10分でわかるSVG 基礎編:Webグラフィックをハックする(2)(3/5 ページ)
知って得する、Webブラウザ上で利用できるグラフィック関連技術。HTMLのような感覚で図形が描画できる「SVG」をハックしよう
図形のスタイル指定
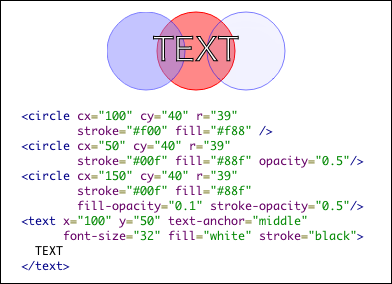
■ 描画色の指定
すでにサンプルコードで何度も使っていますが、それぞれの図形の描画色はstroke属性とfill属性で指定できます。前者は輪郭線の色、後者は塗りつぶしの色で、それぞれ別々に指定可能です。値はCSSと同様の色名や数値指定が行えます。noneを指定した場合は描画を行いません。
図形の透明度については、やはり輪郭線と塗りつぶしそれぞれについてstroke-opacity、opacityという別々の属性が用意されています。値は0.0(完全透明)〜1.0(不透明)で指定してください。
上の例のとおり、文字についても輪郭線と塗りつぶしが別々に指定できるため、中抜き文字などの表現も簡単に実現できます。
■ 線のスタイル指定
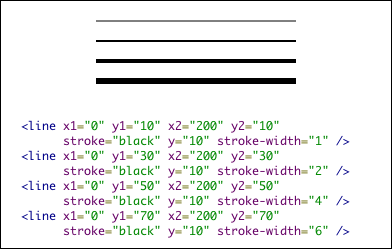
輪郭線については、色のほかにもさまざまなスタイルが指定可能です。まず線幅はstroke-width属性で指定できます。値は0以上の数値で、小数値も指定可能です。
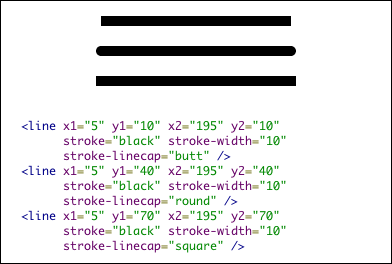
線の両端の形状はstroke-linecap属性で変更できます。指定可能な値はbutt(単純にぶつ切り)、round(丸くする)、square(線幅の半分だけ長さを延長してぶつ切り)です。
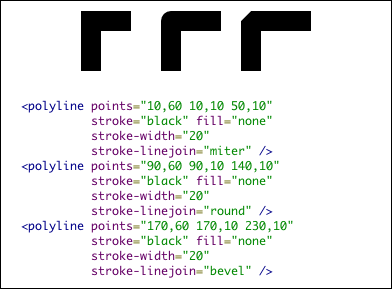
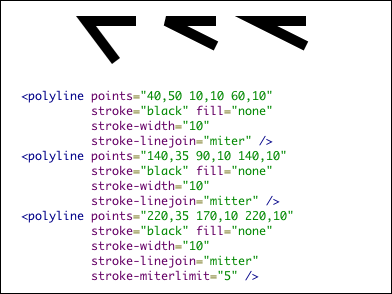
同様に、多角形などの接続点の形状もstroke-linejoin属性で変更できます。指定可能な値はmiter(尖らせる)、round(丸く面取り)、bevel(面取り)です。
stroke-linejointにmiterを指定した場合、鋭角になるにしたがって接続点の部分の太さが本来の線幅よりも極端に太くなっていきます。そこで、ある一定の角度(正確には接続点の太さと本来の線幅との割合)が一定値を超えるとbevelに切り替わるようになっています。この閾値を指定するのがstroke-miterlimitです。デフォルトは4で、値を大きくするとbevelに切り替わる角度がより鋭角になります。
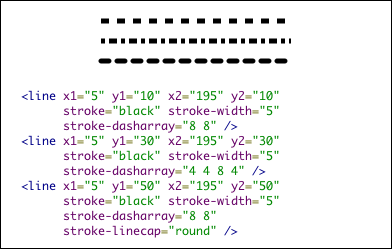
stroke-dasharray属性を指定すると、さまざまなタイプの破線が描画できます。指定する値は、実線と間隔の長さをコンマもしくは空白区切りで並べたものです。例えば4 2 8 2と指定すると、長さ4ピクセルの実線と長さ8ピクセルの実線が2ピクセルの間隔で並ぶ破線になります。さらにstroke-linecapを同時に指定すると、その効果は破線のすべての実線部分の端点に適用されます。
以上の線スタイルは、直線やパスはもちろん、円や矩形などすべての図形(画像は除く)の輪郭線に適用できます。とくに柔軟な破線の描画はCSSやCanvasでは実現の難しい表現なので、覚えておいて損はないでしょう。
■ マーカー
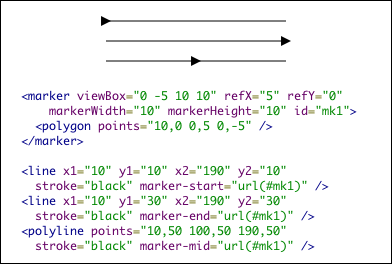
輪郭線のスタイルに加えて、line、polyline、polygon、pathに適用できるスタイルとして、マーカーがあります。線の端点やその他の頂点に矢印などのアクセサリを表示する機能です。以下に使用例を示します。
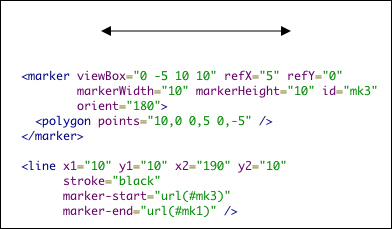
markerタグの内部に記述した図形がそのままマーカーの形状になります。前のページで解説したすべての図形タグが使用できます。viewBox、markerWidth、markerHeight属性はそれぞれsvgタグのviewBox、width、height属性とほぼ同じで、マーカー図形の表示範囲と表示サイズを定義します。refX、refY属性は、マーカーを配置する際の頂点の座標を指定します。そして、id属性で参照用の名前を定義しておきます。
描画するマーカーは、図形タグのmarker-start、marker-end、marker-mid属性で指定します。それぞれ始点、終点、それ以外の頂点に描画するマーカーに対応します。属性値としては「url(#<markerタグのid>)」の形式で適用したいマーカーを定義したmarkerタグを指定します。
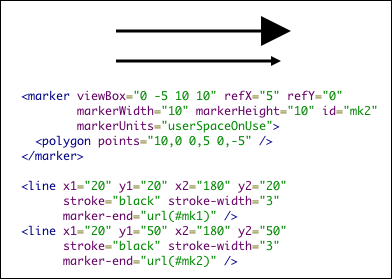
デフォルトでは、描画されるマーカーは線幅に合わせて拡大されます。この挙動を抑制するには、markerタグのmarkerUnits属性にuserSpaceOnUseを指定します。こうすると、markerWidth、markerHeightはユーザー座標系(適用する図形が乗っている座標系)上で定義されます。
以下の例では、上の直線のmarkerはmarkerUnits指定のないmarkerタグ(先ほどの例にあるもの)を参照しているのでマーカーが拡大されていますが、下の直線のマーカーはmarkerUnits属性を指定しているため元のサイズのままで描画されています。
markerタグにorient属性を指定すると、マーカーを回転できます。属性値としては、回転の角度を度数で指定します。
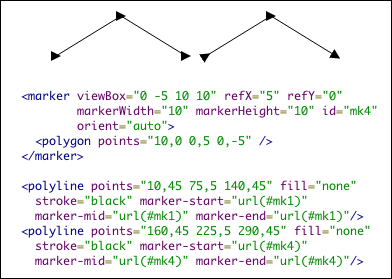
orient属性には角度のほかにautoという指定も可能で、この場合は線の方向に合わせてマーカーの回転量が自動的に調整されます。具体的には、マーカーのX軸が線の方向に合うように回転されます。
サンプルとして矢印の表示を例にマーカーを解説しましたが、マーカーの形状や描画色は自由に定義できるので、他のさまざまな目的にも利用できます。前述の線のスタイル指定と組み合わせれば、見栄えの良い折れ線グラフなども簡単に描画できます。
Copyright © ITmedia, Inc. All Rights Reserved.