JavaScriptでファイル操作!? File APIを使いこなそう:連載:人気順に説明する初めてのHTML5開発(2/2 ページ)
HTML5では、ローカルのファイルをブラウザ上で直接、取り扱えるようになった。ファイルの読み取りと書き込みを試そう。
■ファイルに書き込む
ファイルに書き込むFile API:Writerは、4種類のAPIを提供している。
| インターフェイス | 概要 |
|---|---|
| BlobBuilder | バイナリ・オブジェクトの構築を実施 |
| FileSaver | Blobファイルに名前を付けて保存する機能などを提供 |
| FileWriter | 非同期処理によるファイルへの書き込み/保存を実施 |
| FileWriterSync | 同期処理によるファイルへの書き込み/保存を実施 |
| ファイル書き込みのAPI | |
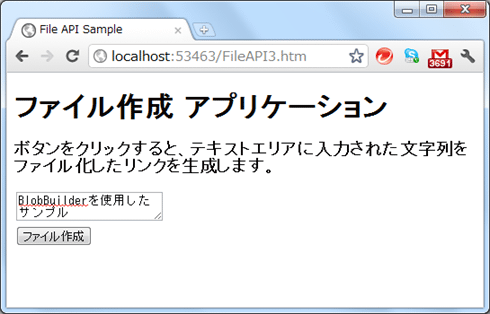
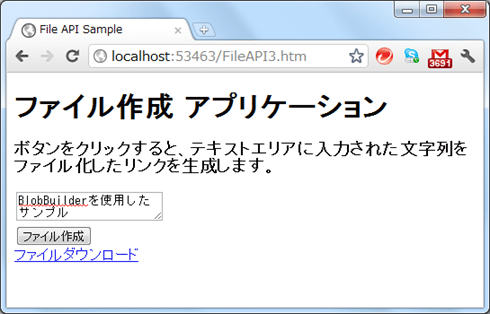
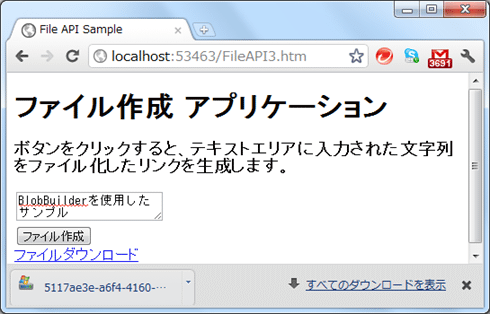
今回は、Chrome/Firefoxで実装されていて一番手軽に利用できるBlobBuilderインターフェイスを利用したサンプルを作成する。Web上に入力された値を内容として書き込んだファイルをクライアントサイドのみで作成し、取得することが可能だ。実行結果は図8〜10になる。こちらから実際に試せる。
テキストエリアに文字列を入力後、[ファイル作成]ボタンをクリックすると、[ファイルダウンロード]というタイトルのハイパーリンクが表示される。
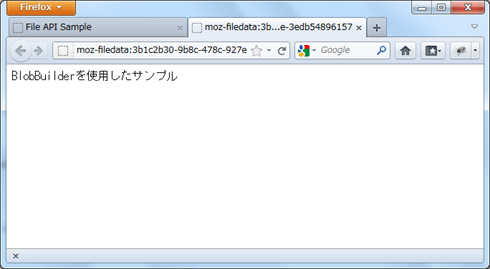
Chromeの場合、リンクをクリックすると、ファイルがダウンロードされる。ダウンロードされたファイルは特に拡張子が無いため、メモ帳などで開くと記載したテキストが記載されていることを確認できる。Firefoxの場合は別タブでファイルが表示される(図11)。
それでは、実際のコードを見てみよう。
<textarea id="text" placeholder="テキストを入力してください。"></textarea><br />
<button id="btndownload">ファイル作成</button>
<div id="disp"> </div>
<script type="text/javascript">
document.getElementById("btndownload").addEventListener("click", function () {
var text = document.getElementById("text").value;
var blobBuilder;
// (1)BlobBuilderの作成
if ("MozBlobBuilder" in window) {
blobBuilder = new MozBlobBuilder();
} else if ("WebKitBlobBuilder" in window) {
blobBuilder = new WebKitBlobBuilder();
}
// (2)BlobBuilderにテキストを追加する
blobBuilder.append(text);
var a = document.createElement("a");
var label = document.createTextNode("ダウンロード");
var disp = document.getElementById("disp");
// (3)createObjectURLで(2)のテキストへのリンクを作成
if (window.URL) {
disp.innerHTML = '<a href="' + window.URL.createObjectURL(blobBuilder.getBlob()) + '" target="_blank">file</a>';
} else if (window.webkitURL) {
disp.innerHTML = '<a href="' + window.webkitURL.createObjectURL(blobBuilder.getBlob()) + '" target="_blank">ファイルダウンロード</a>';
}
}, false);
</script>
(1)BlobBuilderの作成
2011年11月の時点ではBlobBuilderインターフェイスにはFirefox、Chrome共にプレフィックスが必要となる。ここではブラウザに応じて、必要なプレフィックスを付けて、BlobBuilderオブジェクトを生成している(Firefoxは「MozBlobBuilder」、Chromeは「WebKitBlobBuilder」)。
(2)BlobBuilderにテキストを追加する
appendメソッドを使用して、テキストエリアに入力された文字列を、BlobBuilderオブジェクトに追加している。
(3)createObjectURLで(2)のテキストへのリンクを作成
createObjectURLメソッドにファイル・オブジェクトを指定することで、パラメータに指定したファイルをBlobに応じて一意のURLに変換できる(例えば、「blob:http%3A%2F%2Flocalhost%3A53463/c61ea057-2d26-429e-b2c4-acf77f9a1d81」のようなURLが生成される)。
今回はそのURLからファイルをダウンロードさせている。なお、Chromeの場合は「window.URL」に対して「WebKit」というプレフィックスが必要になる点に注意が必要だ(具体的には「(window.webkitURL」)。
■まとめ
今回は、File APIのファイル取得にフォーカスして紹介した。近い将来、全てのブラウザでFile APIがフルに実装されることで、取得だけでなく、書き込みや、ローカル・ディレクトリに出力などもできるようになり、ますますWebアプリケーションがデスクトップ・クライアント・アプリケーションのように動作するようになるだろう。今回触れている内容は、基本中の基本となるので、しっかりと押さえたうえで、今回触れていないFile APIの機能を実際に触れてもらえれば幸いだ。
次回は、JavaScriptをバックグラウンドで実行するWeb Workersを紹介する。お楽しみに。
Copyright© Digital Advantage Corp. All Rights Reserved.