを一緒に生成するという便利な機能があります。
Xcodeでのスケルトンの作り方
メニューの[File]→[New]→[New File...]で新規ファイル作成ダイアログを開きます。ここで[Cocoa Touch]→[UIViewController subclass]を選択すると、ヘッダファイル「*.h」と実装ファイル「*.m」、そしてデザインを記述する「*.xib」のスケルトンをまとめて生成します。
これで、「WebViewController.h」「WebViewController.m」「WebViewController.xib」ができました。
次ページでは、生成したファイルにコードを足して、画面をデザインします。
コラム 「Google Maps以外の選択肢は?」
iOSでは、標準で入っている地図アプリ(Maps.app)およびiOS SDKでサポートする「地図」はGoogle Mapsです。
しかし、Google Maps以外の選択肢もあります。アプリ内でデータが使えて、公式・非公式の開発キットが提供している地図サービスがいくつかあります。
地図系のSDKには、必ず以下の機能が用意されているので、iOSのMapKitを使った開発と似た感覚で開発できます。
- 地図データをネットワーク経由で取得して表示
- 緯度経度や倍率を指定して表示
- 画面上の座標
- 指でズームやパンができる
以下はiOSアプリ内で使える地図サービスの例です。
iOSではYahoo! 地図をアプリ内で使えます。公式SDKもあります。有料アプリ(アプリ内課金も含む)では、利用できないので、ご注意ください。
みんなで作る地図です。地図のデータはクリエイティブ・コモンズライセンスで提供されています。
誰でも編集できるので、たまに間違いもありますが、それを直す人もいるので、かなり正確です。新しくできた道路や建物の情報、災害によって変わってしまった地理情報などが、他の地図サービスに先駆けて反映されることもしばしばです。クリエイティブ・コモンズライセンスを守れば、有料アプリ内でも使えます。
ちなみに、2012年からGoogle Maps APIの有料化というニュースが話題になりましたが、対象となるのはWeb版のみですので、iOSアプリ開発者は今のところ心配する必要はありません。
Copyright © ITmedia, Inc. All Rights Reserved.

![図2 [UIViewController subclass]を選択](https://image.itmedia.co.jp/ait/articles/1111/28/r1302.gif)
![図3 [With XIB for user interface]をチェック](https://image.itmedia.co.jp/ait/articles/1111/28/r1303.gif)