JavaScriptの「Cookie」オブジェクトでユーザーのデータを保存、取得する基本:JavaScript標準ライブラリの使い方超入門(9)(1/3 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、ユーザーを識別する情報を扱うCookieについて。ユーザーのデータを保存、取得する、有効期限を設定する基本を解説。
書籍の中から有用な技術情報をピックアップして紹介する本シリーズ。今回は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』からの抜粋です。
ご注意:本稿は、著者及び出版社の許可を得て、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
Cookieとは、初めてアクセスしたWeb サイトからコンピューターのハードディスク上に配布される小さなファイルで、個々のユーザーを識別する情報が書き込まれます。これによって、ユーザーがそのサイトに戻ったときに、ユーザーが何回そのサイトにアクセスしたかをCookieの情報も基づいて表示したり、さらにはユーザーの閲覧記録から、ユーザーの好みに合ったコンテンツを表示するといった使い方がされています。
Point Cookieでユーザーの情報をパソコンに一時的に記録
Cookie(Cookie)は、以下のようなことを実現するためのオブジェクトです。
- 訪問者がそのページに何回訪れたか記録して表示する。
- 通常の表示方法、または特殊な表示方法など、訪問者の好みを記録しておき、次回訪問時にその好みの方法でページを表示する。
- コメントなどの書き込み時に入力されたユーザー名を記録しておき、次回の書き込み時にユーザー名の入力を省略する。
このようなデータは、サーバーサイドのプログラムを利用してサーバー側に記録することもできますが、Cookieを用いることにより、クライアント側のハードディスク内にCookie情報として記録することができます。
Cookieは、ユーザー側の操作を支援するのが目的です。オンラインストアのショッピングカートに商品を追加したあと、数日後に戻って来てもまだカートの中に商品が残っていることってありますよね。これがCookieの機能です。ただし、サイトに個人情報を登録していない場合は、サーバー側はCookieを持つユーザーが、そのWeb サイトに戻って来たことだけを知ることができます。
中身はただの文字列なんですね(Cookieデータの登録と登録済みデータの取得)
Cookieを設定するには、documentオブジェクトのcookieプロパティを使用します。
Cookieのデータは、「キー=値」のようにキーと値のペア(組み合わせ)で構成され、セミコロンで区切ることで複数のデータが登録されます。
例えば、次のように記述した場合は、Cookieの中身は「name=Taro; country=Japan」のようになります。
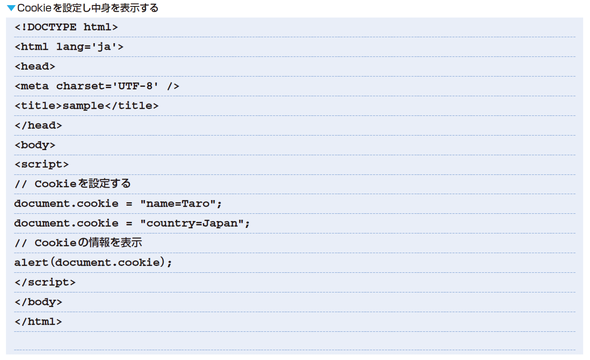
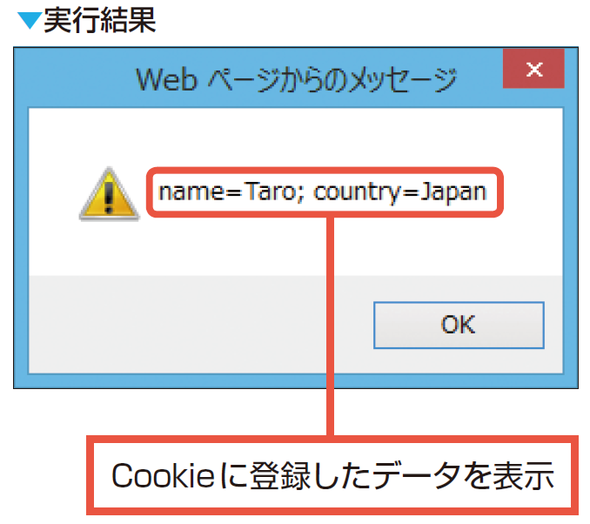
Cookieを設定して中身を表示してみる
では、実際にCookieを設定して、アラートダイアログに中身を表示してみましょう。
英数字以外の文字をCookieの値にする
「日本語などの英数字以外の文字をCookieに保存するには、encodeURI Component()メソッドで対象の文字列をエンコーディングしておきましょう」
●encodeURIComponent()メソッド
引数に指定した文字列をエスケープ処理します。半角英数字以外の文字(特殊文字を除く)がUTF-8エスケープシーケンス(%と16進数2桁の値)に置き換えられます。
Cookieに保存する際は、次のように記述して、encodeURIComponent()メソッドの戻り値を「キー=」に連結するようにします。
このように記述すると、次のデータがCookieに書き込まれます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)