JavaScriptのスマホ対応時に知らないと損する16のコト:スマホ向けサイト制作で泣かないための秘伝ノウハウ(3)(3/3 ページ)
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。今回は、スマホ向けサイトにおけるJavaScriptの4つの主な役割、実装上の3つの注意点、よく使われるOSSライブラリ4選、OS/機種依存事例5選などを紹介します
JavaScriptでのOS/機種依存事例5選
ここからは、JavaScriptでのハマリどころを紹介していきます。
【1】AndroidとiOSでは、イベントの発生タイミングが異なる
JavaScriptでは、ユーザーの操作に合わせてコンテンツを操作するコードを書くことが多くありますが、そのユーザー操作の検知タイミングがOSによって異なります。
- scrollイベント
コンテンツがスクロールされたときに発生するイベントです。最近、画面のスクロールに合わせて、サイドメニューが追従するような動きをするWebサイトが存在しますが、こういった動きを実現するときに利用するイベントになります。このイベントの発生タイミングが、iOSとAndroidで異なります。
iOSでは、スクロールが完了したタイミングで1回だけイベントが発生します。スクロールを行っている間は、イベントは発生しません。
Androidでは、スクロールしている間、連続的にイベントが発生します。このイベント発生タイミングは、PCブラウザと同じです。
- touchmoveイベント
これは、画面にタッチした状態で、タッチパネル上を移動させたときに発生するイベントです。このイベントは、コンテンツのスクロールとしても利用されるイベントであるため、スクロールとして機能するイベントか、コンテンツの要素に対するイベントかを正しく制御しないと、正しくイベントを検知できません。
このイベントを正しく取得するための事例をx-fit(クロスフィット)製品ブログで紹介していますので、参考にしてください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
【2】iOS6では、画面スクロール時にsetIntervalメソッドで指定したコールバックが行われなくなる
最近話題になっている現象です。iOS6になってから、画面のスクロールが発生した後にsetIntervalメソッドをコールしても、コールバックメソッドが呼び出されません。setIntervalのようなタイマー系のメソッドは、JavaScriptのプログラミングでは多用されるものであるため、Webサイト上の機能で問題が発生する可能性があります。
これに絡んで影響を受けているのが、jQueryのanimateメソッドです。このメソッドは指定した要素を簡単にアニメーションさせることができるjQueryのメソッドですが、内部でsetIntervalを使用しています。iOS6を搭載した端末では、アニメーションが行われなくなる現象が確認されています。詳細は、x-fit(クロスフィット)製品ブログでも紹介しているので参考にしてください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
【3】一部のAndroid端末で、現在位置取得のJavaScriptが動作しない
スマートフォン向けWebサイトの中には、デバイスのある場所(そのスマートフォンを持っている人がいる場所)に即した情報を提供する機能を持ったものがあります。その際、デバイスの現在位置を取得するにはJavaScriptが利用されます。
一部のAndroid端末で、W3Cの仕様で認められている形式で現在地を取得できない端末が存在します。
形式はいくつか存在しますので、まったく取得できないわけではありませんが、現在地取得が、そのサイトの大きな役割を占めている場合、問題になる可能性があるでしょう。このような動作は、実機で確認してみないと分からないことが多く、非常に厄介です。
【4】一部の端末では、JavaScript動作タイミングがカスタマイズされている
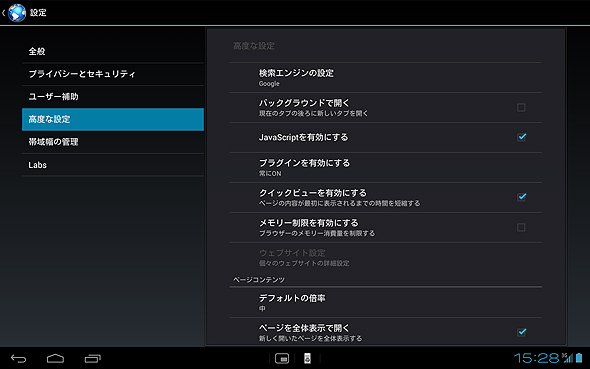
スマートフォンではありませんが、ソニー製のAndroidタブレットに、「クイックビュー」機能がある端末があります。Webサイトの表示を速くするための機能と説明されていますが、この中で、ページロードの順序、およびJavaScriptの実行タイミングがクイックビュー機能により意図的に変更されるため、jQuery MobileなどのJavaScriptライブラリなどを使用している場合に、表示が正しく行われないことがあります。
回避するには、クイックビュー機能をユーザーに切ってもらうしか方法がなく、一部のサイト(DoCoMoの「dメニュー」など)では、「クイックビュー機能を使っている場合はOFFにしてご覧ください」と注意書きをして対応しているようです。
【5】Android 2.2以下で、Webサイトのスクロールバーが見えている状態ではonClickイベントが利かなくなる
筆者の手元にあるいくつかの機種で確認したところ、Android 2.2以下に限定した事象のようです。
Androidにもともとインストールされている「ブラウザ」を使った場合、スクロールバーが見えているタイミングで、onClickイベントに合わせて動作する要素をタップしても、イベントは発生しません。スクロールをやめて、スクロールバーが見えなくなればイベントは発生します。PC向けのサイトをそのままスマートフォンに見せている場合に発生しやすい事象です。
回避策としては、onClickイベントではなく、onTouchstartイベントに合わせて動作するよう組み替えることで対応できます。ただし、PCのマウス操作では、onTouchstartイベントが発生しないので、デバイスに合わせた切り分けなどの対応が必要です。
次回は、CSSのハマリどころ
今回はJavaScriptについて機種依存事象を紹介しました。JavaScriptはプログラミング言語のため、挙動の違いがプログラミングによるものか、OSや機種による依存事象によるものかが判別しづらいものが多くあります。
動作検証は実機での確認を行うことが最も確実でしょう。新たに発見した機種依存事象については、x-fit(クロスフィット)製品ブログで紹介しているので、ぜひご覧ください。
次回はCSSをテーマに、ハマリどころとなる事例を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- スマホアプリの作り方【超まとめ】Web編:HTML5やjQuery MobileなどスマホWebアプリ開発に役立つ記事46選
スマートフォン向けWebアプリを作るための@IT記事のまとめ。HTMLやCSS、JavaScript/jQuery自体の基礎学習記事も紹介 - iPhoneで動かす業務用Webアプリ開発入門(4):HTML5のlocalStorageでiPhone用Webアプリ高速化
iOSのSafariブラウザ内にデータを記録する機能を使いデータの先読みとキャッシュを実現しアプリの体感速度を向上します - iPhoneで動かす業務用Webアプリ開発入門(5):HTML5でiPhone用Webアプリをオフライン対応に
アプリケーションキャッシュの使い方をコードを交えて解説します。iPhoneのSafariはキャッシュの更新に注意が必要です - 人気順に説明する初めてのHTML5開発
スマホWeb開発での人気順に各HTML5機能の使い方を解説する連載がスタート  HTML5アプリのタッチUX(2):タッチデバイスを指で快適に操作させるために
HTML5アプリのタッチUX(2):タッチデバイスを指で快適に操作させるために
タッチデバイスUIの特徴とその癖から、HTML5のWebアプリでUXを実現するポイント、Webでのタッチイベント仕様を見てみよう