YouTube動画を家中のディスプレイで再生できたら:HTML5でWebとデバイスを連携する(2/3 ページ)
YouTubeビデオを、ブラウザからリビングのテレビやタブレットに飛ばせたら。HTML5のPlayコマンドをテレビに送信して再生する方法を紹介します
Web Intentsによるクラウド―デバイス連携(YouTube to TV)
とはいえ、このようなワクワクする話も、話だけでは絵に描いた餅。やはり、実際に動く実例がほしいところです。そこで、筆者が開発し、国内外で最近盛んにデモ講演しているサンプルアプリケーションを紹介します。このアプリケーションは、YouTubeとテレビ操作アプリケーションをWeb Intentsを用い連携することで、YouTubeで検索したビデオコンテンツをテレビで再生するものです。実際の動作イメージは、以下のYouTubeビデオで確認できます。
現在、Web Intentsに対応したテレビが存在しないため、このアプリケーションでは現行テレビのネット接続機能(DLNA)を活用しています。このため、以降で説明するさまざまなテクニックを多数利用しています。これはWeb Intentsを使えばテレビと簡単に連携できるようになるとする本記事の趣旨とは異なりますが、そのような最終ゴールに向かう過程で、まず、実際の連携サービスを体験し、肌でサービスを感じることが重要だと筆者は考えています。従って、以下の説明は、最終的なゴールに向かうに当たっての現状のプラクティスとして理解してください。
サンプルアプリケーションの概要
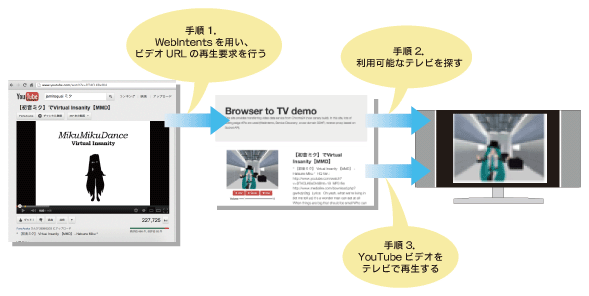
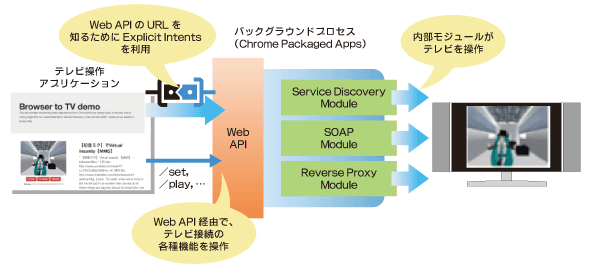
サンプルアプリケーションの全体の流れは以下のようになっています。
- 手順1. YouTubeからテレビ操作アプリケーションへ、Web Intentsを用いYouTubeビデオの再生要求を行う
- 手順2. テレビ操作アプリケーションは、YouTubeビデオ再生に利用可能なテレビを探す
- 手順3. テレビ操作アプリケーションは、テレビを操作しYouTubeビデオを再生する
以下では、上記それぞれの手順について説明します。
手順1 : Web Intentsによる再生要求
まず、Web Intentsを用いたYouTubeビデオの再生要求をテレビ操作アプリケーションへ伝える部分です。Web Intentsでは、typeとactionのペア(これをActivityと呼びます)で、連携するアプリケーションを呼び出します。ここで、typeは連携するデータの種類を示し、actionはそれにどのような動作を要求するかを示します。
例えば、「MPEG4ビデオ」を「見る」アプリケーションを呼び出す場合であれば、typeとして"video/mp4"を、actionとして"http://intents.w3.org/view"を指定します。サンプルコードは以下のようになります(以下の記述は、W3Cでの最新の検討状況にのっとったものとしました。公開されているドラフトとは一部異なりますので注意ください)。
// Intentインスタンスを生成する
var intent = new WebKitIntent({
"action": "http://intents.w3.org/view", // actionを指定
"type": "video/mp4", // typeを指定
"data": {"url": ... } // ここにYouTubeビデオのURLを指定する
});
// Web Intents を呼び出す
// 第2引数は、成功時のコールバック(呼び出したアプリからデータを
// 取得する際に利用)、第3引数はエラー時のコールバック
webkitStartActivity(intent, function(e){...}, function(e){...});
なお、webkitStartActivity()は、ユーザーアクション(ボタンをクリックするなど)のコールバックでのみ動作しますので、その点は注意してください。
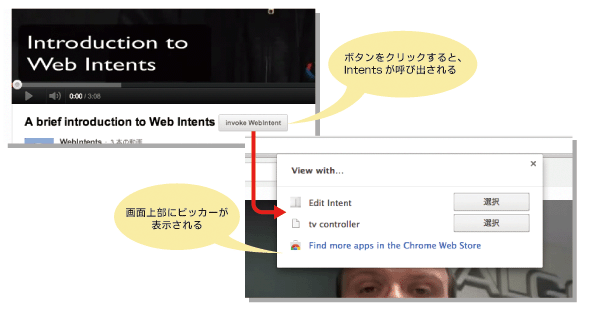
webkitStartActivity()をコールすると、画面上部に以下のようなアプリケーションピッカーが表示されます。
なお、呼び出されるアプリは現状ChromeのWeb Appsのみです。Web Appsのmanifest.jsonで、以下のように対応可能なActivityを指定しておくと、ピッカーにそのAppsが表示され選択可能になります。
{ ...,
"intents": {
"http://intents.w3.org/view": [ {
"type": ["video/mp4"],
"href": "main.html",
"title": "tv controller",
"disposition": "window"
} ]
},
...
}
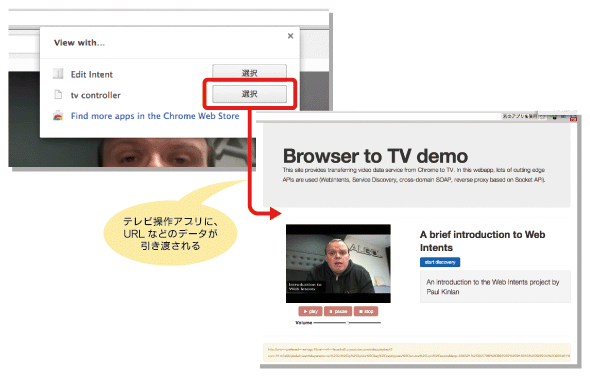
ここで、YouTubeから、上記APIを呼ぶために、Chrome Extensionを用い、Web Intents呼び出し機能をYouTubeに埋め込みます。ユーザーがボタンをクリックすると、Intentsが呼び出されるようになります。“TV Controller”アプリを選ぶと、目的のテレビ操作アプリケーションへYouTubeビデオのURLなどが渡されます。
手順2 : テレビデバイスの探索
次に行うのは、利用可能なテレビデバイスの探索です。この説明をするに当たり、最初にテレビのネット接続機能(DLNA)について、簡単に説明します。
DLNAとは、テレビなどのAV機器をネット経由で相互に接続する方式です。その制御コマンド(映像の再生など)にはSOAP(Simple Object Access Protocol、用語辞典)を用いており、DLNA対応機器ではこのSOAPのメッセージを受けるためのWebサーバを内部に搭載しています。
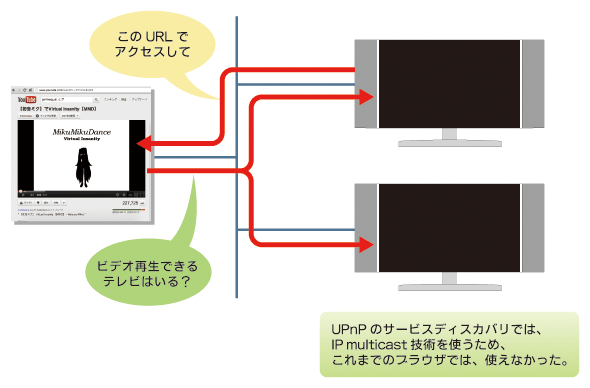
ここで、SOAPのメッセージを送信するためには、そのインターフェイスとなるURLを知る必要があります。このためにDLNAではUPnP(ユニバーサル・プラグ・アンド・プレイ、用語辞典)のサービスディスカバリ機能を利用しています。機器をコントロールしたいデバイスが、ローカルネットワークにUDPのIP Multicastを用い、M-SEARCHコマンドを送信します。対応するデバイスはそれに応答することで自身のURLを知らせます。
ブラウザからこのM-SEARCHを送信することができれば、テレビをSOAPで操作することができるようになるはずですが、これまでは、不可能でした。従って、ブラウザからシームレスにテレビを操作することはできなかったのです。
しかし、この状況は変わりつつあります。ChromeのPackaged Apps Version2では、試験的にSocket APIが使えるようになり、任意のネットワークプログラミング(TCP/UDP ソケット通信)が可能になりました。そこで筆者は、このAPIを使い、UPnPのサービスディカバリ機能を実装しました。
ただし、Socket APIは Packaged Appsからのみ利用できるAPIであるため、通常のWebアプリからは利用できません(Packaged Appsは、独自のセキュリティポリシーが適用されるため、柔軟に利用するのにはあまり適していない)。このため、以下のような構成としました。
- UPnPプロトコルを扱うモジュールをSocket APIを用い開発。
- 他のWebアプリから上記UPnPモジュールや、手順3で示す各種モジュールを操作できるように、WebサーバをSocket APIを用い実装(Web-API経由で、UPnPモジュールを操作可能)。これをバックグラウンドプロセスとして動かす(Webサーバのデーモンプロセスがブラウザ内で起動しているイメージになる)。
- テレビ操作アプリケーションから、XML HTTP Requestを用い上記Web-APIにアクセスすることで、M-SEARCHを起動し、テレビを探索する。
ここで、上記2で示したWebサーバのURLを知る必要がありますが、これを解決するため、Explicit Intents(Web Intentsを用い明示的に特定のアプリケーションを呼び出す)を用いました。このAPIを利用し、明示的にバックグラウンドプロセスを呼び出し、その返り値でURLを知る方式としました。
Explicit Intentsでは、以下のようにインスタンス生成時に“service”プロパティで対象のアプリケーションを指定します。なお、Web-APIのURLを知る利用法はあくまで独自仕様のため、actionとして独自のスキーマーを指定しました。
var intent = new WebKitIntent({
"action": 'chrome-extension://komasshu.info/dlnawrapper',
"type": 'text/url-list',
"data": 'proxyurl',
"service": 'chrome-extension://[application ID]/_generated_background_page.html' // 明示的に呼び出すアプリケーションを指定
});
Copyright © ITmedia, Inc. All Rights Reserved.