Unity4紹介&iOSの傾きセンサを使う3Dゲーム制作:現場が教えるUnityで実践iPhoneゲーム制作(3)(3/4 ページ)
3Dコンテンツ開発ツール「Unity」を使った、簡単な3Dミニゲーム制作の流れを一から解説していきます。今回は、Unity4についてライセンスの注意点を紹介し、傾きセンサによって3D空間上を移動するキャラクターを作る方法などを解説します
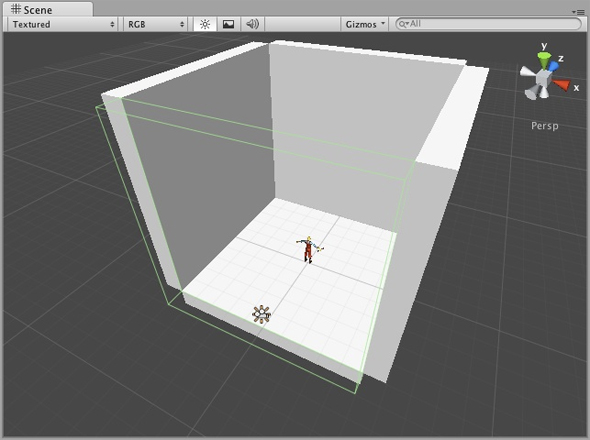
床の端に落下しないように“ステージ”を設定
新たにキューブを4つ配置し、スケールを変更して壁のような形を作り、床を囲むように位置を調整します。
手前の壁はカメラには映りませんが、エディタ上でキャラクターが見えなくて不便なので、[Inspector]の「Mesh Renderer」Scriptのチェックを外して表示しないようにしています。
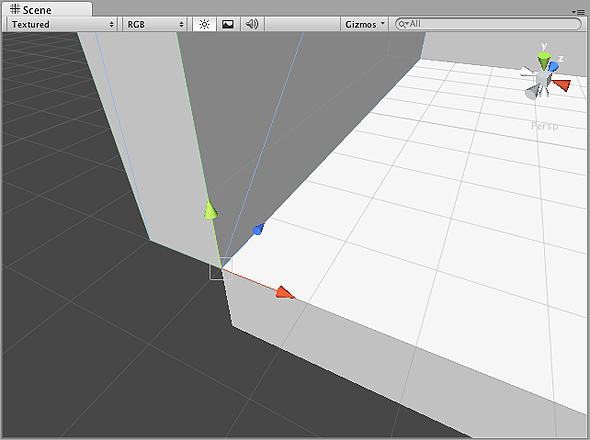
また、[Scene]ビューの操作中[Shift]+[v]キーを押すと、頂点スナップモードに切り替えることができます。頂点をドラッグすると、別のオブジェクトの頂点にスナップされるので、Unity上でステージのようなものを作りたいときに便利です。
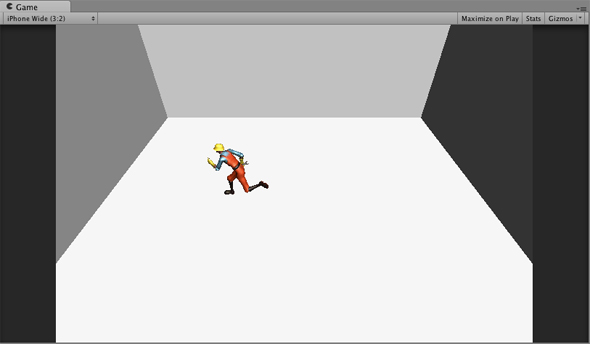
カメラの位置・向きを調整します。
これで、端から落ちることを心配せずに、ステージ上を動き回れるようになりました。
iPhoneの傾きセンサの値の取得の仕方
必要な要素は配置できました。後は入力方法を変えて、端末でキャラクターを動かしてみたいところですが、まず傾きセンサの値がどのように取得できるのかを知っておく必要があります。
#pragma strict
//スクリーン上に2D要素を描画するための関数
function OnGUI () {
//テキストエリアとして、端末にかかる重力の方向(Vector3)をテキストとして表示する
GUILayout.TextArea(Input.gyro.gravity.ToString());
}
このようなScriptを書いて、試しにMainCameraなどにアタッチして、プロジェクトを書き出してみます。すると、Input.gyro.gravityの値が画面に表示されます。
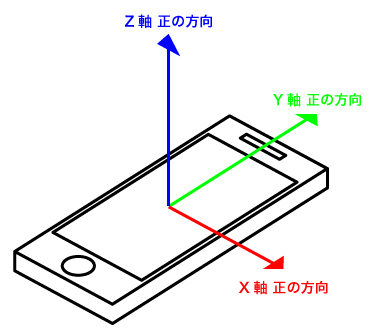
Input.gyro.gravityという値は、端末のどの方向に重力がかかっているかをベクトル(Vector3型)で取得できます。
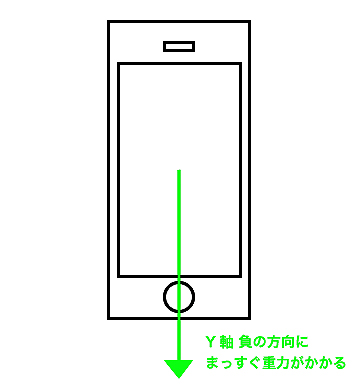
例えば、端末を縦に、垂直に持ったときは、
(0.0,-1.0,0.0)、つまり、
x = 0.0 y = -1.0 z = 0.0
という値が出力されます。
サンプルでは、端末を写真のような向きで持ったときの値を基準にしています。端末を横向きにしているので、左右に傾けたときはYの値が、手前・奥に傾けたときはX、Z両方の値が変化します。
Yの値をキャラクターの左右の移動、Xの値をキャラクターの手前・奥の移動量としてスクリプト内で利用します。
Copyright © ITmedia, Inc. All Rights Reserved.