enchant.jsでゲームを作る7つの利点と5つの注意点:enchant.jsでHTML5+JavaScriptゲーム開発入門(1)(1/2 ページ)
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく
enchant.jsとは―― 2Dゲームに特化したHTML5+JavaScriptライブラリ
「enchant.js」とは、ユビキタスエンターテインメント(UEI)が2011年4月にリリースした、HTML5+JavaScriptベースのゲームエンジンです。enchant.jsはオープンソースでGitHubでソースコードを公開しています。ライセンスは、MITライセンス/GPL2のデュアルライセンスです。もともとはプログラミング学習を目的として開発されましたが、現在では世界中で多く利用されているHTML5向けゲームエンジンとなりました(2012年6月UEI調べ)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
実際に活用された事例としては、サントリータウンの会員コンテンツであるFlashミニゲームが、enchant.jsを用いてHTML+JavaScriptに組み直されました。これはiPhoneなどのFlash非対応端末からでも楽しめるようにするためです。サントリータウンはPCからアクセスするとFlash版が、スマートフォンからアクセスするとenchant.js版が遊べます。Flash版のゲームと同程度のゲーム性を保ったまま移植ができているのではないでしょうか。
本連載では、このenchant.jsを使って、モバイル向けの簡単なゲームからやや複雑なゲームの作り方まで解説していきます。
enchant.jsを使う7つの利点
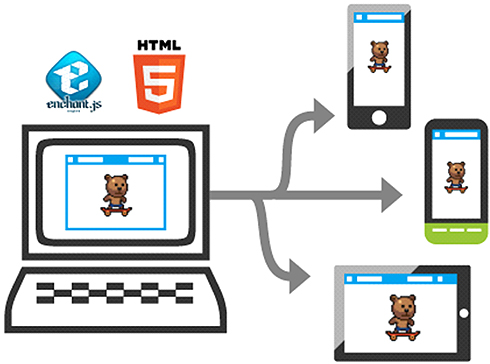
【1】PCでもスマートフォンでも遊べる「クロスプラットフォーム」なゲームを作れる
enchant.jsで作られたゲームはいわゆる「ブラウザゲーム」と呼ばれる、Webブラウザ上で遊ぶゲームです。HTMLが表示でき、JavaScriptが動くWebブラウザが搭載されていれば、PCでも、スマートフォンでも遊べます。
これはenchant.jsだけではなく、HTML+JavaScriptで作られたゲームならいえる特徴ですが、enchant.jsはあらかじめ多くのWebブラウザで動作しやすいように考慮して設計されているため、特に意識することなく開発できるところにメリットがあります。
【2】素材とプラグインが豊富に用意されている
ゲーム用ライブラリとされるだけあり、豊富なゲーム向けの機能も魅力です。開発元であるUEIがフリー素材として画像(キャラクター、ボタン、マップなど)を配布しているほか、十字キー/アナログパッド/ボタンのUI部品用ライブラリなど、開発をより手軽にするためのさまざまなプラグインが、あらかじめ用意されています。
また、プラグインはユーザー自身で開発したものが配布されていたりするので、必要に応じて探してみるのもいいでしょう。下記にその一部を記します。
■公式提供プラグイン
- nineleap.enchant.js
ゲーム開始画面・ゲームオーバー画面の表示や9leapのランキングや9leapのTwitter連携API(Twitter投稿APIにスコア・ゲーム結果データの送信を行う)からのデータの読み込みを行えるプラグイン - ui.enchant.js
十字キー、アナログパッドやボタンを提供するライブラリ。画像を差し替えることでオリジナルの見た目に変えることも可能 - animation.enchant.js
複数のアニメーションを順番に行うためのライブラリ。「○○秒かけて移動する」といった時間指定も可能
これらのプラグインは冒頭で紹介したサントリータウンでも利用しています。
■サードパーティープラグイン
- arcSprite.tm.enchant.js
HTMLのCanvas機能で円弧を描画するライブラリ。円グラフ等を簡単に描ける - arc_within.js
円状のオブジェクト同士の衝突判定を行うライブラリ。円だけではなく扇状の当たり判定も指定できる - m3script
ノベルゲーム向けプラグイン。文章を読んでストーリーを進めていくタイプのゲームを簡単に作成できる
プラグインのダウンロード先としては、以下があります。
これらをうまく活用すると開発スピードが格段に違ってきますので、enchant.jsを採用する決め手の1つになるのではないでしょうか。
【3】DOMベースのゲームライブラリである
原稿執筆時のenchant.jsのバージョンであるver0.5.x系までですが、ゲームライブラリとしては珍しく、HTMLそのものつまりDocument Object Model(DOM)を主に利用するように構成されています(先日発表された0.6.x系以降はHTML5のCanvasメインに移行しました)。
HTML自体の機能や、CSS、DOMベースの他のJavaScriptライブラリと相性が良く、部分的にCSS3のアニメーション機能を利用したり、enchant.jsで作成した部品にjQueryの処理を与えるなど、目的に応じて柔軟に対応可能です。
冒頭で紹介したサントリータウンのゲーム開発においても部分的にCSS3やjQueryを利用していますが、具体的な部分や利用方法については今後、サンプルを用いたゲーム開発で説明する予定です。
コラム 新バージョン0.6の大きな変更
DOMベースからCanvasベースの描画の変更
これまでは、ほぼすべてのオブジェクトを<div>要素に描画していましたが、0.6からはそれらをデフォルトでCanvasに描画するようになりました。これにより、PCブラウザにおけるパフォーマンスは向上しましたが、Android 4.1の標準ブラウザによる描画に不具合が出ているようですので、モバイル向けのゲームを作る際はまだ0.5.2以前のバージョンを利用した方が良いでしょう。
アニメーション用プラグインが統合された
これまで「tl.enchant.js」と呼ばれていたアニメーション用プラグインがenchant.js本体に統合されています。大変汎用的に使える便利な機能ですが、統合に伴い、enchant.js本体の容量が増加しています。
その他にもいくつか変更がありますので、こちらをご参照ください。
Copyright © ITmedia, Inc. All Rights Reserved.