PlayNの新規プロジェクトを作成
新規プロジェクトの作成もコマンドラインを使用する方法とEclipseを使用する方法がありますが、現在EclipseのメニューよりPlayNの最新Archetype(バージョン1.3.1)を利用した新規のMavenプロジェクトを作成すると、エラーが発生してしまうようなので、ここではコマンドラインによる新規プロジェクトの作成手順を説明します。
コマンドラインで作成したプロジェクトをEclipseにインポートすることで、Eclipse上でPlayNゲームの開発を行うこともできます。
■Mavenコマンドでスケルトンプロジェクトを作成
新規プロジェクトを作成する際にはMavenを使用し、PlayNの骨組みとなるコードやライブラリを持ったスケルトンプロジェクトを作成します。
mvn archetype:generate -DarchetypeGroupId=com.googlecode.playn -DarchetypeArtifactId=playn-archetype -DarchetypeVersion=1.3.1
このコマンドを実行すると、以下の値を入力するように求められます。
Define value for property 'groupId': :
groupIdはプロジェクトを識別するための値なので、ユニークな値を設定します。例えば「com.googlecode.myproject」「com.mydomain.myproject」のようなプロジェクトのルートとなるパッケージ名を設定するのが一般的です。
Define value for property 'artifactId': :
artifactIdはゲームの名前など、作成するゲームを識別する値を設定します。「monkeybattle」「gameamazing」のようにすべて小文字で設定してください。
Define value for property 'version': 1.0-SNAPSHOT: :
次にversionを選択しますが、初期値として「1.0-SNAPSHOT」となっているので、そのまま[Enter]キーを押します。
Define value for property 'package': com.mydomain.myproject: :
「package」はJavaのパッケージ名です。初期値としてgroupIdに入力した値が表示されているので、その値でよければそのまま[Enter]キーを押し、別のパッケージ名を入力する場合はJavaパッケージの命名規約に従った値を入力して[Enter]キーを押します。
Define value for property 'JavaGameClassName': :
「JavaGameClassName」はPlayNのプロジェクトにおいてコアとなるJavaクラスの名前です。「MonkeyBattle」「GameAmazing」のように、Javaクラスの命名規約に沿ったゲーム名などが良いと思います。
これらの値を入力すると、最後に確認のために入力した情報が表示されます。値に間違いがなければ[y]キーを入力し[Enter]キーを押します。これによりartifactIdに設定した名前のディレクトリが作成されるので、これでスケルトンプロジェクトの作成は完了です。
■Eclipseへインポートも
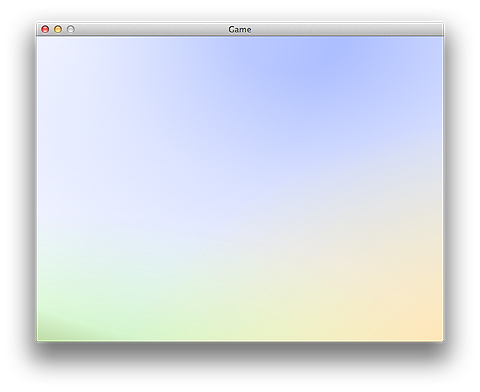
Eclipseで開発を進めていく場合は、このプロジェクトを前述の手順でEclipseへインポートしてください。サンプルプロジェクトを実行したときと同様の手順で、この新しく作成されたプロジェクトを実行すると次のような画面が表示されます。
PlayNのスケルトンプロジェクトの中身
新規作成したスケルトンプロジェクトのソースコードを見てみます。この例では、以下の値でプロジェクトを作成したものとします。
Group Id: com.playn.sample Artifact Id: mysamplegame Version: 1.0-SNAPSHOT Package: com.playn.sample JavaGameClassName: MySampleGame
PlayNのプロジェクトを作成すると、「mysamplegame」というディレクトリ以外に「mysamplegame -java」「mysamplegame -html」など各プラットフォームのディレクトリも作成されます。その中で「mysamplegame -core」の「src」ディレクトリには、作成する際に指定したJavaパッケージがあり、そのパッケージ内の「core」ディレクトリには、JavaGameClassNameとして指定したクラス名のJavaファイルがあります。このファイルを開くと以下のようになっています。
package com.playn.sample.core;
import static playn.core.PlayN.*;
import playn.core.Game;
import playn.core.Image;
import playn.core.ImageLayer;
public class MySampleGame implements Game {
@Override
public void init() {
// create and add background image layer
Image bgImage = assets().getImage("images/bg.png");
ImageLayer bgLayer = graphics().createImageLayer(bgImage);
graphics().rootLayer().add(bgLayer);
}
@Override
public void paint(float alpha) {
// the background automatically paints itself, so no need to do anything here!
}
@Override
public void update(float delta) {
}
@Override
public int updateRate() {
return 25;
}
}
init()はゲーム起動時に呼ばれるメソッドであり、初期設定や最初の画面の表示などを行います。paint()とupdate()は下記のような形でゲーム起動中に繰り返し呼ばれるメソッドであり、画面の再描画や値の更新などを行います。
while (true) {
game.update(...);
game.paint(...);
}
updateRate()はupdate()を呼ぶ頻度をミリ秒で指定するメソッドです。updateRate()が25(ミリ秒)を返す場合、update()は毎秒40回呼ばれます。このスケルトンプロジェクトは起動時に画面の背景に画像を設定するだけなのでinit()メソッド内にのみコードが書かれています。
PlayNで「Hello World!」
それでは、このスケルトンプロジェクトを利用し、画面に「Hello World!」という文字を表示してみます。まず、以下のクラスをインポートします。
import playn.core.CanvasImage; import playn.core.Layer;
そしてinit()メソッド内のコードを削除し、以下のコードに置き換えてください。
CanvasImage image = graphics().createImage(graphics().width(), graphics().height());
image.canvas().setFillColor(0xFFFFFFFF);
image.canvas().drawText("Hello World!", 0, 10);
Layer layer = graphics().createImageLayer(image);
graphics().rootLayer().add(layer);
1行目の「graphics().width()」「graphics().height()」は描画可能な領域の幅と高さをピクセル数で返します。そして「createImage()」は引数で渡されたサイズに合わせ、PlayNの「Canvas」インターフェイスを利用して描画できる「CanvasImage」というクラスのオブジェクトを作ります。
2行目のsetFillColor()で描画する文字の色を白色に指定しています。
3行目のdrawText()は「Hello World!」という文字をX軸が0でY軸が10の位置に描画します。この場合、X軸は一般的な座標と同様に画面の右に行くほど値が大きくなるのですが、Y軸は下へ行くほど値が大きくなります。
また、「Hello World!」の1文字目の「H」の左下がこの文字の位置の起点となるようなので、Y軸の値を0にすると画面のわずか上に表示されてしまいます。そのためY軸には10の値をセットしています。
そして4行目でCanvasImageのオブジェクトを持ったイメージレイヤを作成し、5行目でそのレイヤを画面のルートとなるレイヤにセットしています。これらのグラフィックレイヤについての説明は連載2回目に書く予定ですが、このようにレイヤにセットすることで、画面へ表示できます。
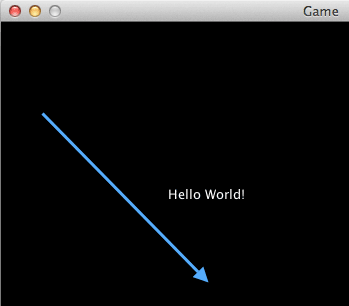
これでゲームを起動すると、以下のように左上に「Hello World!」と書かれた画面が表示されます。
「Hello World!」を動かすには
最後に、画面に表示した「Hello World!」の文字を動かしてみます。
前述の通り、update()はゲーム起動中に繰り返し呼ばれるメソッドです。そのため、update()が一度呼ばれるたびに「Hello World!」の文字を右に1ピクセル、下に1ピクセルずつ動かす処理を追加すると、このupdate()が繰り返し呼ばれることにより、文字が右斜め下に動いているように見えます。
先ほどinit()内に書いた変数のlayerをupdate()内からでもアクセスできるようにするためメンバ変数にします。また、ほかのメンバ変数として座標の値を保持するfloatの変数「x」「y」を追加し、下記のようにupdate()内にもコードを追加します。
public class MyProjectGame implements Game {
float x = 0;
float y = 0;
Layer layer;
@Override
public void init() {
CanvasImage image = graphics().createImage(graphics().width(), graphics().height());
image.canvas().setFillColor(0xFFFFFFFF);
image.canvas().drawText("Hello World!", 0, 10);
layer = graphics().createImageLayer(image);
graphics().rootLayer().add(layer);
}
@Override
public void paint(float alpha) {
}
@Override
public void update(float delta) {
x += 1;
y += 1;
if (x > 500) {
x = -50;
y = -50;
}
layer.setTranslation(x, y);
}
@Override
public int updateRate() {
return 25;
}
}
このupdate()は呼ばれるたびに、文字のX座標とY座標それぞれに1を追加します。そして、文字が右下に流れるように動いていき、画面から外れてX座標が500を超えると、文字の位置を画面の左上であるX座標-50、Y座標-50の位置へ戻し、再び左上から右下へ文字が動きます。
次回は、I/Oシステムやリソース管理、グラフィック
連載の1回目である今回は、PlayNについての説明とサンプルプロジェクトの取得・実行、そして新規プロジェクトを作成しシンプルなコードを書いてみました。
次回は、PlayNの構成要素であるI/Oシステムやリソース管理、また画面を描画するグラフィックレイヤなどについて見ていきたいと思います。
■筆者プロフィール
リトルソフト株式会社 所属。SaaS製品 LSクラウド・ウェアの開発に携わるITエンジニア
中田亮平
San Francisco State University コンピュータ・サイエンス修士課程修了。
自社製品の海外市場展開にむけ国際化対応作業を担当中
高良完彰
早稲田大学大学院政治学研究科修士課程修了。
Androidアプリ開発をきっかけにIT業界に飛び込む
INDEX
PlayNでクロスプラットフォームのゲーム開発(1)
Angry BirdsのHTML5版にも使われた「PlayN」入門
Page1
クロスプラットフォームゲームライブラリ「PlayN」とは
PlayNのサンプルプロジェクトを取得
サンプルプロジェクト実行(コマンドライン)
Page2
EclipseでPlayNの環境構築
サンプルプロジェクト実行(Eclipse)
Page3
PlayNの新規プロジェクトを作成
PlayNのスケルトンプロジェクトの中身
PlayNで「Hello World!」
「Hello World!」を動かすには
次回は、I/Oシステムやリソース管理、グラフィック
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- 1ソースでiPhone/Androidに対応するFlash Builder
スマホのFlashはネイティブアプリ変換ツールで生き残る 最新版4.5.1について、1つのソースでマルチプラットフォームに対応するアプリを開発する機能を解説します - 現場が教えるUnityで実践iPhoneゲーム制作
3Dコンテンツ開発ツール「Unity」を使った、簡単な3Dミニゲーム制作の流れを一から解説していきます - Unityで楽々スマホ用3Dアプリ開発入門
3Dアプリ開発を容易にするUnityの概要を紹介し、Unity機能を拡張するプラグインを利用してネイティブ機能との連携方法について紹介していきます - 「cocos2d」でiPhoneゲームを作ってみよう
テンプレートを使って簡単・スマホ開発 iOS向けにゲームアプリを開発するためのフレームワーク「cocos2d」。用意されているテンプレートを使ってiPhoneゲームを作ってみた - PhoneGapで始めるWeb→スマホアプリ制作入門
HTMLやCSS、JavaScriptだけで、iOS(iPhone/iPad/iPod touch)・Androidアプリを作成できるフレームワーク「PhoneGap」を紹介し、その利点や使い方を連載で解説します - HTML+JavaScriptでiPhone/Androidアプリを作る
Web技術でネイティブアプリを作れるTitanium(1) iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します