enchant.jsでゲームを作る7つの利点と5つの注意点:enchant.jsでHTML5+JavaScriptゲーム開発入門(1)(2/2 ページ)
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく
【4】学習環境が整っており、公式でゲームの投稿サイトまで用意されている
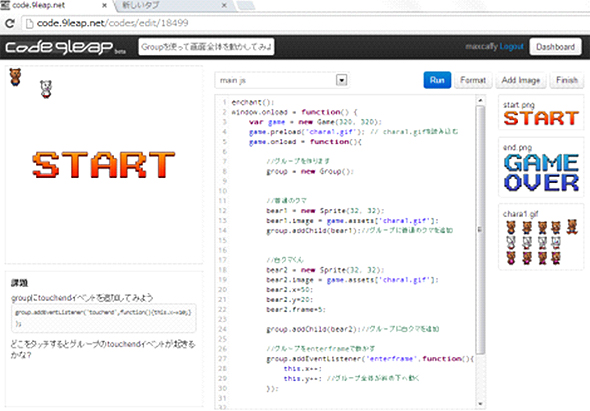
開発元であるUEIは、ディーツーコミュニケーションズと共同でゲーム学習サイト「code.9leap.net」およびゲーム投稿サイト「9leap」を運営しています。「code.9leap.net」はWebブラウザ上でenchant.jsを使ったゲームを制作できるサイトで、あらかじめ用意してあるサンプルをフォーク(改造・引き継ぎ)して課題をクリアしていくことでテンポ良く学習を進めることができます。
自分が制作したゲームを人に見せたくなったときは「9leap」に投稿してみましょう。ここはenchant.jsで作成したゲームを自由に投稿できるサイトで、みんなでスコアを競い合ったり、共有したりしていて楽しめます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
なお、同サイトはコンテストサイトとしての一面も持ち、自信がついてきたら応募してみると自分のゲームを広める大きなチャンスになるかもしれません。初めの一歩から公開まで、一貫して環境が用意されていることでプログラミング初心者に陥りがちな「始められない」「見てもらえない」を防ぎ、純粋にゲーム制作を楽しめるでしょう。
【5】enchant.js本体の容量は64Kbytesと、ゲーム用ライブラリにしては容量が少ない
enchant.js本体の容量は、他のJavaScript製ゲームエンジンに比べると抑えられており、通信環境が乏しいモバイル環境でも使いやすいものとなっています。本体が軽量な分、ゲームに使う画像をより多く使うことができるでしょう。
以下に現在リリースされているいくつかのゲームライブラリの容量を記します。
- enchant.js v0.5.2(47Kbytes)
- Crafty v0.5.3(104Kbytes)
- COCOS2D beta2(147Kbytes)
- GAMEQUERY v0.7.0(80Kbytes)ただし別途ライブラリ必須(jQuery v1.8.3 32Kbytes)
【6】オブジェクト指向である
enchant.jsはオブジェクト指向でプログラミングするように設計されており、表示されるものは全て「オブジェクト」という塊で扱うことができます。登場するキャラクターのグラフィックや仕草をオブジェクトとしてまとめておき、それらを画面に呼び出すことで同じキャラクターを何体も表示させたり、敵キャラクターがそれぞれ勝手に動き回るなどのゲームらしい動きを簡単に実現できます。
また、ゲームの場面自体も「シーン」と呼ばれるオブジェクトと扱われているため、スタート画面やポーズ画面など、場面ごとに明確に切り分けて制作を進めることができます。
【7】Flash(ActionScript 3.0)に近い構造を持つ
FlashのActionScript3.0に近い作りとなっていますので、Flashで開発したゲームなどをiPhoneやAndroidなどのスマートフォンゲームに移植する場合に適しているライブラリといえます。
冒頭で紹介したサントリータウンののゲーム開発においてもFlashエンジニアが実装を行い、戸惑うことなくスピーディに開発できたといえるでしょう。
enchant.jsを利用する際の5つの注意点
先にenchant.jsの特徴をいくつか記しましたが、その中の1つ「複数の端末で動作する」点において注意すべきことがあります。enchant.jsはクロスプラットフォーム開発が可能といっても、端末の性能やOSのバージョン、搭載されているWebブラウザによっては、動作速度などに挙動の差が出てきます。以下に現状発生し得る問題を記します。
【1】一部Android端末おけるviewport(Webページの拡大・縮小)指定の無視
viewportとは、タッチ操作可能なモバイル向けWebブラウザにおいて、Webページの拡大・縮小を制御するためのHTMLのメタタグ(最初に読み込む設定項目)の1つです。これをユーザーによるWebページの拡大・縮小を許可しない設定にしておくことで、画面を2回素早くタッチした際に起こる画面の拡大や、指を2本使って押し広げるようにした際に起こる画面の拡大を防ぎ、常に画面いっぱいにゲーム画面を表示させることができます。
しかし、一部のAndroid端末には、この指定がうまく効かないものがあり、それらの端末では上記の拡大がユーザーによって行われてしまうため、ゲームに激しい操作が要求されると、不意に画面の拡大・縮小が発生し、誤操作の原因になってしまいます。
これは完全な対策は難しく、毎年新しい端末が出るAndroidにおいてはある程度発生してしまうことを留意しておく必要があるでしょう。対処方法はenchant.jsのバージョンやWebブラウザの更新状況によって異なりますので、その都度修正する必要が出てきます。
【2】一部Android端末、およびiPhone 4/4SにおけるJavaScript動作速度の低下
HTMLとJavaScriptで作られたゲームはWebブラウザというアプリケーション上で動作させる都合上、Webブラウザの仕様により動作速度に大きな差が出る場合があります。
特に、画面が精細な端末(高解像度)は画面を描画する負担が大きいのか、低解像度の端末よりも動作速度が遅くなりがちなことが多く、例えばiPhone 4よりも解像度の低いiPhone 3Gの方が滑らかに動作するなど、最新の機種である方がより良い動作をするわけでもないようです。そのため、特に「この端末で滑らかに動いてほしい!」といった端末をいくつか手元に用意し、確認しながら制作すると良いでしょう。
例えば、制作を始めるときに大きなシェアを持つ端末(日本ならiPhoneや、AndroidのXperiaシリーズやGoogle Nexusシリーズなど)や、これから広まるであろう最新機種などです。
また、端末ごとの速度差とは関係なく、画面いっぱいに広がる処理はやや苦手です。例えば、シューティングゲームの爆発・弾幕などが画面いっぱいに広がるとカクつくことがあります。これはモバイル端末の性能の向上によって改善される可能性があります。
【3】一部PCブラウザにおける表示の不具合
PCブラウザの種類とバージョンによっては、enchant.jsで動かしたオブジェクトの周囲に白い線が発生する場合がありました。これはGoogle ChromeやSafariといったWebブラウザがGPUに対応した際に発生した問題で、現在は修正されているようですが、今後、このようにWebブラウザのバージョンによっては表示の不具合が発生する可能性が考えられます。
【4】ゲームサウンドの実装
enchant.jsはサウンドのサポートも行っていますが、スマートフォンにおけるサウンドの再生は端末のスペックに依存する部分が多く、挙動の差が激しいことからスマートフォン向けのゲームを作る際は注意が必要です。
【5】マルチタッチ非対応
Android端末のWebブラウザはマルチタッチに対応していないものが多く、その制約としてenchant.jsもマルチタッチを扱うメソッドがありません。
次回は、enchant.jsでゲームを作るための環境構築
今回はenchant.jsの概要について紹介しました。次回からは実際にenchant.jsを使ってゲームプログラミングを行っていきます。自分のサイトでゲームを公開できるように環境の構築から行います。
著者プロフィール
大関隆介
2006年に株式会社アローズ・システムズに入社し飲食店検索サイトの要件定義〜運用までを行いPHPやperlなどを利用したサーバサイドの開発からJavaScript(Ajax、jQuery)を使ったクライアントサイドの開発も行う。モバイルに特化した業務がしたいと考えるようになり、2010年10月に株式会社ゆめみに入社し、現在はシステムエンジニアとしてスマートフォンサイトやスマホアプリの提案・設計・開発に従事。最近では、大規模なアプリの開発・運用チームの中心メンバーとして活躍。
佐藤浩昭
2011年に株式会社ゆめみに入社。学生時代はPC向けのFlashコンテンツを制作していた。入社後はフィーチャーフォン向けのPHP+Flash Lite 1.1のWebアプリの制作やenchant.jsを用いたサントリーのゲーム開発に従事し、現在は大手メーカーのAndroidアプリのメイン開発に携わる。Webコンテンツからネイティブアプリまで幅広い知識を持つ
Copyright © ITmedia, Inc. All Rights Reserved.