スマホ向けサイト制作3手法の基礎知識と課題、OS/機種依存のハマリどころ3選:スマホ向けサイト制作で泣かないための秘伝ノウハウ(1)(1/2 ページ)
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。第1回は、PCやケータイと比べて際立ったスマホの特徴2つや、スマホ向けサイト制作3手法の基礎知識と課題、iPhone/AndroidなどOS/機種依存でのハマリどころをサンプルを交えて3つ紹介
連載開始に当たって
初めまして。KSKの「フレックスファームビジネスユニット」でエバンジェリストをしている渡辺と申します。筆者の所属するフレックスファームでは、スマートフォン向けWebサイト構築支援ツールの開発・販売を行っています。国内で販売されているすべてのケータイ・スマートフォン・タブレット(キャリア通信ありのモデルのみ)を所有していることもあり、スマートフォン向けサイト構築のハマリどころとも言えるノウハウ、特にスマートフォンの機種依存に関するノウハウを積み重ねてきました(ノウハウは弊社製品ブログでも順次紹介しています)。
この連載では、そういったスマートフォン向けWebサイト構築において発生するハマリどころについて、皆さんに紹介します。
スマホの大きな特徴あるいは注意点
デバイスとしてのスマートフォンは、ご存じの通り、これまでのPCやケータイと比べて際立った特徴が2つあります。
【1】スペックが高い
スマートフォンは、「これまでのいわゆるケータイが機能アップした」というより、どちらかとえば、「モバイルノートPCがハンドセット端末になった」ようなスペックです。Webサイトを表示するだけであれば、一部の制限はあるものの、PCと同じように表示できます。
【2】「タッチUI」という新たな使い方
スマートフォンの一番の特徴は、端末の前面を大きく占有するタッチスクリーンと、そのスクリーンをタッチすることで「端末にユーザーの意思を伝える」という新しい使い方です。画面上にあるものをユーザーの体の一部を使って指し示すような使い方は、手軽である半面、その画面の小ささから、以下のような注意点もあります。
- うまく自分のタッチしたい場所が指示せない
- 画面上に表示されるキーボードからの文字入力が使いづらい
アプリであれWebサイトであれ、この「タッチUI」という名の新しいインターフェイスを考慮して提供する必要があります。主にアプリについては、こういったタッチUIに関するガイドラインをアップルもグーグルもそれぞれ示しており、Webサイトを作成するうえで十分参考になるでしょう。
また、HTML5アプリを中心としたタッチUIの考え方については、記事「HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント (1/2) - @IT」も参照してみてください。
スマホでWebサイトを見せる3つの方法と、その課題
さて、こうした特徴のあるスマートフォンに対して、Webサイトを見せようとした場合、現状、大きく3つの見せ方があります。
【1】PC向けのWebサイトを見せる
スマートフォンは、そのスペックの高さから、PC向けサイトをそのまま見ることが可能です。とはいえ、それがそのままスマートフォンでも快適な閲覧につながるかと言うと、なかなか難しい現状があります。例を挙げると、以下のような4つの課題があります。
- 【課題1】画面全体が小さく見えてしまう
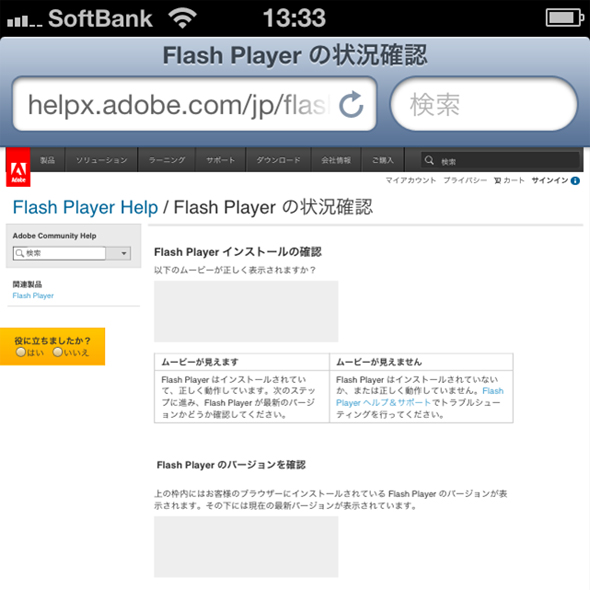
- 【課題2】Flashが使えない
- 【課題3】PC向けにデザインされたサイトは一般的にデータ量が多く、開くのに時間がかかる
- 【課題4】マウスオーバーのような、PCで見る(マウスを使う)ことを前提としたようなサイト機能が使えない
PCサイトをそのまま見せた場合、せっかく見せても、すぐにサイトを離脱してしまうことが多いそうです。PCサイトのスマートフォン向け変換ツールも数多く出ていますが、その多くはCSSで見え方を変えるのみでページのデータ量は変わらないなど、上記の課題すべてを解決できるものではありません。
また、PC向けサイトは、もともとのコンテンツが、PCの前に座り、じっくり時間をかけて、高速回線で見ることを前提に設計されています。そのため、「そもそもスマートフォンの利用場面に即したコンテンツでない」ことも十分考えられます。
Webサイトを、マルチデバイスではなく、スマートデバイスを含めたマルチスクリーン対応する手法として「レスポンシブWebデザイン」も注目を集めています。これもPC向けWebサイトを見せる1つの手法と言えますが、データ量の問題や、利用場面を考えた場合に、すべてを解決する「銀の弾丸」とはいえない状況です。
【2】いわゆる「ケータイ」向けのWebサイトを見せる
日本ではこれまで、いわゆるケータイ向けのWebサイトが、モバイルWebの先頭を走ってきていました。それだけに、すでにケータイ向けWebサイトを持っているコンテンツホルダーは少なくありません。
スマートフォンは、その利用場面がケータイと近い(外出先や公共交通機関の中などで、すき間時間に3Gなどの遅い回線で使う)こともあり、ケータイ向けに培ってきた資産を、スマートフォン向けに利用したい、というニーズは当然あります。
この場合に問題なのは、「ケータイでは当たり前のことがスマートフォンでは実現できないため、その対応が必要になってくる」ことです。例えば、以下ような4つの課題があります。
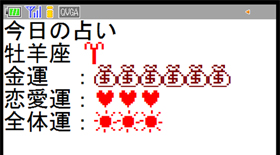
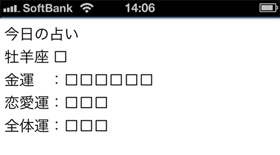
- 【課題1】絵文字がそのまま表現できないスマートフォンがある
- 【課題2】いわゆる「viewport対応」をしないと、PC向けサイトと同じように画面全体が小さく見えてしまう
- 【課題3】いわゆる「かんたんログイン」が使えない
- 【課題4】コンテンツがタッチ操作を想定していないため、スマートフォンではタップしづらく、使いにくい。
これらに対する対応も、少なからずコンテンツやそれに絡むシステム修正など、大きな負担が伴います。
【3】スマホ専用のWebサイトを構築して見せる
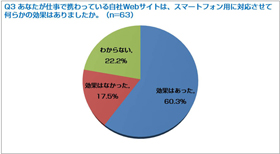
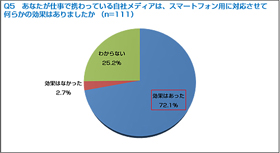
最後が、「スマートフォン専用のWebサイトをスクラッチで構築する」ことです。スマートフォンの普及スピードはどんどん上昇しており、2010年と2011年と年を追うごとに、スマートフォン向けWebサイトを構築することで何らかの効果が得られたと実感した割合が上昇したという調査結果もあります。
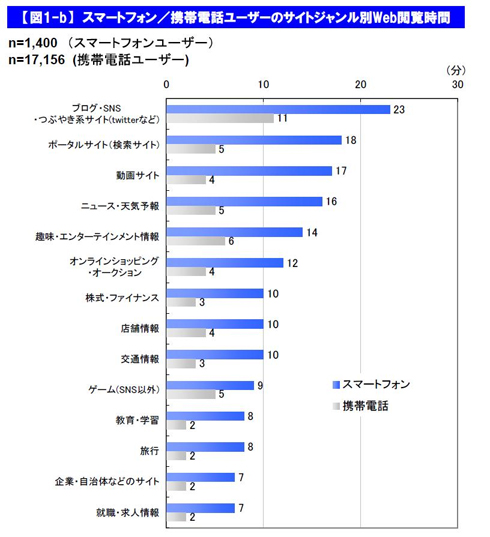
また、スマートフォンユーザーのWeb利用時間は、それまでのケータイユーザーと比べると、「約3倍の時間に及ぶ」という調査結果もあり、今後の普及率の向上を考えると、リソースに余裕があるのなら、これが一番良い選択肢といえます。

 効果を実感した割合が上昇(出典:株式会社メタフェイズ)(左「【Webマーケティング独自調査】企業Webサイトにおけるスマートフォンサイトの対応状況に関する調査」より、右「【第2回】企業Webサイトにおけるスマートフォンサイトの対応状況に関する調査」より)
効果を実感した割合が上昇(出典:株式会社メタフェイズ)(左「【Webマーケティング独自調査】企業Webサイトにおけるスマートフォンサイトの対応状況に関する調査」より、右「【第2回】企業Webサイトにおけるスマートフォンサイトの対応状況に関する調査」より)しかし、一概にスマートフォンに対応するといっても、そこには、以下のような3つの大きな課題もあります。
- 【課題1】増え続ける機種・OS・OSバージョン
- 【課題2】多数のAndroidハードウェアベンダの存在と機種依存
- 【課題3】シミュレータでは確認しきれない機種依存
また、既存のWebサイトに加えて、スマートフォン向けのWebサイトを構築・維持することは、それなりのイニシャル・運用コストが掛かります。
このように、いずれの手法を使うにせよ、それぞれのメリットやデメリットを勘案していく必要があります。
Copyright © ITmedia, Inc. All Rights Reserved.







 左:ケータイ表示、右:スマートフォン表示
左:ケータイ表示、右:スマートフォン表示
 スマートフォンユーザーのWeb利用時間がケータイユーザーの約3倍に(出典:株式会社MM総研「
スマートフォンユーザーのWeb利用時間がケータイユーザーの約3倍に(出典:株式会社MM総研「



