Webサイト高速化のプロセスだって自動化したい:UXClip(18)(3/3 ページ)
サーバ側にmod_spdyをインストールし、Google Chromeで、HTTP2.0でベースとなるSPDYのデモが行われた「Chrome Tech Talk Night #5」をレポートする。
Webサイトでも、ゲームでも60FPSが大事
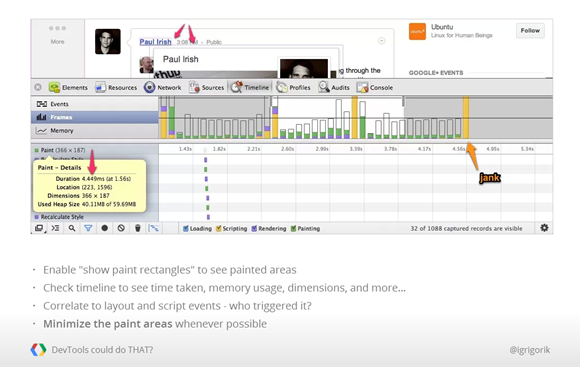
FPSと聞くと、筆者はゲームのことが頭に浮かびますが、Webサイトでも重要な指標となっています。DevToolsでは、TimelineタブのFramesからFPSの状態をチェックできます。
実際にデモを通じて、JavaScriptの負荷やCSSのエフェクトによりFPSに大きな影響を与えることが分かりました。これはコンピュータが遅いのではなく、ページが遅いとのことです。
以下の写真で、途中からぐわっと棒グラフが伸びているのが分かります。
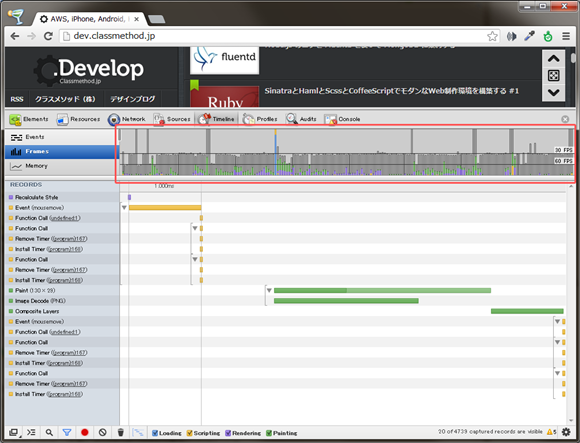
実際に筆者の環境でも、FPSの確認を試してみました。基本的には60FPSに収まっていますが、まれに30FPS以下のときがあります。単純にスクロールしているだけでは大きな変化はないようです。
スマートフォンのシェアが増加している現在、PCでは高いFPSでもスマートフォンでは著しくFPSが落ちるということはあるかもしれないので、注意しましょう。
ちなみに、Timelineもエクスポートすることができ、中身はjsonファイルのようです。
メモリーリークの確認
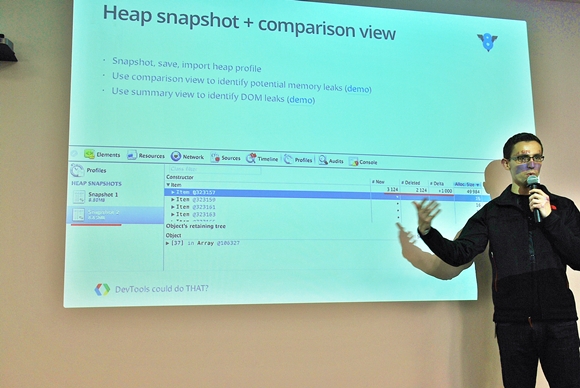
DevToolsを使いメモリーリークを確認し特定する方法が紹介されています。
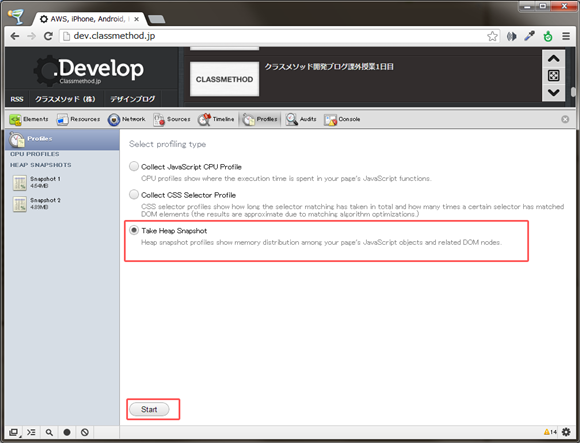
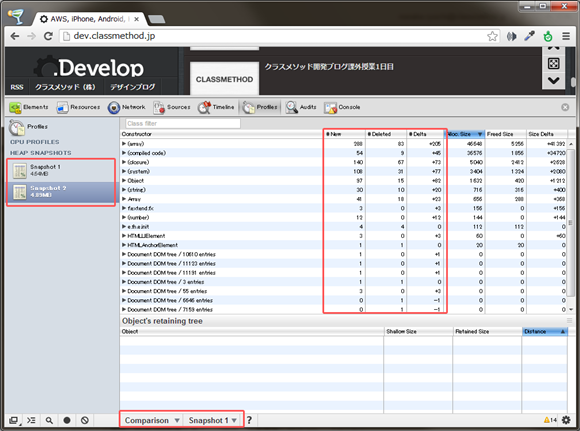
メモリーリークをチェックするにはProfilesでスナップショットを作り、それぞれを比較してメモリの変化を把握できます。
2つのスナップショットを用意したら、下の選択項目をComparisonにし、対象となるスナップショットを選択します。筆者はまだどの数字がどのような意味を表すのかは分からないため、ここでは解説を省きます。
課題となる部分を分かりやすく教えてくれるPageSpeedエクステンション
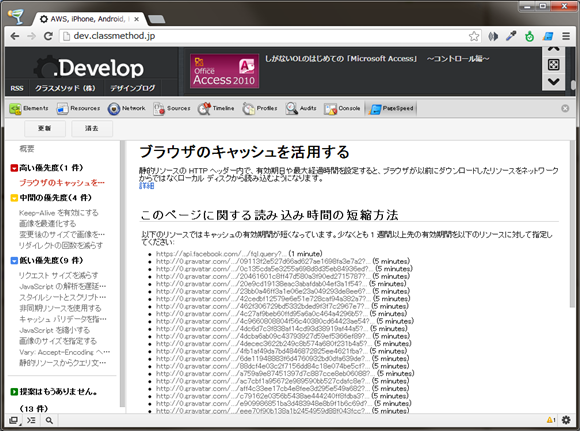
とても便利なDevToolsの拡張機能で、より分かりやすく課題となる箇所を教えてくれるツールがPageSpeed Insightsです。
拡張機能をインストールすることで、DevToolsのタブにPageSpeedが増えDevTools上で課題となる箇所を把握できます。
実際に実行してみると、このように日本語で問題となる箇所を細かく教えてくれます。
その他の細かなTips
とてもまとめ切れませんので、後は以下のリンクをチェックしてみてください。上記で細かく紹介できなかった、より深く面白いツールや機能の紹介があります。
- Chromeに独自機能が付けられるプラグイン機能の存在
- カスタムパネルの追加
- 見た目のカスタマイズ
- モバイル・リモートデバッグ
- DevToolsをWeb Appで使う
- iOSでデバッグ
- ベンチマーク(これは面白そう)
- ネットワークトラッキング
- もっともっと深く! Chrome開発者のためのトラッキングツール「クロームトレーシング」
以上が第2部の紹介となります。
まとめ
第1部のmod_pagespeedは、筆者も実際に使っているのでかなり理解できましたが、第2部で紹介されたDevToolsのさまざまな機能には圧倒されてしまいました。FPSやメモリーリークについて、単にWebサイトを作っているだけでは、知ることができないパフォーマンスチューニングに触れられる機会でした。
欧米に比べ、Webサイトのパフォーマンスチューニングが弱い日本のWebサイトも、どんどん高速化され、こういった議論の場が増えるといいですね。筆者も一技術者として今後も情報を追いかけていきたいと思います。
懇親会では、じゃんけんで勝った人にMacBookに貼るGELA SKINSがプレゼントされ、弊社は3名で参加したのですが、3枚中2枚をいただきました。さっそく貼って見せびらかしにいこうと思います(笑)。
資料
著者プロフィール
野中 龍一(のなか りゅういち)
クラスメソッドで企画、制作、運用までやるWebマスター。Webデザイン、Webサイト高速化、広義のHTML5、JavaScript、jQuery、CSS3、PHP、AWSを広く浅くやってます。クラスメソッド開発ブログを作ってる中の人。
Copyright © ITmedia, Inc. All Rights Reserved.